在HTML页面间传值,通常有几种方法:URL参数、表单提交、Cookies、Session和LocalStorage,下面分别介绍这几种方法的实现方式。,1、URL参数,URL参数是一种最简单的传值方式,通过在URL中添加参数,将数据从一个页面传递到另一个页面,这种方式的缺点是参数暴露在URL中,不安全且可读性差。,有一个页面
index.html,需要跳转到
detail.html并传递一个参数
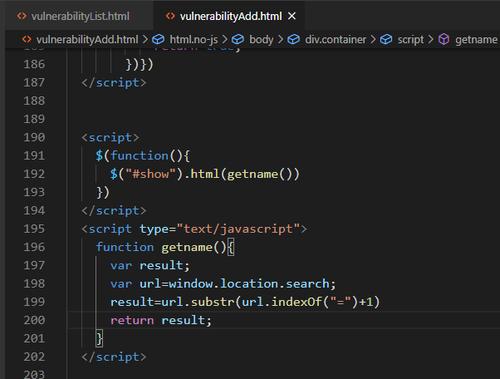
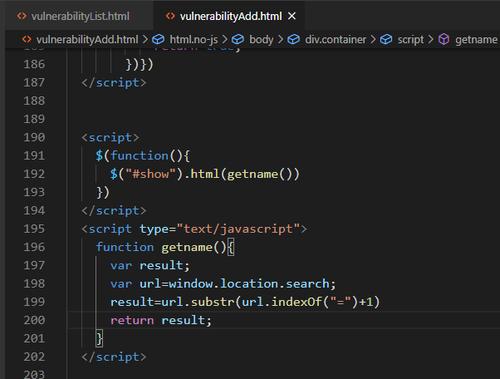
id:,在
detail.html中,可以通过JavaScript获取URL中的参数:,2、表单提交,表单提交是一种常用的传值方式,通过表单将数据发送到服务器,服务器处理后返回结果,这种方式的优点是安全性较高,但需要服务器端的支持。,有一个页面
index.html,包含一个表单:,在
detail.html中,可以通过JavaScript获取表单中的参数:,3、Cookies和Session(服务器端),Cookies和Session是在服务器端存储数据的方式,可以实现不同页面之间的数据共享,这种方式的优点是可以存储大量数据,但需要服务器端的支持。,在PHP中设置一个Session变量:,在另一个PHP页面中获取Session变量:,4、LocalStorage(浏览器端),
 ,<!index.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Index</title> </head> <body> <a href=”detail.html?id=123″>跳转到详情页</a> </body> </html>,<!detail.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Detail</title> <script> function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split(“&”); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split(“=”); if (pair[0] == variable) { return pair[1]; } } return false; } var id = getQueryVariable(“id”); alert(“传递的id值为:” + id); </script> </head> <body> <!页面内容 > </body> </html>,<!index.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Index</title> </head> <body> <form action=”detail.html” method=”post”> <label for=”id”>ID:</label> <input type=”text” id=”id” name=”id”> <input type=”submit” value=”提交”> </form> </body> </html>,<!detail.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Detail</title> <script> function getFormData() { var formData = new FormData(document.querySelector(‘form’)); var data = {}; formData.forEach((value, key) => { data[key] = value; }); return data; } var formData = getFormData(); console.log(formData); // 输出表单数据对象 </script> </head> <body> <!页面内容 > </body> </html>,<?php // detail.php ?> <?php session_start(); ?> <?php $_SESSION[‘id’] = 123; ?>
,<!index.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Index</title> </head> <body> <a href=”detail.html?id=123″>跳转到详情页</a> </body> </html>,<!detail.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Detail</title> <script> function getQueryVariable(variable) { var query = window.location.search.substring(1); var vars = query.split(“&”); for (var i = 0; i < vars.length; i++) { var pair = vars[i].split(“=”); if (pair[0] == variable) { return pair[1]; } } return false; } var id = getQueryVariable(“id”); alert(“传递的id值为:” + id); </script> </head> <body> <!页面内容 > </body> </html>,<!index.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Index</title> </head> <body> <form action=”detail.html” method=”post”> <label for=”id”>ID:</label> <input type=”text” id=”id” name=”id”> <input type=”submit” value=”提交”> </form> </body> </html>,<!detail.html > <!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Detail</title> <script> function getFormData() { var formData = new FormData(document.querySelector(‘form’)); var data = {}; formData.forEach((value, key) => { data[key] = value; }); return data; } var formData = getFormData(); console.log(formData); // 输出表单数据对象 </script> </head> <body> <!页面内容 > </body> </html>,<?php // detail.php ?> <?php session_start(); ?> <?php $_SESSION[‘id’] = 123; ?>
html页面间如何传值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html页面间如何传值》
文章链接:https://zhuji.vsping.com/470237.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html页面间如何传值》
文章链接:https://zhuji.vsping.com/470237.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码














