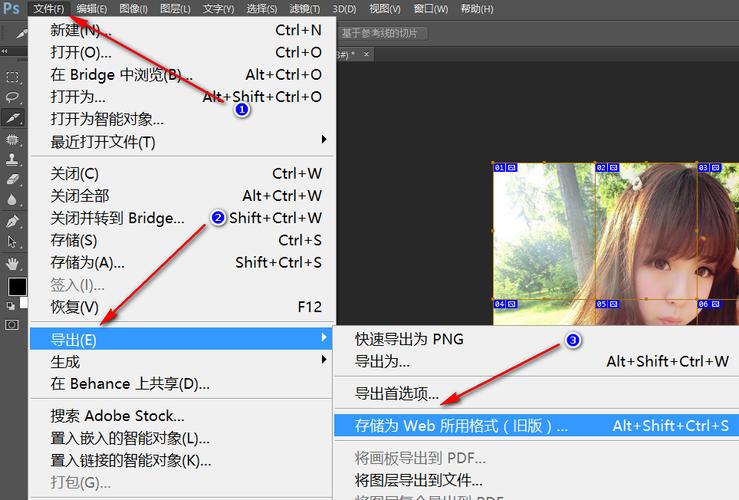
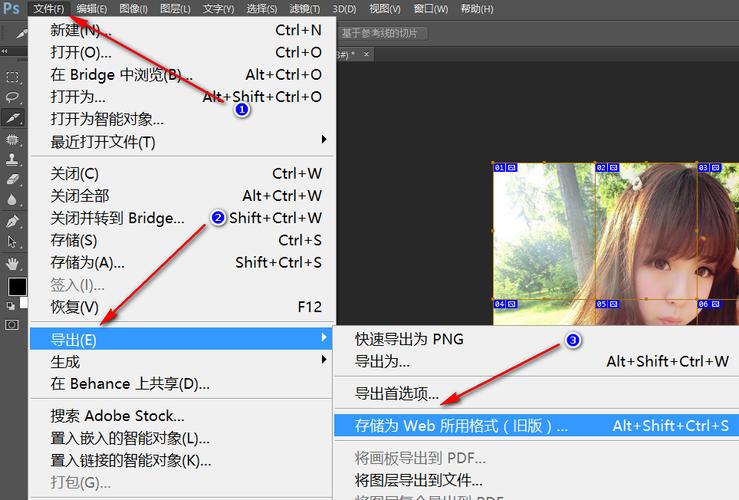
当使用Photoshop进行网页设计时,切片是一个重要的工具,它可以将设计好的图像切割成多个部分,以便在网页上进行布局和交互,下面是保存切片为HTML的详细步骤:,1、创建切片:,打开你的设计文件,并确保你已经使用切片工具创建了所需的切片。,在Photoshop中,选择“切片”工具(快捷键C),然后在画布上拖动鼠标来创建切片,你可以根据需要调整切片的大小和位置。,2、优化切片:,在图层面板中,选择你想要优化的切片图层。,右键点击图层,选择“属性”。,在属性面板中,你可以选择不同的优化选项,如JPEG、PNG或GIF格式,选择合适的格式,并设置质量和其他参数。,3、命名切片:,在图层面板中,选择你想要命名的切片图层。,右键点击图层,选择“重命名切片”。,输入一个有意义的名称,以便在HTML代码中引用。,4、生成HTML代码:,确保你的设计文件已经保存。,在菜单栏中选择“文件”>“存储为Web所用格式”。,在弹出的对话框中,选择“HTML和图像”选项。,点击“保存”按钮,选择一个保存位置和文件名。,5、查看HTML代码:,打开保存的HTML文件,你可以在浏览器中预览你的设计。,HTML文件中包含了CSS样式和JavaScript脚本,用于实现交互效果和布局。,6、编辑HTML代码:,如果你对生成的HTML代码不满意,你可以使用任何文本编辑器打开HTML文件进行编辑。,你可以修改CSS样式、JavaScript脚本以及HTML结构,以满足你的需求。,7、测试和发布:,在浏览器中预览你的设计,确保一切正常。,如果一切都符合你的要求,你可以将HTML文件上传到服务器上进行发布。,
 ,
,
ps切片后如何保存html
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《ps切片后如何保存html》
文章链接:https://zhuji.vsping.com/471234.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《ps切片后如何保存html》
文章链接:https://zhuji.vsping.com/471234.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















