
javafx在import时报错
当在使用JavaFX进行编程时遇到导入错误,这可能是由几个不同的原因造成的,导入错误通常是由于项目构建路径配置不正确、缺失库、版本不兼容、IDE配置问题或简单的代码错误导致的,以下详细讨论可能导致这类错误的几种情况以及如何解决它们。,确保你的开发环境已经正确安装了 JavaFX SDK,对于导入错误,以下是一些需要检查的关键点:,1、 检查JavaFX SDK版本与JDK版本兼容性:,确保你安装的JavaFX版本与你的JDK版本兼容,JavaFX自从成为独立库之后,其版本需要与特定的JDK版本对应,如果你使用的是OpenJDK 11,那么你需要下载对应Java 11的JavaFX SDK。,2、 确保JavaFX SDK已添加到项目构建路径:,如果你是通过IDE(如IntelliJ IDEA、Eclipse或NetBeans)来管理你的项目,那么你需要确保JavaFX SDK被添加到了项目的库中。,在IntelliJ IDEA中,可以通过 Project Structure(项目结构)窗口中的 Modules(模块)部分添加库。,在Eclipse中,可以通过 Project Properties(项目属性)中的 Java Build Path(Java构建路径)来添加库。,3、 检查模块路径和类路径:,如果你在使用模块化的JDK(从JDK 9开始引入的模块系统),你需要确保JavaFX模块被添加到了模块路径(modulepath)而不是类路径(classpath)。,使用命令行运行时,可以使用 modulepath和 addmodules参数。,在IDE中,需要配置模块路径,并确保添加了JavaFX模块。,4、 检查导入语句是否正确:,确保你的代码中的import语句是正确的,JavaFX的类和包名可能已经随着版本更新而改变,检查官方文档或示例代码来确保你使用了正确的import语句。,“`java,// 正确的JavaFX导入示例,import javafx.application.Application;,import javafx.scene.Scene;,import javafx.scene.control.Label;,import javafx.stage.Stage;,“`,5、 检查是否发生了包冲突:,如果你在项目中包含了多个版本的JavaFX库,可能会发生包冲突,这会导致IDE或编译器无法决定使用哪个版本的类,通过清理和重新构建项目,或者通过排除冲突的库来解决。,6、 IDE配置问题:,确保IDE中的JavaFX插件是激活的,特别是如果你使用的是像IntelliJ IDEA这样的IDE,它可能有一个专门的支持JavaFX的插件。,检查IDE的设置,确保它没有硬编码的构建路径或库设置,这些可能会与你的项目设置冲突。,7、 检查编译器错误和警告:,编译器错误和警告通常会提供有关问题的更多线索,如果你尝试导入不存在的类,编译器将给出无法找到符号的错误。,8、 运行时错误:,如果错误发生在运行时,那么可能是因为运行环境的配置问题,如果在部署为独立的应用程序时遇到导入错误,请检查是否正确打包了所有必需的JavaFX库。,9、 手动下载和配置JavaFX SDK:,如果自动配置失败,你可以手动下载JavaFX SDK并将其添加到项目构建路径中,下载时,确保选择与你的JDK版本相匹配的JavaFX版本。,在解决了上述可能的问题后,通常可以解决大多数的导入错误,如果问题依然存在,建议:,检查官方JavaFX文档,确定是否有关于你遇到的具体问题的信息。,在开发者社区、论坛和Stack Overflow等网站上搜索类似问题。,如果是在学校或团队环境中,咨询你的老师或同事,看看他们是否有遇到过相似的问题。,通过上述步骤,你应该能够诊断并解决JavaFX导入错误,从而继续你的开发工作,记得,详细的错误信息和日志是解决问题的宝贵资源,不要忽视它们提供的信息。, ,

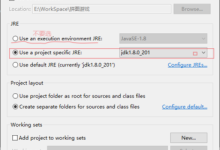
 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


