Vue打包后刷新报错是一个在开发过程中经常会遇到的问题,这通常与路由配置、资源加载、服务器配置等多个因素有关,下面我们将详细分析可能导致这个问题的一些原因以及相应的解决方案。,原因分析,1、 路由问题:Vue.js应用通常使用HTML5的History API进行路由管理,当用户直接通过浏览器的地址栏访问一个路由或者刷新页面时,服务器端并没有对应的静态文件,因此会返回404错误。,2、 资源加载:Vue项目在开发环境下,通常会使用webpackdevserver等开发服务器,它会处理静态资源的加载,在生产环境中,如果服务器配置不正确,可能会导致静态资源加载失败。,3、 服务端配置:如果使用Apache、Nginx等Web服务器,但没有正确配置重定向或处理HTML5 History API,也会导致这个问题。,4、 构建问题:有时候在构建过程中,可能会因为一些配置错误,导致 打包后的文件不完整或缺失。,解决方案,1、 路由配置:,确保你的Vue路由模式设置正确,如果你使用的是history模式,需要确保后端服务器能正确处理所有路径的请求,将它们重定向到同一个index.html。,可以在路由配置中添加 scrollBehavior,这样可以避免在页面刷新后位置错乱的问题。,2、 资源加载:,检查 vue.config.js中的 publicPath配置,如果你的应用部署在子目录下,需要确保这个配置与你的部署目录匹配。,确保所有静态资源文件在打包时都被正确处理,并且文件路径在生成的HTML中是正确的。,3、 服务端配置:,对于 Apache服务器,你可能需要启用 .htaccess文件来重写URL:,“`,<IfModule mod_rewrite.c>,RewriteEngine On,RewriteBase /,RewriteRule ^index.html$ [L],RewriteCond %{REQUEST_FILENAME} !f,RewriteCond %{REQUEST_FILENAME} !d,RewriteRule . /index.html [L],</IfModule>,“`,对于 Nginx服务器,配置可能如下:,“`,location / {,try_files $uri $uri/ /index.html;,},“`,4、 构建问题:,确保在构建应用之前没有错误或警告,可以在构建时添加 nocache和 json参数来获取详细的构建信息。,检查 vue.config.js中的 outputDir和 indexPath配置是否正确。,清除缓存后重新构建: npm run build force。,5、 使用Vue的懒加载:,如果你的应用使用了懒加载,确保在打包后,相关的代码分割文件能够被正确加载。,检查是否有网络或跨域问题导致静态文件加载失败。,6、 检查浏览器控制台错误:,在开发者工具的控制台中检查是否有错误信息,这些信息可能会指向具体的资源加载问题或代码错误。,7、 PWA Service Worker:,如果你的应用使用了Service Worker,确保在生产环境中它的注册和更新逻辑是正确的。,总结,解决Vue打包后 刷新报错的问题需要从多个方面进行排查,通常,问题的根本在于资源加载、服务端配置或构建配置,在定位问题时,应当遵循以下步骤:,1、确认报错的具体信息。,2、检查代码仓库和构建输出,确保没有明显的错误或警告。,3、分析Web服务器配置,确保静态资源和重定向处理正确。,4、如果使用了第三方服务或 CDN,检查它们的配置和状态。,5、使用浏览器的开发者工具进行网络和性能分析,查看资源加载情况。,通过这些步骤,应该可以定位到问题的原因,并采取相应的措施进行修复,在修复后,不要忘记进行充分的测试,以确保用户体验不会受到影响。, ,

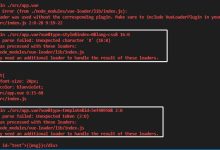
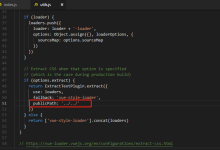
当Vue项目在开发环境中运行正常,但在打包后部署到生产环境时出现接口报错的问题,这通常是由于多种原因造成的,下面我们将详细分析可能导致这一问题的几个方面,并给出相应的解决方案。,我们需要明确的是,Vue项目 打包通常使用的是Webpack工具,它会将项目中的资源文件如JavaScript、CSS、图片等打包压缩,同时也会处理项目中的Vue组件、路由、状态管理等代码, 接口报错可能涉及到以下方面:,1、 接口请求地址问题,打包后,如果接口请求地址是相对路径,可能会导致请求发送到错误的服务器地址,开发环境下,接口地址可能是 /api,而在生产环境中应该是完整的URL,如 http://api.example.com。,解决方案:,确保在不同环境下配置不同的接口请求地址,可以使用环境变量来设置,如在 vue.config.js中根据环境设置不同的代理或API前缀。,2、 跨域问题,打包后,由于浏览器的同源策略,可能会出现跨域请求问题,如果生产环境的接口与前端部署的服务器地址不同源,将导致请求被浏览器拦截。,解决方案:,在生产环境的服务器上配置CORS,允许来自特定源的请求。,在前端服务器(如Nginx)上配置反向代理,将请求转发到后端服务器。,3、 网络请求设置,打包后,如果项目中的网络请求设置不正确,也可能导致接口报错,没有设置正确的请求头、请求方法错误等。,解决方案:,检查请求头设置,确保发送了正确的 ContentType、认证信息(如Token)等。,确认请求方法(GET、POST等)是否与后端接口要求一致。,4、 后端接口变更,打包后,如果后端接口发生了变更,如参数格式改变、接口地址调整等,而前端代码没有及时更新,也会导致接口报错。,解决方案:,与后端开发人员保持沟通,确保接口文档是最新的。,在打包前进行接口测试,确保所有接口都能正常访问。,5、 代码压缩导致的错误,打包过程中,JavaScript代码被压缩,可能会导致某些依赖动态字符串的代码出错。,解决方案:,确保在压缩代码前,动态字符串已经正确处理,如使用模板字符串避免字符串拼接错误。,使用source map功能,在调试生产环境的代码时可以定位到原始代码位置。,6、 资源文件路径问题,打包后,静态资源的路径可能会发生变化,如果配置不正确,会导致资源加载失败。,解决方案:,检查Webpack的输出配置,确保资源文件打包后的路径正确。,如果使用了 CDN,确保CDN上的资源路径与代码中的路径一致。,7、 缓存问题,浏览器或服务器缓存可能导致旧的代码或资源被加载,即使你已经更新了代码。,解决方案:,清除浏览器缓存。,在部署新版本时,修改资源文件的版本号,避免缓存问题。,8、 服务器配置问题,服务器配置问题也可能导致接口报错,如Nginx配置不当、https证书问题等。,解决方案:,检查服务器配置,确保配置正确。,如果使用了https,确保证书有效且配置正确。,通过以上分析,我们可以看到,Vue项目打包后接口报错的原因多种多样,解决这类问题需要从多方面进行排查,在实际开发中,建议在打包前进行充分的测试,包括接口测试、性能测试、安全性测试等,确保项目在部署到生产环境后能正常运行,保持良好的版本控制和文档记录习惯,以便在出现问题时能够快速定位并解决。, ,

Vue打包后刷新报错是一个在开发过程中经常会遇到的问题,这通常与路由配置、资源加载、服务器配置等多个因素有关,下面我们将详细分析可能导致这个问题的一些原因以及相应的解决方案。,原因分析,1、 路由问题:Vue.js应用通常使用HTML5的History API进行路由管理,当用户直接通过浏览器的地址栏访问一个路由或者刷新页面时,服务器端并没有对应的静态文件,因此会返回404错误。,2、 资源加载:Vue项目在开发环境下,通常会使用webpackdevserver等开发服务器,它会处理静态资源的加载,在生产环境中,如果服务器配置不正确,可能会导致静态资源加载失败。,3、 服务端配置:如果使用Apache、Nginx等Web服务器,但没有正确配置重定向或处理HTML5 History API,也会导致这个问题。,4、 构建问题:有时候在构建过程中,可能会因为一些配置错误,导致 打包后的文件不完整或缺失。,解决方案,1、 路由配置:,确保你的Vue路由模式设置正确,如果你使用的是history模式,需要确保后端服务器能正确处理所有路径的请求,将它们重定向到同一个index.html。,可以在路由配置中添加 scrollBehavior,这样可以避免在页面刷新后位置错乱的问题。,2、 资源加载:,检查 vue.config.js中的 publicPath配置,如果你的应用部署在子目录下,需要确保这个配置与你的部署目录匹配。,确保所有静态资源文件在打包时都被正确处理,并且文件路径在生成的HTML中是正确的。,3、 服务端配置:,对于 Apache服务器,你可能需要启用 .htaccess文件来重写URL:,“`,<IfModule mod_rewrite.c>,RewriteEngine On,RewriteBase /,RewriteRule ^index.html$ [L],RewriteCond %{REQUEST_FILENAME} !f,RewriteCond %{REQUEST_FILENAME} !d,RewriteRule . /index.html [L],</IfModule>,“`,对于 Nginx服务器,配置可能如下:,“`,location / {,try_files $uri $uri/ /index.html;,},“`,4、 构建问题:,确保在构建应用之前没有错误或警告,可以在构建时添加 nocache和 json参数来获取详细的构建信息。,检查 vue.config.js中的 outputDir和 indexPath配置是否正确。,清除缓存后重新构建: npm run build force。,5、 使用Vue的懒加载:,如果你的应用使用了懒加载,确保在打包后,相关的代码分割文件能够被正确加载。,检查是否有网络或跨域问题导致静态文件加载失败。,6、 检查浏览器控制台错误:,在开发者工具的控制台中检查是否有错误信息,这些信息可能会指向具体的资源加载问题或代码错误。,7、 PWA Service Worker:,如果你的应用使用了Service Worker,确保在生产环境中它的注册和更新逻辑是正确的。,总结,解决Vue打包后 刷新报错的问题需要从多个方面进行排查,通常,问题的根本在于资源加载、服务端配置或构建配置,在定位问题时,应当遵循以下步骤:,1、确认报错的具体信息。,2、检查代码仓库和构建输出,确保没有明显的错误或警告。,3、分析Web服务器配置,确保静态资源和重定向处理正确。,4、如果使用了第三方服务或 CDN,检查它们的配置和状态。,5、使用浏览器的开发者工具进行网络和性能分析,查看资源加载情况。,通过这些步骤,应该可以定位到问题的原因,并采取相应的措施进行修复,在修复后,不要忘记进行充分的测试,以确保用户体验不会受到影响。,

当Vue项目在开发环境中运行正常,但在打包后部署到生产环境时出现接口报错的问题,这通常是由于多种原因造成的,下面我们将详细分析可能导致这一问题的几个方面,并给出相应的解决方案。,我们需要明确的是,Vue项目 打包通常使用的是Webpack工具,它会将项目中的资源文件如JavaScript、CSS、图片等打包压缩,同时也会处理项目中的Vue组件、路由、状态管理等代码, 接口报错可能涉及到以下方面:,1、 接口请求地址问题,打包后,如果接口请求地址是相对路径,可能会导致请求发送到错误的服务器地址,开发环境下,接口地址可能是 /api,而在生产环境中应该是完整的URL,如 http://api.example.com。,解决方案:,确保在不同环境下配置不同的接口请求地址,可以使用环境变量来设置,如在 vue.config.js中根据环境设置不同的代理或API前缀。,2、 跨域问题,打包后,由于浏览器的同源策略,可能会出现跨域请求问题,如果生产环境的接口与前端部署的服务器地址不同源,将导致请求被浏览器拦截。,解决方案:,在生产环境的服务器上配置CORS,允许来自特定源的请求。,在前端服务器(如Nginx)上配置反向代理,将请求转发到后端服务器。,3、 网络请求设置,打包后,如果项目中的网络请求设置不正确,也可能导致接口报错,没有设置正确的请求头、请求方法错误等。,解决方案:,检查请求头设置,确保发送了正确的 ContentType、认证信息(如Token)等。,确认请求方法(GET、POST等)是否与后端接口要求一致。,4、 后端接口变更,打包后,如果后端接口发生了变更,如参数格式改变、接口地址调整等,而前端代码没有及时更新,也会导致接口报错。,解决方案:,与后端开发人员保持沟通,确保接口文档是最新的。,在打包前进行接口测试,确保所有接口都能正常访问。,5、 代码压缩导致的错误,打包过程中,JavaScript代码被压缩,可能会导致某些依赖动态字符串的代码出错。,解决方案:,确保在压缩代码前,动态字符串已经正确处理,如使用模板字符串避免字符串拼接错误。,使用source map功能,在调试生产环境的代码时可以定位到原始代码位置。,6、 资源文件路径问题,打包后,静态资源的路径可能会发生变化,如果配置不正确,会导致资源加载失败。,解决方案:,检查Webpack的输出配置,确保资源文件打包后的路径正确。,如果使用了 CDN,确保CDN上的资源路径与代码中的路径一致。,7、 缓存问题,浏览器或服务器缓存可能导致旧的代码或资源被加载,即使你已经更新了代码。,解决方案:,清除浏览器缓存。,在部署新版本时,修改资源文件的版本号,避免缓存问题。,8、 服务器配置问题,服务器配置问题也可能导致接口报错,如Nginx配置不当、https证书问题等。,解决方案:,检查服务器配置,确保配置正确。,如果使用了https,确保证书有效且配置正确。,通过以上分析,我们可以看到,Vue项目打包后接口报错的原因多种多样,解决这类问题需要从多方面进行排查,在实际开发中,建议在打包前进行充分的测试,包括接口测试、性能测试、安全性测试等,确保项目在部署到生产环境后能正常运行,保持良好的版本控制和文档记录习惯,以便在出现问题时能够快速定位并解决。,

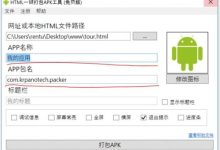
将 HTML 打包成 APK 需要使用 WebView 和 Android Studio,以下是详细步骤:,1. 准备环境,确保已经安装了 Android Studio 和 Java 开发工具包 (JDK)。,2. 创建新的 Android 项目,打开 Android Studio,创建一个新的 Android 项目,选择 “Empty Activity” 模板,然后点击 “Finish”。,3. 添加 WebView 依赖,在项目的 build.gradle 文件中,添加 WebView 依赖:,4. 修改 MainActivity,打开 MainActivity.java 文件,将其内容替换为以下代码:,5. 创建 HTML 文件,在项目的 app/src/main/assets 文件夹中创建一个名为 index.html 的文件,并添加以下内容:,6. 运行和测试,点击 Android Studio 的运行按钮,选择一个模拟器或连接的 Android 设备进行测试,应用程序应该显示刚刚创建的 HTML 页面。,7. 生成 APK 文件,在 Android Studio 中,点击 “Build” > “Build Bundle(s) / APK(s)” > “Build APK(s)”,构建完成后,APK 文件将生成在 app/build/outputs/apk/ 文件夹中。, ,dependencies { implementation ‘com.android.support:appcompatv7:28.0.0’ implementation ‘com.android.support:design:28.0.0’ implementation ‘com.android.support:webview:28.0.0’ },import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); webView = findViewById(R.id.webview); WebSettings webSettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true); webView.setWebViewClient(new WebViewClient()); webView.loadUrl(“file:///android_asset/index.html”); } },<!DOCTYPE html>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码