要将HTML表格向下移动,可以使用CSS的
margintop属性,以下是一个示例:,在这个示例中,我们为两个表格分别设置了
margintop属性,使它们在页面上向下移动,你可以根据需要调整
margintop的值。,
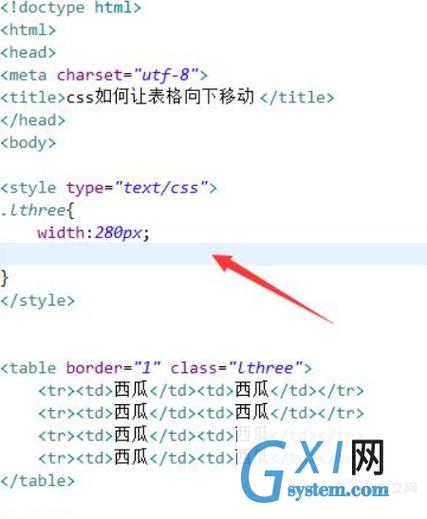
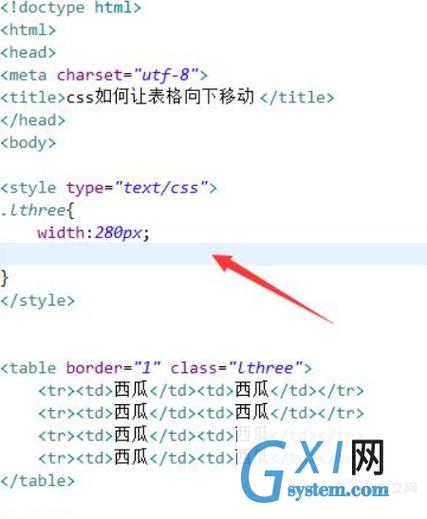
 ,<!DOCTYPE html> <html> <head> <style> table { margintop: 50px; /* 调整这个值来改变表格距离顶部的距离 */ } </style> </head> <body> <h2>小标题1</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> <h2>小标题2</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> table { margintop: 50px; /* 调整这个值来改变表格距离顶部的距离 */ } </style> </head> <body> <h2>小标题1</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> <h2>小标题2</h2> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> </body> </html>,
html如何将表格向下移
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何将表格向下移》
文章链接:https://zhuji.vsping.com/439605.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何将表格向下移》
文章链接:https://zhuji.vsping.com/439605.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















