共 2 篇文章
标签:知乎最近登录历史怎么看-知乎查看最近登录历史的方法

【日本VPS服务器真的不限制内容吗?】,在互联网发展迅速的今天,许多用户选择使用VPS服务器来托管自己的网站、应用程序等,而日本作为亚洲地区的一个重要节点,其VPS服务器备受青睐,对于一些用户来说,他们可能会担心日本VPS服务器是否真的不限制内容,下面将详细介绍相关内容。, ,小标题1:什么是VPS服务器?,单元表格:,VPS(Virtual Private Server)虚拟专用服务器是一种通过虚拟化技术将一台物理服务器分割成多个独立的虚拟服务器,每个虚拟服务器拥有自己的操作系统、资源和文件系统,用户可以完全控制和自定义这些虚拟服务器。,VPS服务器可以提供更高的性能、稳定性和安全性,适用于个人网站、中小型企业以及需要更高级别服务器资源的应用程序。,小标题2:日本VPS服务器是否限制内容?,单元表格:,在日本,VPS服务器提供商通常不会对托管在其服务器上的内容进行限制,用户可以自由地发布任何合法的内容,包括网站、应用程序、论坛等。, ,需要注意的是,尽管日本VPS服务器本身不限制内容,但用户仍需遵守日本的法律法规,涉及色情、暴力、赌博等违法内容是禁止的,违反相关法律法规的用户可能会面临法律追究。,小标题3:如何选择合适的日本VPS服务器?,单元表格:,在选择日本VPS服务器时,用户需要考虑以下几个方面:,带宽和流量:根据网站的访问量和带宽需求选择合适的套餐。,存储空间:根据网站的文件大小和数据库需求选择合适的存储空间。,技术支持:选择有良好技术支持和售后服务的提供商,以便在遇到问题时能够得到及时帮助。, ,价格:根据预算选择合适的价格方案。,相关问题与解答:,问题1:日本VPS服务器是否支持流媒体服务?,解答:是的,日本VPS服务器通常支持流媒体服务,用户可以在自己的虚拟服务器上部署流媒体平台,如视频点播、直播等,需要注意的是,流媒体服务通常会消耗较多的带宽和存储空间,用户需要根据自己的需求选择合适的套餐。,问题2:日本VPS服务器是否需要备案?,解答:在日本,VPS服务器不需要备案,用户可以直接使用该服务器托管自己的网站或应用程序,无需进行备案手续,如果用户的网站或应用程序需要在日本境内提供服务,可能还需要遵守其他相关法律法规,如隐私保护法、电子商务法等,建议用户在使用日本VPS服务器前详细了解相关法规并确保自己的内容合法合规。,日本VPS服务器通常不限制内容,但仍需遵守当地法律法规。建议详细了解相关政策,确保合规使用。,

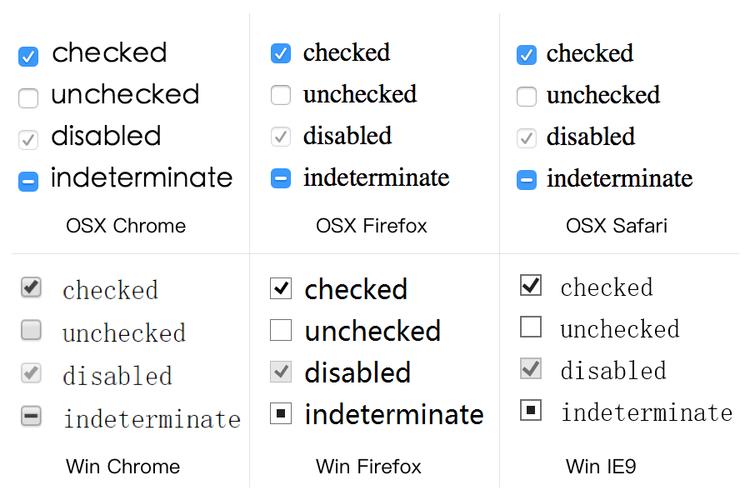
HTML中的复选框(Checkbox)是一种表单元素,允许用户从一组选项中选择一个或多个项目,在网页开发中,复选框通常用于让用户选择特定的选项或者同意某些条款,本教程将详细介绍如何使用HTML创建和使用复选框。,1、基本语法,要在HTML中创建一个复选框,可以使用 <input>标签,并将其 type属性设置为 checkbox。,这里, name属性定义了复选框的名称, value属性定义了复选框的值,当用户选中复选框时,这两个值将作为表单数据发送到服务器。,2、添加标签文本,为了提高用户体验,可以在 <input>标签内部添加一个 <label>标签,用于显示复选框的文本描述。,这里, for属性与 <input>标签的 id属性相对应,这样当用户点击标签文本时,复选框就会被选中或取消选中。,3、分组复选框,我们需要将多个复选框分组,以便用户一次只能选择同一组中的一个选项,要实现这一功能,可以为每个复选框的 name属性分配相同的值。,在这个例子中,所有复选框的 name属性都设置为 options,这样它们就属于同一个组,当用户提交表单时,只有组内的一个复选框可以被选中。,4、使用CSS美化复选框,默认情况下,HTML复选框的样式可能不太美观,为了提高页面的视觉效果,可以使用CSS对复选框进行样式定制。,这段CSS代码将复选框的宽度、高度、背景颜色、边框圆角和边框样式进行了设置,当复选框被选中时,其背景颜色会变为绿色。,5、JavaScript交互功能,除了基本的表单功能外,HTML复选框还可以与JavaScript进行交互,实现更丰富的功能,我们可以使用JavaScript监听复选框的状态变化,并根据需要执行相应的操作,以下是一个简单的示例:,在这个例子中,我们为表单添加了一个 onchange事件处理器,当复选框的状态发生变化时,它会触发 handleCheckboxChange函数,这个函数会检查两个复选框是否都被选中,如果是,则弹出提示信息;否则,提示用户至少选择一个选项。, ,<input type=”checkbox” name=”option1″ value=”value1″>,<label for=”option1″>选项1</label> <input type=”checkbox” id=”option1″ name=”option1″ value=”value1″>,<form action=”/submit” method=”post”> <input type=”checkbox” id=”option1″ name=”options” value=”value1″> <label for=”option1″>选项1</label><br> <input type=”checkbox” id=”option2″ name=”options” value=”value2″> <label for=”option2″>选项2</label><br> <input type=”checkbox” id=”option3″ name=”options” value=”value3″> <label for=”option3″>选项3</label><br> <input type=”submit” value=”提交”> </form>,<style> input[type=checkbox] { width: 20px; height: 20px; backgroundcolor: #ccc; borderradius: 5px; border: 1px solid #aaa; cursor: pointer; } input[type=checkbox]:checked { backgroundcolor: #4CAF50; } </style>,<!DOCTYPE html> <html> <head> <script> function handleCheckboxChange() { var option1 = document.getElementById(“option1”); var option2 = document.getElementById(“option2”); if (option1.checked && option2.checked) { alert(“您已选择了两个选项!”); } else { alert(“请至少选择一个选项!”); } } </script> </head> <body> <form onchange=”handleCheckboxChange()”> <input type=”checkbox” id=”option1″ name=”options” value=”value1″> <label for=”option1″>选项1</label><br> <input type=”checkbox” id=”option2″ name=”options” value=”value2″>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码