将HTML转换为字符串的方法有多种,下面将详细介绍其中几种常见的方法。,1、使用JavaScript的innerHTML属性,获取要转换的HTML元素,可以使用getElementById、getElementsByTagName等方法。,使用innerHTML属性获取该元素的HTML内容。,将获取到的HTML内容赋值给一个变量即可。,示例代码:,2、使用jQuery的text()方法,引入jQuery库。,使用选择器选中要转换的HTML元素。,接着,使用text()方法获取该元素的文本内容,即为HTML内容。,将获取到的HTML内容赋值给一个变量即可。,示例代码:,3、使用浏览器的控制台工具,打开网页并进入开发者工具(通常按下F12键)。,在控制台中选择要转换的HTML元素。,右键点击该元素并选择”Copy outerHTML”或”Copy innerHTML”选项,将HTML内容复制到剪贴板中。,将剪贴板中的HTML内容粘贴到一个变量中即可。,注意:这种方法只适用于在浏览器中进行转换,无法在服务器端或其他环境中使用。, ,// 获取要转换的HTML元素 var element = document.getElementById(“myElement”); // 使用innerHTML属性获取HTML内容 var htmlString = element.innerHTML; // 输出转换后的字符串 console.log(htmlString);,// 引入jQuery库 <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> // 使用jQuery的text()方法获取HTML内容 var htmlString = $(“myElement”).text(); // 输出转换后的字符串 console.log(htmlString);,

在HTML中增加标题数可以通过使用不同级别的标题标签来实现,HTML提供了6个级别的标题标签,从 <h1>到 <h6>,其中 <h1>是最高级别的标题,而 <h6>是最低级别的标题。,下面是一些示例代码来展示如何使用小标题和单元表格来增加标题数:,使用小标题(H2H6):,使用单元表格(<table>):,在上面的示例中,我们使用了不同的标题级别(H2、H3、H4、H5、H6)来创建多个标题,你可以根据需要选择适当的标题级别,并根据需要添加更多的标题行,同样地,我们也展示了一个简单的单元表格,其中包含了多个列标题(Title1、Title2、Title3)和相应的内容行(Content1、Content2、Content3),你可以根据需要添加更多的列和行来扩展表格。, ,<h2>这是一级标题</h2> <h3>这是二级标题</h3> <h4>这是三级标题</h4> <h5>这是四级标题</h5> <h6>这是五级标题</h6>,<table> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> <tr> <td>内容4</td> <td>内容5</td> <td>内容6</td> </tr> </table>,

如何获得QQ结伴测试版,QQ结伴测试版是腾讯公司推出的一款新型社交应用,主要面向年轻人,提供一种新的社交方式,用户可以通过该应用找到志同道合的朋友,一起参与各种活动。,1、打开QQ应用:首先需要在手机或电脑上安装QQ应用。,2、注册账号:如果没有QQ账号,需要先注册一个,如果已经有QQ账号,可以直接登录。,3、申请测试资格:在QQ应用中搜索“QQ结伴”,点击进入相关页面,然后按照提示申请测试资格。,4、等待审核:提交申请后,需要等待腾讯公司的审核,审核通过后,就可以使用QQ结伴测试版了。,1、QQ结伴测试版目前还在内测阶段,可能会存在一些问题,需要用户反馈。,2、申请测试资格可能需要满足一些条件,例如年龄、地域等。,3、获得测试资格后,需要在规定的时间内完成测试任务,否则可能会被取消测试资格。,1、在使用QQ结伴测试版时,要遵守腾讯公司的相关规定,不要发布违法、违规的内容。,2、在使用QQ结伴测试版时,要注意保护个人隐私,不要随意透露个人信息。,3、在使用QQ结伴测试版时,要尊重他人,不要骚扰、侮辱他人。,4、在使用QQ结伴测试版时,要积极参与,多与朋友交流,享受社交的乐趣。, ,

在HTML中,我们可以通过CSS样式来隐藏按钮,以下是详细的步骤和代码示例:,1、我们需要创建一个HTML文件,并在其中添加一个按钮元素。,2、接下来,我们需要在 <style>标签内编写CSS样式来隐藏按钮,我们可以使用以下两种方法来实现:,方法一:将按钮的 display属性设置为 none,这将使按钮完全消失,不再占用页面空间。,方法二:将按钮的 visibility属性设置为 hidden,这将使按钮在页面上不可见,但仍会占用页面空间。,3、如果你想在特定条件下显示或隐藏按钮,可以使用JavaScript来实现,当用户点击另一个按钮时,隐藏或显示当前按钮,以下是一个简单的示例:,在这个示例中,我们创建了两个按钮,当用户点击“显示按钮”时,会调用 showButton函数,使“点击我”按钮可见;当用户点击“点击我”时,会调用 hideButton函数,使“点击我”按钮再次隐藏。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>隐藏按钮示例</title> </head> <body> <button id=”myButton”>点击我</button> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>隐藏按钮示例</title> <style> #myButton { display: none; } </style> </head> <body> <button id=”myButton”>点击我</button> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>隐藏按钮示例</title> <style> #myButton { visibility: hidden; } </style> </head> <body> <button id=”myButton”>点击我</button> </body> </html>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>隐藏按钮示例</title> <style> #myButton { visibility: hidden; } </style> <script> function showButton() { document.getElementById(“myButton”).style.visibility = “visible”; } function hideButton() { document.getElementById(“myButton”).style.visibility = “hidden”; } </script> </head> <body> <button onclick=”showButton()”>显示按钮</button> <button id=”myButton” onclick=”hideButton()”>点击我</button> </body> </html>,

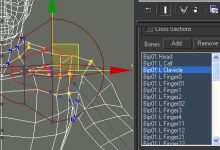
在使用3ds Max 2017进行蒙皮操作时,你可能会遇到一些报错问题,蒙皮是将几何体绑定到骨骼或变形器上,使它们能够按照骨骼或变形器的运动而变形的过程,以下是一些常见的蒙皮报错及其可能的原因和解决方案。,错误1:无法应用蒙皮修改器, 问题描述:当你尝试为模型应用蒙皮修改器时,发现无法成功应用。, 可能原因:,1、模型未正确准备好,模型的面数过多或过少,导致无法正确绑定。,2、骨骼层级结构不正确,骨骼应该形成一个层级结构,父级骨骼影响子级骨骼。,3、模型与骨骼之间的关联丢失,模型未完全包含在蒙皮权重范围内。, 解决方案:,1、确保模型的面数适中,如果面数过多,尝试简化模型;如果面数过少,增加细节。,2、检查骨骼层级结构,确保它符合预期要求。,3、选择模型和骨骼,然后使用“编辑蒙皮”工具重新计算权重。,错误2:蒙皮后模型变形不正确, 问题描述:蒙皮后的模型在骨骼运动时变形不正确。, 可能原因:,1、权重分配不均,某些顶点可能没有正确分配给相应的骨骼。,2、蒙皮修改器参数设置不当,封套半径设置过小或过大。,3、模型顶点与骨骼之间的关联存在问题。, 解决方案:,1、使用“编辑蒙皮”工具调整权重,确保每个顶点都正确分配给相应的骨骼。,2、检查蒙皮修改器的参数设置,调整封套半径、衰减等参数。,3、重新绑定模型和骨骼,确保它们之间的关联正确。,错误3:蒙皮修改器导致软件崩溃, 问题描述:在应用或编辑蒙皮修改器时,3ds Max软件突然崩溃。, 可能原因:,1、软件存在bug或兼容性问题。,2、系统资源不足,如内存不足、显存不足等。,3、模型或骨骼数据损坏。, 解决方案:,1、更新3ds Max软件到最新版本,查看是否存在相关补丁。,2、关闭其他占用资源的应用程序,确保系统资源充足。,3、重新打开3ds Max,导入模型和骨骼,尝试重新应用蒙皮修改器。,错误4:蒙皮修改器导致模型渲染错误, 问题描述:在渲染时,蒙皮模型出现闪烁、黑边等错误。, 可能原因:,1、蒙皮修改器参数设置不当,如渲染封套半径过大。,2、模型材质或贴图设置错误。,3、渲染设置存在问题,如灯光、阴影等。, 解决方案:,1、检查蒙皮修改器参数,特别是渲染封套半径,确保设置合适。,2、检查模型材质和贴图,确保它们正确应用。,3、检查渲染设置,如灯光、阴影等,确保它们符合预期效果。,在使用3ds Max 2017进行蒙皮操作时,遇到报错问题很正常,关键是要了解可能的原因,并采取相应的解决方案,在实际操作过程中,建议多尝试、多调整,逐步积累经验,以便更好地应对各种蒙皮问题,也可以查阅相关资料和教程,了解更高级的蒙皮技巧,提高你的蒙皮效果,希望以上内容能帮助你解决 蒙皮报错问题。, ,

在网站搭建过程中,域名解析和主机绑定是两个关键步骤,这两个步骤的正确执行,对于网站的正常运行至关重要,本文将详细介绍域名解析和主机绑定的概念、操作步骤以及注意事项。,域名解析是将域名指向服务器的过程,使得用户可以通过输入域名来访问到网站的内容,这个过程需要通过DNS(Domain Name System,域名系统)来实现。,,1、什么是DNS?,DNS是一种分布式的数据库系统,用于将域名映射到IP地址,当用户输入一个域名时,DNS服务器会查找并返回与该域名对应的IP地址,然后浏览器根据这个IP地址找到并访问相应的网站。,2、为什么要进行域名解析?,由于IP地址是一串数字,不便于记忆和使用,因此我们需要通过域名来访问网站,而域名解析就是将域名转换为IP地址的过程,使得用户可以通过输入域名来访问网站。,3、如何进行域名解析?,域名解析通常需要在域名注册商的控制面板中进行,以下是一般的域名解析步骤:,(1)登录域名注册商的控制面板;,(2)找到“DNS管理”或“域名解析”选项;,(3)添加一条A记录,将域名指向服务器的IP地址;,(4)保存设置,等待DNS更新生效。,主机绑定是将网站的域名和服务器上的某个目录绑定在一起的过程,使得用户可以通过输入域名来访问到对应目录下的网站内容,这个过程需要通过Web服务器软件(如Apache、Nginx等)来实现。,1、什么是主机绑定?,,主机绑定是将网站的域名和服务器上的某个目录绑定在一起的过程,当用户访问一个绑定了主机的域名时,Web服务器会根据请求的URL找到对应的文件或目录,并将其返回给用户。,2、为什么要进行主机绑定?,通过主机绑定,我们可以为不同的域名提供不同的网站内容,或者为同一个域名提供多个网站功能,这使得我们可以根据需求灵活地搭建和管理网站。,3、如何进行主机绑定?,主机绑定的具体操作方法取决于所使用的Web服务器软件,以下是一般的主机绑定步骤:,(1)在Web服务器的配置文件中找到相关的主机绑定设置;,(2)添加一条主机绑定规则,将域名和服务器上的某个目录绑定在一起;,(3)保存设置,重启Web服务器以使更改生效。,在进行域名解析和主机绑定时,需要注意以下几点:,1、确保域名解析和主机绑定的设置正确无误,否则可能导致网站无法访问;,2、域名解析和主机绑定的设置可能需要一段时间才能生效,耐心等待;,3、定期检查域名解析和主机绑定的设置,确保其始终处于正确的状态;,,4、如果需要修改域名解析或主机绑定的设置,务必先备份相关数据,以防意外情况发生。,1、问题:域名解析和主机绑定有什么区别?,答:域名解析是将域名指向服务器的过程,而主机绑定是将网站的域名和服务器上的某个目录绑定在一起的过程,简而言之,域名解析解决了用户如何找到网站的问题,而主机绑定解决了用户如何访问网站内容的问题。,2、问题:为什么需要进行域名解析和主机绑定?,答:进行域名解析和主机绑定可以实现网站的正常运行,通过域名解析,用户可以方便地通过输入域名来访问网站;通过主机绑定,我们可以为不同的域名提供不同的网站内容,或者为同一个域名提供多个网站功能。,3、问题:如何选择合适的Web服务器软件进行主机绑定?,答:选择Web服务器软件时,需要考虑以下因素:性能、稳定性、兼容性、易用性等,常见的Web服务器软件有Apache、Nginx、IIS等,可以根据自己的需求和经验进行选择。,4、问题:如果忘记进行域名解析和主机绑定怎么办?,答:如果忘记进行域名解析和主机绑定,用户将无法通过输入域名来访问网站,在这种情况下,你需要尽快完成域名解析和主机绑定的设置,并等待DNS更新生效,你可以通过临时使用IP地址的方式来让用户访问你的网站。,域名解析和主机绑定是网站搭建过程中必须掌握的关键步骤,它们分别将域名指向服务器IP地址和将网站内容存储在服务器上。,

软文报价是指为客户提供撰写、发布或推广软文的服务所收取的费用,软文是一种广告形式,它以文章为载体,通过传播企业的品牌、产品和服务信息,达到宣传、推广和销售的目的,软文报价通常根据文章的字数、内容、风格、发布渠道等因素来确定。,1、按照字数计算:这是最常见的计费方式,通常以每千字为一个单位,价格在几十元至几百元不等,这种方式的优点是简单明了,客户可以根据自己的需求和预算来选择合适的套餐,但缺点是无法充分体现文章的质量和价值。, ,2、按照项目收费:这种方式适用于长期合作的大型项目,如企业新闻稿、产品宣传册等,收费标准通常包括创意策划、撰写、修改、审核等环节,以及发布在不同媒体平台的费用,这种方式的优点是可以确保项目的完整性和专业性,但缺点是成本较高,不利于短期合作。,3、按照效果计费:这种方式适用于互联网广告、社交媒体推广等需要追踪效果的场景,收费标准通常根据点击率、转化率、曝光量等指标来计算,这种方式的优点是可以激励创作者提供高质量的内容,帮助客户实现营销目标,但缺点是难以量化和评估。,4、固定套餐:对于一些常见的服务类型,如企业新闻稿、产品介绍等,可以提供固定的套餐价格,这种方式的优点是方便客户快速选择,节省时间和精力,但缺点是可能无法满足个性化和特殊需求。,1、了解客户需求:首先要充分了解客户的品牌、产品、市场定位和营销目标,以便为其提供有针对性的软文服务,可以通过调查问卷、访谈等方式收集信息。,2、分析竞争对手:了解行业内同类服务的收费标准和质量水平,以便制定具有竞争力的价格策略,也要注意避免恶性竞争和不正当手段。, ,3、设定合理的价格区间:根据以上两点信息,结合自身的成本和利润预期,设定一个合理的价格区间,要确保价格既能吸引客户,又能保证自身的盈利空间。,4、保持透明和公正:在与客户沟通时,要明确告知价格构成和计费方式,避免产生误解和纠纷,也要对客户的反馈和意见给予充分重视,不断优化服务质量。,1、软文报价是否会随着市场行情的变化而调整?,答:是的,软文报价通常会根据市场行情、行业竞争和客户需求的变化而调整,作为服务提供商,要及时关注市场动态,调整价格策略,以保持竞争力。,2、如何在众多的软文服务商中选择合适的合作伙伴?, ,答:可以从以下几个方面考虑:了解服务商的专业领域、经验和服务水平;对比不同服务商的报价和承诺;参考客户的评价和推荐,选择信誉好、口碑佳的合作伙伴。,3、软文报价中的“隐藏成本”有哪些?,答:软文报价中的“隐藏成本”主要包括以下几点:一是创作者的知识产权保护成本;二是运营和维护平台的费用;三是市场营销和推广的成本;四是风险控制和管理的成本等,这些成本往往不易被客户察觉,因此在制定报价时要充分考虑。,

IP域名:网络通信的精髓,在当今这个信息化社会,网络已经成为我们生活中不可或缺的一部分,而在网络中,IP域名则是连接我们与外界的重要桥梁,本文将从IP域名的概念、作用、分类以及如何选择合适的IP域名等方面进行详细介绍,帮助大家更好地理解IP域名在网络通信中的精髓。, ,IP域名,即Internet Protocol Domain Name,是一种将IP地址和人类可读的域名相互映射的命名系统,通过这种映射关系,我们可以使用易于记忆的域名来访问互联网上的资源,而无需记住复杂的IP地址,这样一来,不仅提高了网络使用的便捷性,还为网站的推广和发展提供了便利。,1、便于记忆:相较于枯燥的IP地址,人类更容易记忆具有含义的域名,如www.baidu.com、www.taobao.com等,这有助于提高用户在网络中的活跃度和粘性。,2、网站推广:一个好的域名可以提高网站的知名度和影响力,有利于吸引更多的用户访问,域名还可以作为企业品牌的重要组成部分,提升企业形象。,3、电子邮件通信:使用域名化的电子邮件地址(如info@example.com)可以使邮件更易识别和归类,提高工作效率。,4、网络安全:IP地址容易被黑客攻击和篡改,而域名则相对安全,通过对域名的管理,可以有效防止恶意攻击和钓鱼网站的出现。,根据不同的分类标准,IP域名可以分为以下几类:,1、A记录:A记录是将域名解析为IPv4地址的记录类型,通过A记录,我们可以将域名映射到一个固定的IPv4地址。,2、CNAME记录:CNAME记录是将多个域名解析为同一个IP地址的记录类型,通过CNAME记录,我们可以将一个域名映射到另一个域名,实现域名跳转。, ,3、MX记录:MX记录是用于设置邮件服务器的记录类型,通过MX记录,我们可以将域名解析为对应的邮件服务器地址,实现电子邮件通信功能。,4、NS记录:NS记录是用于设置域名服务器的记录类型,通过NS记录,我们可以将域名解析为对应的 域名服务器地址,实现DNS解析功能。,1、简洁易记:选择一个简洁、易记的域名,有助于提高用户在网络中的活跃度和粘性。,2、与品牌相符:将域名与企业品牌或产品名称相符,有助于提升企业形象和知名度。,3、避免侵权:避免使用已被他人注册的域名,以免发生纠纷,可以通过查询WHOIS数据库或使用专业的域名注册平台进行查询。,4、考虑国际化:为了适应国际化的需求,可以选择一个支持多种语言字符的顶级域名(如.com、.cn等)。,相关问题与解答:,1、如何修改DNS服务器?, ,答:修改DNS服务器的方法因操作系统而异,可以在网络设置中找到DNS设置选项,将其更改为所需的DNS服务器地址,具体操作方法可参考相关教程或咨询网络管理员。,2、如何申请一个免费的顶级域名?,答:目前市场上有很多提供免费顶级域名服务的平台,如GoDaddy、Namecheap等,用户只需在这些平台上注册账号并完成验证流程,即可免费获得一个顶级域名,需要注意的是,免费顶级域名通常会有一定的使用限制,如流量、存储空间等。,3、如何保护自己的域名不被抢注?,答:为了防止自己的域名被抢注,可以采取以下措施:及时注册自己想要使用的域名;对已有的域名进行备案;定期检查WHOIS数据库,发现有异常情况及时采取措施;可以考虑购买正规的域名保险等。,

我在服务器上做了好几个站,随着互联网的普及和发展,越来越多的人开始接触和使用互联网,而网站作为互联网的重要组成部分,也越来越受到人们的关注,在这篇文章中,我将分享一下我在服务器上搭建多个网站的经验和技术介绍,希望能对大家有所帮助。, ,1、节省成本:购买多个域名可以节省一定的费用,虽然域名费用不高,但是如果每个网站都需要一个域名,累计起来也是一笔不小的开支,而使用同一个服务器,可以为多个网站提供服务,从而节省成本。,2、提高资源利用率:在同一个服务器上运行多个网站,可以充分利用服务器的资源,提高资源利用率,当一个网站访问量较低时,服务器可以将更多的资源分配给其他访问量较高的网站,从而提高整体的性能。,3、方便管理:使用同一个服务器管理多个网站,可以简化管理流程,只需要维护一个网站的代码和数据,就可以实现多个网站的更新和维护,大大提高了工作效率。,4、提升品牌形象:通过在同一个服务器上运行多个网站,可以提升企业的品牌形象,不同的网站可以针对不同的业务领域和目标用户进行运营,从而更好地满足用户的需求,提升企业的形象。,1、选择合适的服务器:首先需要选择一台性能稳定、配置较高的服务器,根据自己的需求,可以选择购买虚拟主机或者独立服务器,虚拟主机通常价格较低,适合个人或小型企业使用;独立服务器则可以根据自己的需求进行定制,适合大型企业使用。,2、安装Web服务器软件:在服务器上安装Web服务器软件,如Apache、Nginx等,这些软件可以帮助服务器处理HTTP请求,将请求转发到相应的网站目录下。,3、配置域名解析:将购买的域名解析到服务器的IP地址上,这样,当用户访问域名时,就会被引导到服务器上运行的网站。, ,4、部署网站程序:将需要运行的网站程序上传到服务器上,网站程序会放在网站的根目录下,如Apache下的htdocs目录或者Nginx下的html目录。,5、配置防火墙和安全组:为了保证服务器的安全,需要配置防火墙和安全组规则,防火墙可以限制外部访问服务器的端口,防止恶意攻击;安全组规则可以根据需要开放或者关闭特定的端口,以允许或拒绝特定的网络流量。,6、优化和监控:在网站运行过程中,需要对其进行优化和监控,可以通过分析网站访问日志、数据库查询日志等信息,找出存在的问题并进行优化;可以使用监控工具对服务器的CPU、内存、磁盘等资源进行实时监控,确保服务器的稳定运行。,1、如何为多个网站配置SSL证书?,答:为多个网站配置SSL证书的方法与为单个网站配置SSL证书类似,首先需要购买SSL证书,然后将其安装到Web服务器软件上,接下来,需要为每个网站创建一个虚拟主机或者修改现有的虚拟主机配置文件,将SSL证书绑定到对应的网站上,需要重启Web服务器软件使配置生效。,2、如何实现多个网站之间的URL重定向?,答:实现多个网站之间的URL重定向,可以使用服务器上的URL重写模块(如Apache的mod_rewrite模块)或者Nginx的反向代理功能,通过编写相应的规则,可以将用户访问的一个URL重定向到另一个URL上,可以将所有以 .com结尾的URL重定向到主域名下的所有页面。, ,3、如何保证多个网站的数据安全?,答:保证多个网站的数据安全,可以从以下几个方面入手:1)使用独立的数据库账号和密码;2)定期备份数据;3)限制数据库用户的权限;4)使用Web应用防火墙(WAF)防止SQL注入等攻击;5)定期检查服务器的安全漏洞并及时修复。,4、如何实现多个网站之间的内容共享?,答:实现多个网站之间的内容共享,可以使用静态文件缓存技术或者动态内容生成技术,静态文件缓存技术可以将常用的HTML、CSS、JavaScript等文件缓存到 CDN节点上,减少对源站的访问压力;动态内容生成技术如PHP、Python等可以在服务器端生成网页内容,然后通过URL分发到各个站点,还可以使用CMS(如WordPress、Drupal等)搭建的内容管理系统,实现多站点内容共享。,在服务器上创建多个站点,提高网站可用性和流量。

在HTML中,我们使用表格标签 <table>来定义一个表格,以下是一个简单的 HTML表格定义的示例:,在这个示例中,我们首先使用 <table>标签来定义一个表格,我们使用 <tr>标签来定义表格的每一行,在每一行中,我们可以使用 <th>标签来定义表头单元格,或者使用 <td>标签来定义普通的数据单元格。,接下来,我们将详细介绍如何在HTML中定义表格的各个部分。,1、定义表格:使用 <table>标签来定义一个表格。,2、定义表头行:使用 <tr>标签来定义表格的第一行,这一行通常包含表头单元格,表头单元格可以使用 <th>标签来定义。,3、定义数据行:使用 <tr>标签来定义表格的其他行,这些行通常包含数据单元格,数据单元格可以使用 <td>标签来定义。,4、合并单元格:有时我们需要合并多个单元格以显示更复杂的布局,可以使用 colspan属性来指定要合并的列数,使用 rowspan属性来指定要合并的行数。,5、添加边框和背景颜色:可以使用CSS样式来为表格添加边框和背景颜色。,6、排序功能:可以使用JavaScript来实现表格的排序功能,我们可以为表头单元格添加点击事件监听器,当用户点击表头时,根据所点击的列对表格进行排序,以下是一个简单的示例:,7、CSS样式:可以使用CSS样式来美化表格的外观,我们可以为表头单元格添加特殊样式,或者为数据单元格添加悬停效果等,以下是一个简单的示例:, ,<table> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<table> <!表格内容 > </table>,<tr> <th>表头1</th> <th>表头2</th> </tr>,<tr> <td>单元格1</td> <td>单元格2</td> </tr>,<tr> <td colspan=”2″>合并两列的单元格</td> </tr> <tr> <td rowspan=”2″>合并两行的单元格</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> </tr>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码