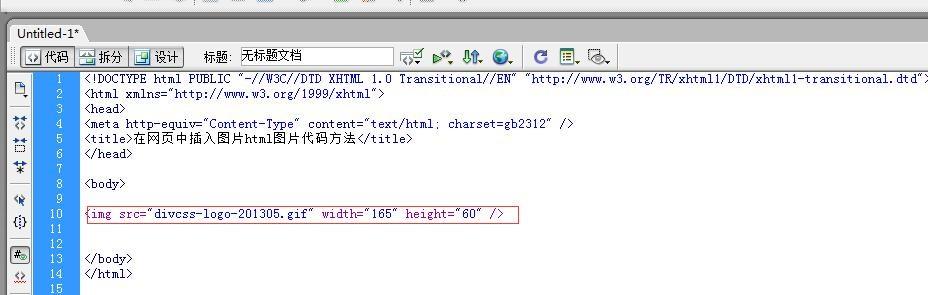
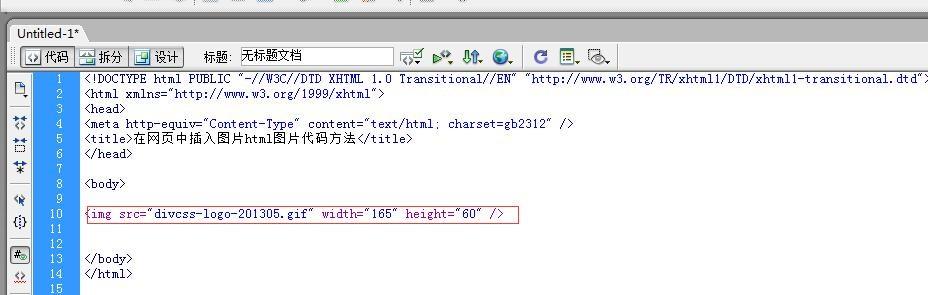
要在HTML中放入3张图片,可以使用
<img>标签,确保你有3张图片的URL或者本地文件路径,在HTML文件中使用
<img>标签引用这些图片,以下是一个示例:,在这个示例中,我们创建了一个包含3行1列的表格,每个单元格都包含一个
<img>标签。
src属性用于指定图片的URL或本地文件路径,
alt属性用于提供图片的描述(当图片无法显示时),
width和
height属性用于设置图片的尺寸。,
 ,<!DOCTYPE html> <html> <head> <title>插入3张图片</title> </head> <body> <h1>我的图片展示</h1> <table border=”1″> <tr> <td><img src=”image1.jpg” alt=”图片1″ width=”200″ height=”200″></td> <td><img src=”image2.jpg” alt=”图片2″ width=”200″ height=”200″></td> <td><img src=”image3.jpg” alt=”图片3″ width=”200″ height=”200″></td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>插入3张图片</title> </head> <body> <h1>我的图片展示</h1> <table border=”1″> <tr> <td><img src=”image1.jpg” alt=”图片1″ width=”200″ height=”200″></td> <td><img src=”image2.jpg” alt=”图片2″ width=”200″ height=”200″></td> <td><img src=”image3.jpg” alt=”图片3″ width=”200″ height=”200″></td> </tr> </table> </body> </html>,
html如何放入3张图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何放入3张图片》
文章链接:https://zhuji.vsping.com/464768.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何放入3张图片》
文章链接:https://zhuji.vsping.com/464768.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















