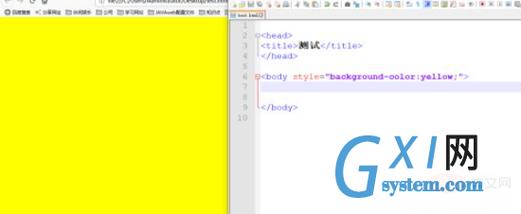
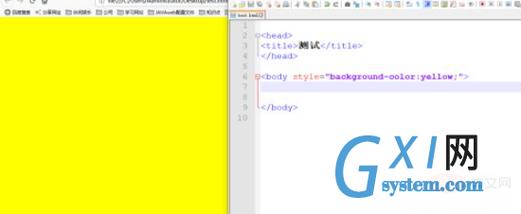
在HTML中,我们可以通过使用CSS来改变网页的背景颜色,CSS(层叠样式表)是一种用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现方式的语言,它可以用来设置元素的颜色、字体、大小、边距等属性。,以下是一些基本的步骤和示例,教你如何在HTML中改变背景颜色:,1、创建HTML文件:你需要创建一个HTML文件,这是你的网页的基础,你可以使用任何文本编辑器来创建这个文件,例如Notepad++,Sublime Text,或者更专业的IDE如Visual Studio Code。,2、添加HTML结构:在你的HTML文件中,你需要添加一个HTML结构,这通常包括DOCTYPE声明,html标签,head标签和body标签。,3、添加CSS样式:接下来,你需要在head标签中添加一个style标签,然后在其中添加CSS样式,你可以使用CSS的backgroundcolor属性来改变背景颜色。,在这个例子中,我们设置了body标签的背景颜色为浅蓝色(lightblue),你可以将”lightblue”替换为任何你想要的颜色,你可以直接输入颜色的名称,也可以使用颜色的十六进制代码,RGB代码或者HSL代码。,4、保存并查看结果:保存你的HTML文件,然后在浏览器中打开它,你应该能看到你的网页的背景颜色已经改变了。,除了直接在style标签中定义CSS样式,你还可以将CSS样式放在外部的.css文件中,然后在HTML文件中通过link标签引入,这样可以使你的HTML文件更加清晰,也可以方便地管理和重用你的CSS样式。,在styles.css文件中,你可以添加以下CSS样式:,以上就是在HTML中改变背景颜色的基本方法,你可以根据你的需要,使用更多的CSS属性和方法来定制你的网页的外观和感觉,你可以使用backgroundimage属性来设置背景图片,使用backgroundrepeat属性来控制背景图片是否重复,使用backgroundsize属性来调整背景图片的大小,等等。,
 ,<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> </head> <body> </body> </html>,<head> <title>我的第一个网页</title> <style> body { backgroundcolor: lightblue; /* 你可以选择任何你想要的颜色 */ } </style> </head>,<head> <title>我的第一个网页</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head>,body { backgroundcolor: lightblue; /* 你可以选择任何你想要的颜色 */ },
,<!DOCTYPE html> <html> <head> <title>我的第一个网页</title> </head> <body> </body> </html>,<head> <title>我的第一个网页</title> <style> body { backgroundcolor: lightblue; /* 你可以选择任何你想要的颜色 */ } </style> </head>,<head> <title>我的第一个网页</title> <link rel=”stylesheet” type=”text/css” href=”styles.css”> </head>,body { backgroundcolor: lightblue; /* 你可以选择任何你想要的颜色 */ },
html如何使背景变色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何使背景变色》
文章链接:https://zhuji.vsping.com/437804.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何使背景变色》
文章链接:https://zhuji.vsping.com/437804.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















