
es6 class报错
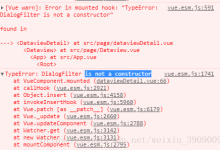
ES6中的类(Class)是JavaScript中面向对象编程的新语法糖,它让开发者能以更接近传统面向对象编程语言的方式定义类和构造函数,在使用 ES6类的时候,开发者可能会遇到一些错误和问题,以下是一些常见的ES6类报错及其解决方法。,1. 构造函数错误使用 new 关键字,在使用类的时候,必须使用 new 关键字来创建类的实例。,解决方法:确保在创建类的实例时使用 new 关键字。,2. 类的方法未定义,在类中定义方法时,如果忘记定义方法,则会在实例化类时抛出错误。,解决方法:确保类中定义了所有需要的方法。,3. 类的静态方法错误调用,静态方法应该在类上调用,而不是在类的实例上。,解决方法:直接通过类名调用静态方法。,4. 子类继承时未调用 super(),在继承时,必须在子类的构造函数中调用 super()。,解决方法:在子类的构造函数中调用 super()。,5. 类的私有方法和私有属性错误使用,在类中使用私有方法和属性时,如果语法使用不当,也会导致错误。,解决方法:确保正确使用私有方法和属性。,在编写和调试ES6类时,遇到错误是很常见的,关键是要理解错误信息,并根据错误信息找到正确的解决方法,在类的设计和使用中,保持代码的清晰和结构化也是非常重要的,这样有助于减少错误的发生。, ,class MyClass { constructor(name) { this.name = name; } } // 错误用法,没有使用 new 关键字 const instance = MyClass(‘instance’); // 报错:TypeError: Class constructor MyClass cannot be invoked without ‘new’,const instance = new MyClass(‘instance’);,class MyClass { constructor(name) { this.name = name; } // 忘记定义方法 // greet() { // console.log( Hello, ${this.name}); // } } const instance = new MyClass(‘instance’); instance.greet(); // 报错:TypeError: instance.greet is not a function,class MyClass { constructor(name) { this.name = name; } greet() { console.log( Hello, ${this.name}); } } const instance = new MyClass(‘instance’); instance.greet(); // 输出:Hello, instance,class MyClass { static staticMethod() { console.log(‘This is a static method’); } } const instance =...

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码