
如何理解html的语义化设计
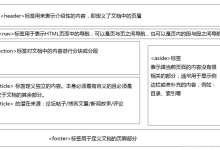
HTML语义化是指使用合适的标签来表示网页内容的结构,使得搜索引擎和浏览器能够更好地理解网页的内容,语义化的HTML代码不仅有助于提高搜索引擎的排名,还能提高网站的可访问性和可维护性,本文将详细介绍如何理解HTML的语义化以及如何实现语义化的HTML代码。,1、为什么要进行HTML语义化?,HTML语义化的主要目的是为了让搜索引擎和浏览器更好地理解网页的内容,从而提高搜索引擎的排名和网站的可访问性,具体来说,语义化的HTML代码有以下几个优点:,提高搜索引擎排名:搜索引擎会根据网页内容的结构和关键词来判断网页的主题,从而给予相应的排名,语义化的HTML代码有助于搜索引擎更准确地抓取和分析网页内容,从而提高搜索排名。,提高网站可访问性:对于视觉障碍用户,如盲人,使用屏幕阅读器等辅助工具浏览网页时,语义化的HTML代码可以帮助他们更好地理解网页的内容,语义化的HTML代码还可以提高无障碍阅读器的识别率,从而提高网站的可访问性。,提高网站可维护性:语义化的HTML代码使得网页结构更加清晰,有助于开发者更容易地维护和修改网页内容,语义化的HTML代码还可以减少不必要的嵌套和冗余代码,提高网页加载速度。,2、如何实现HTML语义化?,要实现HTML语义化,需要遵循以下几点原则:,选择合适的标签:根据网页内容的结构,选择合适的HTML标签来表示网页的各个部分,使用 <header>、 <nav>、 <main>、 <article>、 <section>、 <aside>等标签来表示网页的头部、导航栏、主要内容、文章、分区和侧边栏等部分。,使用属性来描述内容:在HTML标签中添加属性,以更详细地描述网页内容,为 <img>标签添加 alt属性,以便在图片无法显示时提供替代文本;为 <a>标签添加 hreflang属性,以便指定链接的语言和国家/地区。,合理嵌套标签:避免过度嵌套标签,保持代码的简洁和清晰,可以使用 <ul>和 <li>标签来表示无序列表,而不是使用多个 <div>或 <span>标签来模拟列表结构。,下面是一个简单的示例,展示了如何使用语义化的HTML代码来表示一个博客文章:,HTML语义化是一种提高搜索引擎排名、网站可访问性和可维护性的技术手段,通过选择合适的标签、使用属性来描述内容以及合理嵌套标签,可以实现语义化的HTML代码,希望本文能帮助你更好地理解HTML的语义化以及如何实现语义化的HTML代码。,,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>博客文章标题</title> </head> <body> <header> <h1>博客文章标题</h1> <p>作者:张三</p> <p>发布日期:20220101</p> </header> <nav> <ul> <li><a href=”#简介”>简介</a></li> <li><a href=”#正文”>正文</a></li> <li><a href=”#上文归纳”>上文归纳</a></li> </ul> </nav> <main> <article id=”简介”> <h2>简介</h2> <p>这里是文章的简介部分…</p> </article> <article id=”正文”> <h2>正文</h2> <p>这里是文章的正文部分…</p> </article> <article id=”上文归纳”> <h2>上文归纳</h2> <p>这里是文章的上文归纳部分…</p> </article> </main> <footer> <p>© 2022 张三. All rights reserved.</p> </footer> </body> </html>,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

