插入背景图片是HTML中常见的操作之一,下面是详细的步骤和小标题:,1、在HTML文档的
<head>标签内添加
<style>标签,用于定义样式。,2、在
<style>标签内使用CSS选择器选中需要设置背景图片的元素,例如
<body>标签。,3、使用
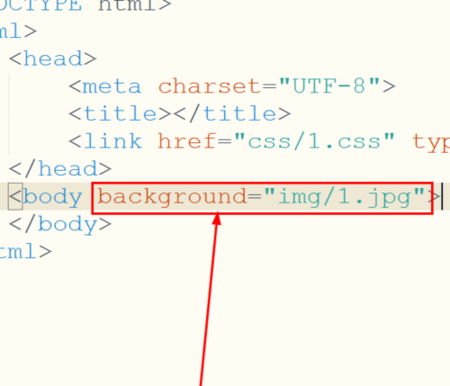
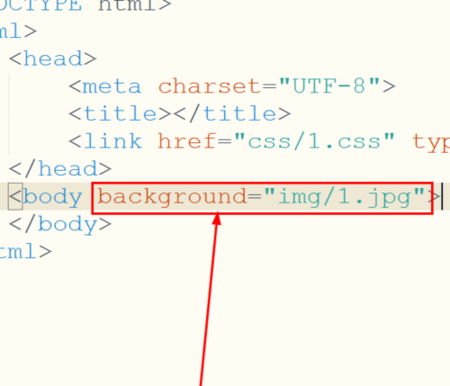
backgroundimage属性为选中的元素设置背景图片。,4、使用
url()函数指定背景图片的路径。,5、根据需要可以设置其他背景相关的属性,如背景大小、平铺方式等。,下面是一个示例代码,演示如何在HTML中插入背景图片:,在上面的示例中,我们使用了CSS选择器
body来选中整个页面的背景,并使用
backgroundimage属性设置了背景图片的路径,你可以将
'path/to/image.jpg'替换为你实际的图片路径,我们还使用了
backgroundsize: cover;和
backgroundrepeat: norepeat;来调整背景图片的大小和是否重复平铺。,通过以上步骤,你可以在HTML中成功插入背景图片,记得将代码中的图片路径替换为你自己的图片路径,并根据需要进行进一步的样式调整。,
 ,<!DOCTYPE html> <html> <head> <title>插入背景图片</title> <style> body { backgroundimage: url(‘path/to/image.jpg’); /* 替换为你的图片路径 */ backgroundsize: cover; /* 将背景图片调整为覆盖整个元素 */ backgroundrepeat: norepeat; /* 不重复平铺背景图片 */ } </style> </head> <body> <!页面内容 > </body> </html>,
,<!DOCTYPE html> <html> <head> <title>插入背景图片</title> <style> body { backgroundimage: url(‘path/to/image.jpg’); /* 替换为你的图片路径 */ backgroundsize: cover; /* 将背景图片调整为覆盖整个元素 */ backgroundrepeat: norepeat; /* 不重复平铺背景图片 */ } </style> </head> <body> <!页面内容 > </body> </html>,
html如何插入背景图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何插入背景图片》
文章链接:https://zhuji.vsping.com/425915.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何插入背景图片》
文章链接:https://zhuji.vsping.com/425915.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码