在HTML中,我们可以通过CSS来改变边框和背景的颜色,CSS是一种样式表语言,用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染出来。,以下是一些基本的步骤和示例,展示了如何在HTML中使用CSS来改变边框和背景的颜色:,1、创建一个HTML文件:你需要创建一个HTML文件,这个文件将包含你想要改变颜色的元素,你可以创建一个包含一个段落的HTML文件,如下所示:,2、添加CSS样式:接下来,你需要在HTML文件中添加CSS样式,你可以在
<head>标签内添加
<style>标签,然后在其中编写CSS代码,你也可以将CSS代码保存在一个单独的.css文件中,然后在HTML文件中通过
<link>标签引用它。,如果你想直接在HTML文件中添加CSS样式,可以这样做:,在这个例子中,我们为id为”myPara”的段落元素添加了一个1像素宽的黑色边框,以及黄色的背景色。,3、使用CSS选择器:在CSS中,我们可以使用选择器来选择我们想要应用样式的元素,在上面的例子中,我们使用了id选择器(
#myPara)来选择id为”myPara”的元素,我们还可以使用类选择器(
.myClass)、属性选择器(
[attribute])和伪类选择器(
:pseudoclass)等其他类型的选择器。,4、使用颜色值:在CSS中,我们可以使用不同的单位来表示颜色值,包括十六进制颜色码(如
#ff0000表示红色)、RGB颜色码(如
rgb(255,0,0)表示红色)、HSL颜色码(如
hsl(0,100%,50%)表示红色)等,在上面的例子中,我们使用了十六进制颜色码
yellow来表示黄色。,5、使用border属性:在CSS中,我们可以使用
border属性来设置元素的边框。
border属性可以接受一或多个值,每个值表示边框的一个方向或一个边缘,每个值可以是以下之一:一个长度值,表示边框的宽度;一个样式值,表示边框的样式(如实线、虚线等);一个颜色值,表示边框的颜色;或者三个长度值,分别表示上、右、下、左四个方向的边框宽度,在上面的例子中,我们使用了
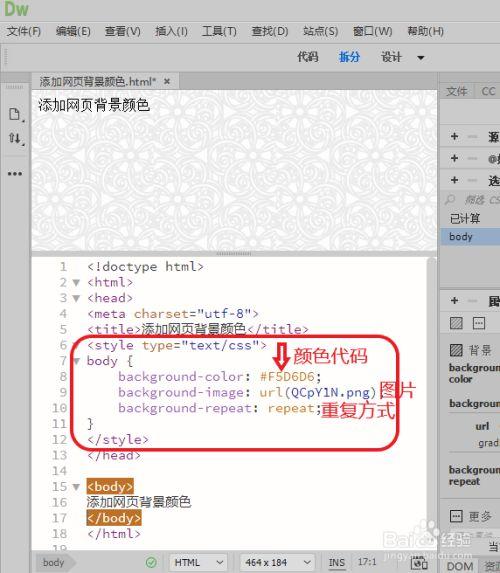
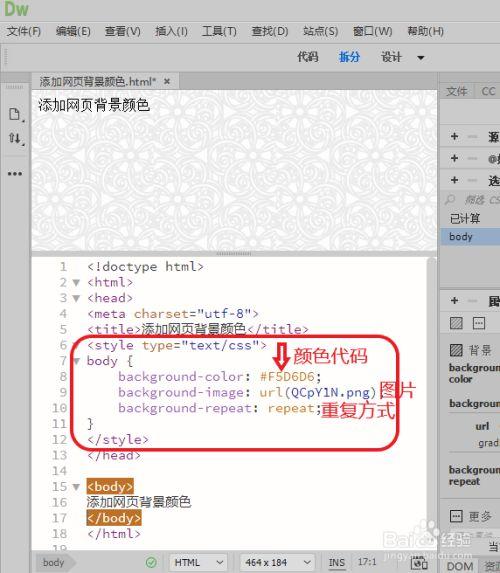
border: 1px solid black;来设置边框的宽度、样式和颜色。,6、使用backgroundcolor属性:在CSS中,我们可以使用
backgroundcolor属性来设置元素的背景色,在上面的例子中,我们使用了
backgroundcolor: yellow;来设置背景色。,以上就是在HTML中使用CSS来改变边框和背景颜色的基本原理和步骤,希望这个答案对你有所帮助!如果你有任何其他问题,欢迎随时提问。,
 ,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <p id=”myPara”>This is a paragraph.</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> #myPara { border: 1px solid black; /* 添加边框 */ backgroundcolor: yellow; /* 添加背景色 */ } </style> </head> <body> <p id=”myPara”>This is a paragraph.</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body> <p id=”myPara”>This is a paragraph.</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> #myPara { border: 1px solid black; /* 添加边框 */ backgroundcolor: yellow; /* 添加背景色 */ } </style> </head> <body> <p id=”myPara”>This is a paragraph.</p> </body> </html>,
html如何让边框背景变色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何让边框背景变色》
文章链接:https://zhuji.vsping.com/430264.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何让边框背景变色》
文章链接:https://zhuji.vsping.com/430264.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















