在HTML中,
<ul>标签用于创建一个无序列表(unordered list),而
<li>标签则用于定义列表中的每一项,以下是如何在HTML中编写一个包含多个列表项的无序列表的详细步骤:,1、我们需要在HTML文档的
<body>标签内添加一个
<ul>标签,这个标签将作为我们列表的容器。,2、现在,我们可以在
<ul>标签内添加
<li>标签来定义列表项,每个
<li>标签都将包含一个列表项的内容。,在这个例子中,我们创建了一个包含三个列表项的无序列表:列表项1、列表项2和列表项3。,3、如果我们想要为列表项添加一些样式,我们可以使用CSS,我们需要在HTML文档的
<head>标签内添加一个
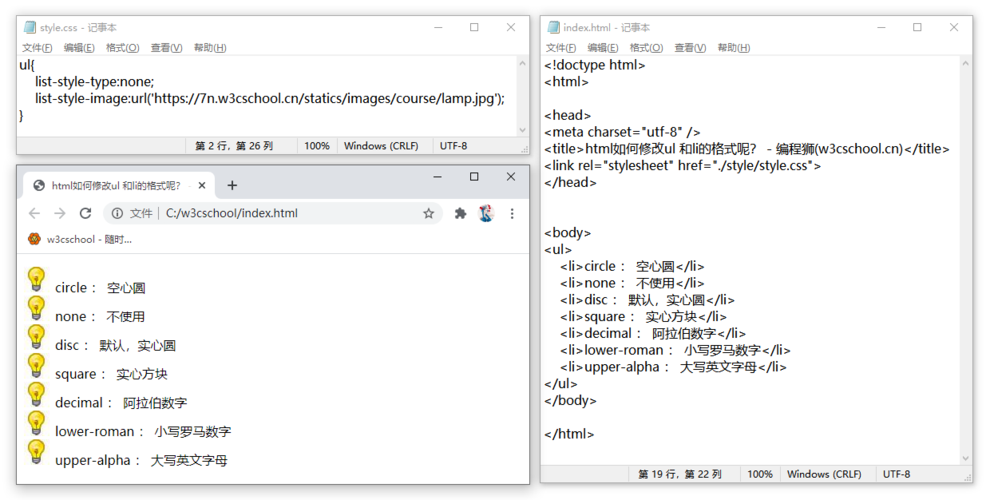
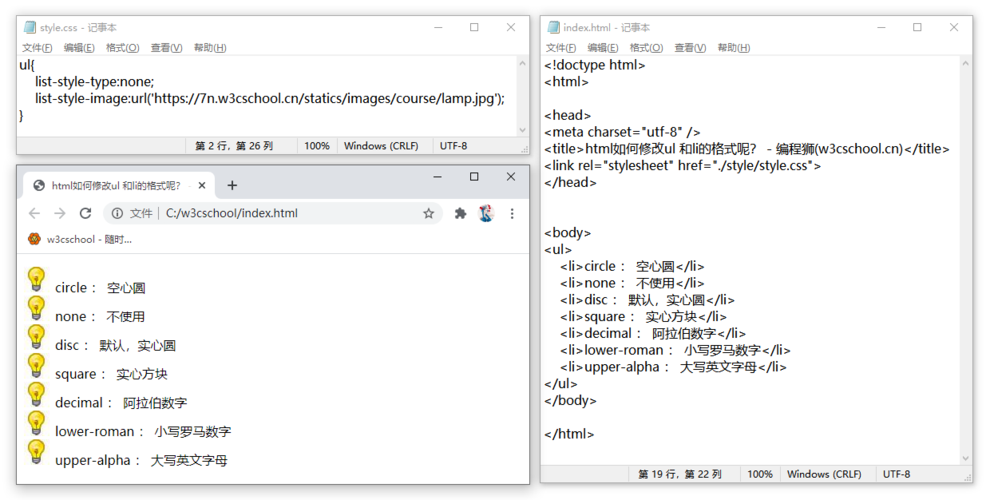
<style>标签,我们可以在这个标签内编写CSS规则来设置列表项的样式,我们可以设置列表项的字体颜色、背景颜色等。,4、我们还可以为列表项添加链接,只需在
<a>标签内添加文本内容,并为其设置
href属性即可。,5、如果我们希望列表项具有不同的样式,我们可以使用CSS类或ID,在HTML文档的
<head>标签内添加一个
<style>标签,我们可以在这个标签内编写CSS规则来设置特定类或ID的样式。,通过以上步骤,我们已经学会了如何在HTML中编写一个包含多个列表项的无序列表,我们还可以使用CSS来美化我们的列表,并为列表项添加链接和特殊样式,希望这些信息对你有所帮助!,
 ,<body> <ul> <!这里将是我们列表项的位置 > </ul> </body>,<body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>无序列表示例</title> <style> ul { liststyletype: none; /* 移除默认的圆点符号 */ padding: 0; /* 移除默认的内边距 */ } li { fontsize: 18px; /* 设置字体大小 */ color: #333; /* 设置字体颜色 */ backgroundcolor: #f5f5f5; /* 设置背景颜色 */ padding: 10px; /* 设置内边距 */ marginbottom: 5px; /* 设置底部外边距 */ } </style> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body> </html>,<body> <ul> <li><a href=”https://www.example.com”>链接到示例网站</a></li> <li><a href=”https://www.google.com”>链接到谷歌搜索</a></li> <li><a href=”https://www.baidu.com”>链接到百度首页</a></li> </ul> </body>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>无序列表示例</title> <style> ul { liststyletype: none; /* 移除默认的圆点符号 */ padding: 0; /* 移除默认的内边距 */ } li { fontsize: 18px; /* 设置字体大小 */ color: #333; /* 设置字体颜色 */ backgroundcolor: #f5f5f5; /* 设置背景颜色 */ padding: 10px; /* 设置内边距 */ marginbottom: 5px; /* 设置底部外边距 */ } /* 为特定类设置样式 */ .highlight { color: #ff6347; /* 设置字体颜色 */ backgroundcolor: #ffeb99; /* 设置背景颜色 */ } /* 为特定ID设置样式 */ #special { fontsize: 24px; /* 设置字体大小 */ color: #fff; /* 设置字体颜色 */ backgroundcolor: #ff6347; /* 设置背景颜色 */ padding: 20px; /* 设置内边距 */ marginbottom: 10px; /* 设置底部外边距 */ } </style> </head> <body> <ul> <li class=”highlight”>特殊高亮的列表项1</li> <li id=”special”>特殊的列表项2</li> <li><a href=”https://www.example.com”>链接到示例网站</a></li> <li><a href=”https://www.google.com”>链接到谷歌搜索</a></li> <li><a href=”https://www.baidu.com”>链接到百度首页</a></li> </ul> </body> </html>
,<body> <ul> <!这里将是我们列表项的位置 > </ul> </body>,<body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>无序列表示例</title> <style> ul { liststyletype: none; /* 移除默认的圆点符号 */ padding: 0; /* 移除默认的内边距 */ } li { fontsize: 18px; /* 设置字体大小 */ color: #333; /* 设置字体颜色 */ backgroundcolor: #f5f5f5; /* 设置背景颜色 */ padding: 10px; /* 设置内边距 */ marginbottom: 5px; /* 设置底部外边距 */ } </style> </head> <body> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul> </body> </html>,<body> <ul> <li><a href=”https://www.example.com”>链接到示例网站</a></li> <li><a href=”https://www.google.com”>链接到谷歌搜索</a></li> <li><a href=”https://www.baidu.com”>链接到百度首页</a></li> </ul> </body>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>无序列表示例</title> <style> ul { liststyletype: none; /* 移除默认的圆点符号 */ padding: 0; /* 移除默认的内边距 */ } li { fontsize: 18px; /* 设置字体大小 */ color: #333; /* 设置字体颜色 */ backgroundcolor: #f5f5f5; /* 设置背景颜色 */ padding: 10px; /* 设置内边距 */ marginbottom: 5px; /* 设置底部外边距 */ } /* 为特定类设置样式 */ .highlight { color: #ff6347; /* 设置字体颜色 */ backgroundcolor: #ffeb99; /* 设置背景颜色 */ } /* 为特定ID设置样式 */ #special { fontsize: 24px; /* 设置字体大小 */ color: #fff; /* 设置字体颜色 */ backgroundcolor: #ff6347; /* 设置背景颜色 */ padding: 20px; /* 设置内边距 */ marginbottom: 10px; /* 设置底部外边距 */ } </style> </head> <body> <ul> <li class=”highlight”>特殊高亮的列表项1</li> <li id=”special”>特殊的列表项2</li> <li><a href=”https://www.example.com”>链接到示例网站</a></li> <li><a href=”https://www.google.com”>链接到谷歌搜索</a></li> <li><a href=”https://www.baidu.com”>链接到百度首页</a></li> </ul> </body> </html>
html如何写ul中的li
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何写ul中的li》
文章链接:https://zhuji.vsping.com/437818.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何写ul中的li》
文章链接:https://zhuji.vsping.com/437818.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















