本文将详细介绍如何利用文件传输服务器实现文件的自动转换和格式转换。通过搭建适当的文件传输服务器,并结合自动化脚本或工具,可以实现不同文件格式之间的转换,提高工作效率并减少人工操作。我们将探讨文件传输服务器的选择、自动转换方案的设计与实施,以及常见文件格式转换的示例应用。,通过合理搭建文件传输服务器,结合自动转换工具和脚本,可以实现文件的自动转换和格式转换,提高工作效率和数据处理效果。在日常工作中,合理利用文件传输服务器的自动转换功能,可以减少重复劳动,降低出错概率,为工作和生活带来便利和效益。随着技术的不断发展,文件自动转换将会变得更加智能化和便捷化,为用户提供更加高效的文件处理体验。,,本文将详细介绍如何利用文件传输服务器实现文件的自动转换和格式转换。通过搭建适当的文件传输服务器,并结合自动化脚本或工具,可以实现不同文件格式之间的转换,提高工作效率并减少人工操作。我们将探讨文件传输服务器的选择、自动转换方案的设计与实施,以及常见文件格式转换的示例应用。,通过合理搭建文件传输服务器,结合自动转换工具和脚本,可以实现文件的自动转换和格式转换,提高工作效率和数据处理效果。在日常工作中,合理利用文件传输服务器的自动转换功能,可以减少重复劳动,降低出错概率,为工作和生活带来便利和效益。随着技术的不断发展,文件自动转换将会变得更加智能化和便捷化,为用户提供更加高效的文件处理体验。,

将PNG图片转换为HTML的过程其实非常简单,只需要一些基本的HTML和CSS知识,以下是详细的步骤:,1、创建HTML文件:你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad++,Sublime Text,或者更专业的IDE如Visual Studio Code,将文件保存为.html格式。,2、插入HTML骨架:在HTML文件中,你需要插入一个基本的HTML骨架,这个骨架包括DOCTYPE声明,html标签,head标签和body标签。,3、插入CSS样式:在head标签中,你需要插入一个style标签来定义CSS样式,在这个样式中,你可以设置背景图片为你的图片,并设置图片的大小和位置。,4、插入图片:在body标签中,你可以插入一个img标签来显示你的图片,你需要设置img标签的src属性为你的PNG图片的路径,alt属性为图片的描述,width和height属性为图片的大小。,5、保存和预览:保存你的HTML文件,然后在浏览器中打开它,你应该能看到你的PNG图片作为网页的背景显示出来。,以下是一个简单的示例代码:,在这个代码中,’yourimage.png’是你的PNG图片的路径,你需要将其替换为你的图片的实际路径。’Your Image’是图片的描述,你可以根据需要修改它。’100%’是图片的大小,你可以根据需要调整它。,注意:如果你的图片非常大,那么可能需要一些时间来加载,如果图片的尺寸与浏览器窗口的尺寸不匹配,那么图片可能会被拉伸或压缩,你可以通过调整CSS样式来控制图片的显示效果。,以上就是将PNG图片转换为HTML的基本步骤和示例代码,希望对你有所帮助!, ,<!DOCTYPE html> <html> <head> <style> body { backgroundimage: url(‘yourimage.png’); backgroundrepeat: norepeat; backgroundsize: cover; } </style> </head> <body> <img src=”yourimage.png” alt=”Your Image” width=”100%” height=”100%”> </body> </html>,

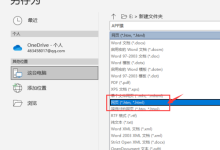
将文档保存为HTML格式是一种常见的文件格式转换需求,特别是在网页设计和开发中,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,它可以包含文本、图像、链接等元素,以下是如何将文档保存为HTML格式的详细步骤:,1、打开文档:你需要在计算机上找到你想要转换为HTML格式的文档,这可以是一个Word文档、PDF文件、文本文件等,确保你已经安装了相应的软件,例如Microsoft Word或Adobe Acrobat。,2、选择“另存为”选项:在打开文档后,找到并点击菜单栏上的“文件”选项,在下拉菜单中,选择“另存为”或“另存为其他”选项,这个选项的名称可能因软件而异,但通常可以在文件菜单中找到。,3、选择文件类型:在弹出的另存为对话框中,你会看到一个下拉菜单,用于选择文件类型,在这里,你需要选择“网页”或“HTML”作为文件类型,这将确保你的文档以HTML格式保存。,4、指定保存位置和文件名:在另存为对话框中,选择一个保存位置来保存你的HTML文件,你可以选择一个已有的文件夹,或者创建一个新的文件夹,为你的文件指定一个文件名,确保文件名以“.html”结尾,这是HTML文件的标准扩展名。,5、配置保存选项:在另存为对话框中,你可能还会看到一些其他选项,例如编码、样式表等,这些选项可以帮助你进一步定制HTML文件的外观和功能,你可以选择使用UTF8编码来确保文档中的非英语字符正确显示,你还可以选择是否包含样式表,以便在HTML文件中应用特定的样式。,6、点击“保存”按钮:在完成上述步骤后,点击另存为对话框中的“保存”按钮,这将开始将你的文档转换为HTML格式,并将其保存到你指定的保存位置。,7、验证HTML文件:一旦保存完成,你可以在浏览器中打开你的HTML文件来验证转换是否成功,双击HTML文件,它将在你的默认浏览器中打开,如果你看到文档的内容按照预期显示,并且所有元素都正常工作,那么你已经成功地将文档保存为HTML格式。,除了手动将文档转换为HTML格式外,还有一些在线工具和软件可以帮助你实现这一目标,这些工具通常提供更简单和自动化的转换过程,适用于那些不熟悉HTML编码的用户,你只需要上传你的文档,选择转换选项,然后下载生成的HTML文件即可。,归纳起来,将文档保存为HTML格式是一个相对简单的过程,只需要几个简单的步骤即可完成,通过选择合适的文件类型、保存位置和文件名,以及配置保存选项,你可以根据你的需求定制HTML文件的外观和功能,无论是手动转换还是使用在线工具,你都可以轻松地将文档转换为HTML格式,并在网页上展示它们。, ,

将文件保存为HTML格式是一种常见的操作,特别是在创建网页、博客文章或其他在线内容时,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,它使用标签来定义文档的结构和内容,以下是如何将 文件保存为HTML格式的详细步骤:,1、打开文本编辑器:你需要一个文本编辑器来编写HTML代码,有许多免费的文本编辑器可供选择,如Notepad++、Sublime Text和Visual Studio Code等,选择一个你喜欢的编辑器并安装它。,2、编写HTML代码:在文本编辑器中,开始编写你的HTML代码,HTML代码由一系列的标签组成,这些标签用于定义文档的结构、样式和内容,以下是一个简单的HTML文档示例:,3、添加CSS样式:为了使你的HTML页面更具吸引力,你可以使用CSS(层叠样式表)来设置页面的样式,在 <head>标签内添加 <style>标签,然后在其中编写CSS代码。,4、添加JavaScript代码:如果你想在HTML页面上添加交互功能,可以使用JavaScript,在 <head>标签内添加 <script>标签,然后在其中编写JavaScript代码。,5、保存文件:在文本编辑器中,点击“文件”菜单,然后选择“另存为”,在弹出的对话框中,选择保存位置,然后在“文件名”字段中输入一个名称,index.html”,确保在“文件类型”下拉列表中选择“所有文件”,以便将文件保存为HTML格式,点击“保存”按钮。,6、用浏览器打开文件:双击你刚刚保存的HTML文件,它将在你的默认浏览器中打开,你应该能看到你编写的HTML代码呈现为一个漂亮的网页。,7、检查源代码:要查看你的HTML代码,可以在浏览器中右键单击页面,然后选择“查看页面源代码”,这将显示你的HTML代码,你可以检查是否有任何错误或需要修改的地方。,8、调试和优化:如果你在浏览器中看到的内容与你期望的不同,或者遇到任何问题,请检查你的HTML、CSS和JavaScript代码,使用浏览器的开发者工具可以帮助你诊断和解决问题,不断学习和实践HTML、CSS和JavaScript的最佳实践,以提高你的编码技能和创建更高质量的网页。,将文件保存为HTML格式是一个相对简单的过程,只需编写HTML代码并将其保存为带有“.html”扩展名的文件,通过学习HTML、CSS和JavaScript,你可以创建出令人印象深刻的网页和在线内容,不断练习和尝试新的技术,你会发现自己在编码方面变得越来越熟练。, ,<!DOCTYPE html> <html> <head> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>,<head> <title>我的第一个HTML页面</title> <style> body { fontfamily: Arial, sansserif; backgroundcolor: #f0f0f0; } h1 { color: #333; } </style> </head>,<head> <title>我的第一个HTML页面</title> <script> function showMessage() { alert(‘欢迎来到我的网站!’); } </script> </head>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码