在HTML中上传图片,我们通常使用 <input>标签的 type="file"属性,这个属性允许用户选择一个文件,然后通过表单提交到服务器,以下是一个简单的HTML表单,用于上传图片:,在这个示例中,我们创建了一个包含一个文件输入字段和一个提交按钮的表单,用户可以点击“选择图片”按钮来选择一个文件,然后点击“上传”按钮将文件提交到服务器。,表单的 action属性指定了当用户提交表单时要发送请求的URL,在这个例子中,我们将请求发送到 /upload路径。 method属性指定了要使用的HTTP方法,这里我们使用 POST方法。 enctype属性指定了编码类型,这里我们使用 multipart/formdata,这是用于文件上传的编码类型。,接下来,我们需要在服务器端处理这个请求,这里我们使用Node.js和Express框架来实现,确保已经安装了Node.js和Express:,创建一个名为 app.js的文件,并添加以下代码:,在这个示例中,我们使用了 multer中间件来处理 文件上传,我们导入了 multer模块,并创建了一个名为 upload的中间件实例,我们指定了上传文件的目标文件夹为 uploads/。,我们创建了一个Express应用,并使用 app.use()方法将静态文件(如CSS、JavaScript等)放在 public文件夹中,我们还定义了一个路由处理器,用于处理图片上传请求,当用户提交表单时,Express会调用这个处理器,在这个处理器中,我们使用 upload.single()方法来处理单个文件上传,这个方法返回一个中间件函数,我们将其传递给 app.post()方法,当用户提交表单时,这个中间件函数会被调用,并将文件保存到指定的目标文件夹中,我们启动了服务器,监听3000端口。,现在,运行以下命令启动服务器:,打开浏览器,访问 http://localhost:3000,你将看到一个包含图片上传表单的页面,选择一个图片文件,然后点击“上传”按钮,如果一切正常,你应该会看到一条消息:“图片上传成功”,你可以看到上传的图片已经保存在 uploads/文件夹中。, ,<!DOCTYPE html> <html> <head> <title>图片上传</title> </head> <body> <h1>上传图片</h1> <form action=”/upload” method=”post” enctype=”multipart/formdata”> <label for=”image”>选择图片:</label> <input type=”file” id=”image” name=”image”> <br><br> <input type=”submit” value=”上传”> </form> </body> </html>,npm install express multer,const express = require(‘express’); const multer = require(‘multer’); const app = express(); const upload = multer({ dest: ‘uploads/’ }); app.use(express.static(‘public’)); app.post(‘/upload’, upload.single(‘image’), (req, res) => { res.send(‘图片上传成功’); }); app.listen(3000, () => { console.log(‘服务器运行在 http://localhost:3000’); });,node app.js,

在网页设计中,导航栏是非常重要的一个元素,它可以帮助用户快速找到所需的信息,HTML是创建网页的基础语言,通过HTML,我们可以编写一个简单的导航栏,本文将详细介绍如何使用HTML编写导航栏。,我们需要了解HTML的基本结构,一个基本的HTML文档包括以下几个部分:,1、 <!DOCTYPE html>:声明文档类型为HTML5。,2、 <html>:根元素,包含整个HTML文档的内容。,3、 <head>:包含文档的元数据,如标题、字符集等。,4、 <body>:包含可见的页面内容,如文本、图片、链接等。,接下来,我们将学习如何使用HTML编写一个简单的导航栏,导航栏通常包括以下几个部分:,1、网站Logo:显示在导航栏左上角或右上角的图片。,2、主菜单:包含网站的主要内容分类,如首页、关于我们、产品介绍等。,3、子菜单:当鼠标悬停在主菜单项上时显示的下拉菜单,包含更详细的分类。,4、搜索框:用户可以输入关键词进行搜索。,5、登录/注册按钮:用户可以登录或注册账号。,下面是一个简单的导航栏HTML代码示例:,在这个示例中,我们使用了 <header>元素来包裹导航栏的内容,这样可以让导航栏在整个页面中更加突出,我们还使用了 <nav>元素来包裹主菜单和子菜单的内容,以便搜索引擎和屏幕阅读器更好地理解这些内容的用途,我们还使用了 <img>元素来显示网站Logo,并使用 <a>元素来创建导航链接,我们使用了 <div>元素来包裹搜索框和登录/注册按钮,并为它们添加了一些样式。,接下来,我们需要为导航栏添加一些CSS样式,我们可以将CSS样式直接写在 <style>标签内,也可以将其放在外部的CSS文件中并通过 <link>标签引入,以下是一个简单的CSS样式示例:,在这个示例中,我们为 <header>元素添加了弹性布局(flex layout),并设置了主轴方向为水平排列( justifycontent: spacebetween),这样,我们可以让网站Logo、主菜单、搜索框和登录/注册按钮分别占据不同的空间,我们还为 <nav>元素的列表项( <li>)添加了右侧外边距( marginright: 10px),以便它们之间有一定的间距,我们为导航链接添加了鼠标悬停效果( :hover伪类),当鼠标悬停在链接上时,链接的颜色会变为深蓝色(#007bff)。, ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>导航栏示例</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <header> <!网站Logo > <img src=”logo.png” alt=”网站Logo”> <!主菜单 > <nav> <ul> <li><a href=”#”>首页</a></li> <li><a href=”#”>关于我们</a></li> <li><a href=”#”>产品介绍</a></li> </ul> </nav> <!搜索框 > <div class=”search”> <input type=”text” placeholder=”搜索”> <button>搜索</button> </div> <!登录/注册按钮 > <div class=”login”> <a href=”#”>登录</a> | <a href=”#”>注册</a> </div> </header> </body> </html>,header { display: flex; justifycontent: spacebetween; alignitems: center; padding: 10px; backgroundcolor: #f1f1f1; } nav ul { liststyletype: none; margin: 0; padding: 0; display: flex; } nav li { marginright: 10px; } nav a { textdecoration: none; color: #333; } nav a:hover { color: #007bff;...

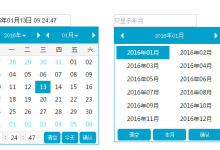
在HTML中显示日期选择器,我们可以使用HTML5提供的 <input type="date">标签,这个标签会创建一个日期选择器,用户可以通过点击输入框或者使用键盘上的上下箭头来选择一个日期。,下面是一个简单的示例:,在这个示例中,我们创建了一个 <input type="date">元素,并给它分配了一个ID “myDate”,当用户在浏览器中打开这个页面时,他们可以看到一个日期选择器。,这个日期选择器的样式可能并不符合你的网站的设计,在这种情况下,你可以使用CSS来改变它的外观,你可以设置它的背景颜色、字体颜色和边框样式,以下是一个例子:,在这个例子中,我们使用CSS的 input[type=date]选择器来选中所有的日期输入框,然后设置它们的背景颜色、字体颜色和边框样式,这样,日期选择器就会与你的网站的其他部分保持一致的外观。,你还可以使用JavaScript来处理用户选择的日期,你可以获取用户选择的日期,然后显示在一个警告框中,或者将它发送到服务器,以下是一个例子:,在这个例子中,我们添加了一个按钮和一个JavaScript函数,当用户点击按钮时, showDate函数会被调用,这个函数首先使用 document.getElementById方法获取用户选择的日期,然后使用 alert函数将它显示在一个警告框中。,HTML提供了一种简单的方式来在网页上显示日期选择器,你可以使用HTML5的 <input type="date">标签来创建日期选择器,然后使用CSS来改变它的外观,使用JavaScript来处理用户选择的日期。, ,<!DOCTYPE html> <html> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> </body> </html>,<!DOCTYPE html> <html> <head> <style> input[type=date] { backgroundcolor: #f1f1f1; color: #000000; border: none; fontsize: 16px; } </style> </head> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> </body> </html>,<!DOCTYPE html> <html> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> <button onclick=”showDate()”>提交</button> <script> function showDate() { var x = document.getElementById(“myDate”).value; alert(“您选择的日期是: ” + x); } </script> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码