
html如何修改超级链接
在HTML中,超级链接是一个重要的元素,它允许用户从一个页面跳转到另一个页面,要修改 超级链接,你需要使用 <a>标签,并为其添加 href属性,以下是详细的技术教学:,1、了解 <a>标签,<a>标签是 HTML中的一个锚标签,用于创建超链接,它有以下几个属性:,href:指定链接的目标地址。,target:指定链接在哪个窗口或框架中打开。,title:为链接添加描述性文本,当鼠标悬停在链接上时显示。,rel:定义当前文档与目标文档之间的关系。,class和 id:为链接添加样式类或唯一标识符。,2、创建基本超级链接,要创建一个基本的超级链接,只需将 <a>标签放在需要显示为链接的文本或图像周围,并为 href属性指定目标地址。,这将创建一个指向 https://www.example.com的超级链接,文本为“点击这里访问示例网站”。,3、 修改链接文本,要修改链接的文本,只需将 <a>标签内的文本替换为所需的文本即可。,这将创建一个指向 https://www.example.com的超级链接,文本为“访问示例网站”。,4、添加描述性文本(title),要为链接添加描述性文本,只需在 <a>标签内添加 title属性,并为其指定所需的文本。,这将创建一个指向 https://www.example.com的超级链接,文本为“访问示例网站”,当鼠标悬停在链接上时,将显示“这是一个示例网站”的描述性文本。,5、修改链接样式,要修改链接的样式,可以使用CSS为 <a>标签添加类或ID,并在样式表中定义相应的样式。,这将创建一个指向 https://www.example.com的超级链接,文本为“访问示例网站”,并应用自定义的红色字体和无下划线样式。,6、控制链接在新窗口或框架中打开(target),要控制链接在新窗口或框架中打开,可以为 <a>标签添加 target属性,并为其指定一个值,可选值有:,_blank:在新窗口或选项卡中打开链接,这是默认值。,_self:在同一窗口或框架中打开链接,此值对于需要在当前页面上执行操作的链接很有用。,_parent:在父框架中打开链接,如果当前页面没有父框架,则链接将在新窗口或选项卡中打开。,_top:在整个浏览器窗口中打开链接,删除所有框架,此值通常用于确保链接始终在全屏模式下打开。,framename:在指定的框架中打开链接,将 framename替换为框架的名称。,iframename:在指定的内联框架中打开链接,将 iframename替换为内联框架的名称。,windowname:在指定的窗口中打开链接,将 windowname替换为窗口的名称。,要将链接在新窗口中打开,可以将其设置为:, ,<a href=”https://www.example.com”>点击这里访问示例网站</a>,<a href=”https://www.example.com”>访问示例网站</a>,<a href=”https://www.example.com” title=”这是一个示例网站”>访问示例网站</a>,<!DOCTYPE html> <html> <head> <style> a.customlink { color: red; textdecoration: none; } </style> </head> <body> <a href=”https://www.example.com” class=”customlink”>访问示例网站</a> </body> </html>,<br/> <a href=”https://www.example.com” target=”_blank”>点击这里访问示例网站</a> <br/> <a href=”https://www.example.com” target=”_self”>在同一窗口中访问示例网站</a> <br/> <a href=”https://www.example.com” target=”_parent”>在父框架中访问示例网站</a> <br/> <a href=”https://www.example.com” target=”_top”>在全屏模式下访问示例网站</a> <br/> <a href=”https://www.example.com” target=”framename”>在指定框架中访问示例网站</a> <br/> <a href=”https://www.example.com” target=”iframename”>在指定内联框架中访问示例网站</a> <br/> <a href=”https://www.example.com” target=”windowname”>在指定窗口中访问示例网站</a> “`

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
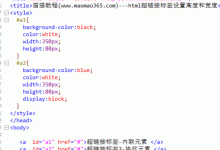
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

