
html 表如何 空行
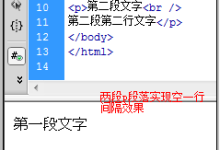
在HTML中,我们可以使用 <br>标签来创建空行。 <br>标签是一个简单的换行符,它会在当前位置插入一个换行符,然后开始新的一行。,以下是一些使用 <br>标签创建空行的示例:,1、在段落之间创建空行:,2、在列表项之间创建空行:,3、在表格单元格之间创建空行:,除了使用 <br>标签创建空行外,我们还可以使用CSS样式来实现更复杂的布局效果,我们可以使用 margintop和 marginbottom属性来控制元素的上下间距,从而实现类似于空行的效果,以下是一些使用CSS样式创建类似空行的示例:,1、在段落之间创建类似空行的间距:,2、在列表项之间创建类似空行的间距:,3、在 表格单元格之间创建类似空行的间距:,通过以上示例,我们可以看到,在 HTML中使用 <br>标签或CSS样式可以轻松地创建空行,这些技巧可以帮助我们更好地组织和排版网页内容,提高用户体验。, ,<p>这是第一段文本。</p> <br> <p>这是第二段文本。</p>,<ul> <li>列表项1</li> <br> <li>列表项2</li> <br> <li>列表项3</li> </ul>,<table> <tr> <td>单元格1</td> <br> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <br> <td>单元格4</td> </tr> </table>,<style> p { marginbottom: 20px; } </style> <p>这是第一段文本。</p> <p>这是第二段文本。</p>,<style> li { marginbottom: 10px; } </style> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

