
webstorm编辑vue冒号报错
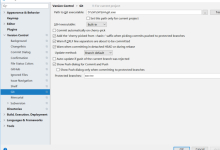
在使用WebStorm这款强大的IDE进行Vue.js项目开发时,有时会遇到一些编辑器报错的问题,比如在Vue模板中使用了冒号(:)绑定属性时出现报错,以下是对这一问题的详细解释和解决方案。,我们需要了解Vue中的绑定机制,在Vue中,冒号(:)是用来绑定动态数据的标识符,其作用是将父组件中的数据动态传递给子组件或者给元素动态绑定属性值,当你遇到冒号报错时,可以按照以下思路进行排查和解决。,1. 冒号使用错误,检查是否是由于冒号使用不当导致的错误,在Vue模板中,冒号通常用于绑定属性或指令,如 vbind, vmodel等。,2. 语法错误,检查是否是由于语法错误导致的冒号报错,属性名或者变量名没有正确引用或拼写错误。,3. 类型错误,当绑定的数据类型不匹配时,WebStorm可能会报错,确保传递的数据类型与子组件或元素的期望类型一致。,4. IDE配置或插件问题,如果WebStorm的配置或插件出现问题,也可能导致识别错误。, 检查IDE更新:确保WebStorm是最新版本,因为IDE的更新通常会修复已知的bug。, 检查插件:如果你安装了与Vue相关的插件,检查这些插件是否兼容当前版本的WebStorm。, 重新加载IDE:有时候简单地重启WebStorm可以解决临时性的识别错误。,5. Vue版本兼容性,如果你的Vue项目使用了不同版本的Vue(项目中使用了Vue 2.x,而你的IDE支持的是Vue 3.x的语法),可能导致冒号绑定出现报错。, 检查Vue版本:确保你的WebStorm中安装的Vue插件与项目使用的Vue版本相匹配。,6. 语言服务问题,WebStorm使用语言服务来支持Vue代码的高亮、代码完成、错误检查等功能,有时语言服务可能无法正常工作。, 重启语言服务:在WebStorm中,可以通过”File” > “Invalidate Caches / Restart…”来重启语言服务。,7. 检查WebStorm设置, 检查代码样式设置:进入”File” > “Settings” (或 “WebStorm” > “Preferences” 在macOS上),查看是否有特定的代码样式设置或检查影响了Vue文件的解析。, 配置编辑器:确保在WebStorm中正确配置了Vue.js,包括安装了Vue.js插件,并在”Languages & Frameworks” > “JavaScript” > “JavaScript Version”中选择了正确的JavaScript版本。,8. 使用Vue官方工具,Vue官方提供了一个VS Code扩展,也可以在WebStorm中使用:Vetur,如果WebStorm内置的Vue支持不满足需求,可以尝试安装Vetur插件。,9. 清理和重建项目,如果以上方法都不奏效,可以尝试以下步骤:,清理项目:删除 node_modules目录和 packagelock.json或 yarn.lock文件。,重装依赖:使用 npm install或 yarn重新安装所有依赖。,重建IDE索引:在WebStorm中选择”File” > “Invalidate Caches / Restart…”,然后重建索引。,通过上述方法,大多数情况下冒号报错问题可以得到解决,如果问题仍然存在,可以尝试在WebStorm的官方论坛、Stack Overflow等社区寻求帮助,或者在WebStorm的GitHub仓库中提出issue,在提问时,记得提供尽可能详细的信息,包括WebStorm的版本、Vue版本、出现问题的代码片段和完整的错误信息,以便他人能,,<!正确的冒号使用 > <template> <div> <input vmodel=”value”> <p>{{ value }}</p> <childcomponent :someprop=”value”></childcomponent> </div> </template>,<!错误的语法 > <childcomponent :someprop=”someprop”></childcomponent> <!这里少了一个”” > <!正确的语法 > <childcomponent :someprop=”someProp”></childcomponent>,<!正确的数据类型传递 > <childcomponent :someprop=”String”></childcomponent> <!如果子组件期望一个字符串 >,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

