如何溯源CDN加速后的真实IP 方法一:查询历史DNS记录 查看 IP 与 域名绑定的历史记录,可能会存在使用 CDN 前的记录。 CDN 可能是在网站上线一段时间后才上线,因此可以通过查找域名解析记录的方式去查找真实IP。 DNSdumpster: https://dnsdumpster.com/ Viewdns: https://viewdns.info/ Robtex: https://www.robtex.com/dns-lookup/ VirusTotal: https://www.virustotal.com/gui/home/search PassiveDNS记录: https://passivedns.mnemonic.no/ 方法二:查询子域名 使用了CDN域名的子域名不一定使用了CDN,可以通过这种方式去查找对应的IP。 https://x.threatbook.cn/ https://securitytrails.com/ 查询子域名获取到真实IP 方法三:使用国外 IP 访问域名 国内 CDN 厂商可能只做了国内线路而没有做国际线路,有一定概率能获取到真实 IP。 方法四:利用网站漏洞获取真实 IP 如 phpinfo 信息泄露、反弹 shell、svn 信息泄露、github 信息泄露等。 方法五:MX 记录或网站邮件头信息 通过目标网站的邮箱注册、邮箱找回密码、RSS邮件订阅等功能场景,也可通过社会工程学的方式进行邮件沟通,从邮件头中获取IP地址,IP地址可能是网站的真实IP或者是目标的出口IP。 方法六:SSL证书查询 通过搜索网站 SSL 证书信息,有时候可以得到目标网站暴露的真实IP。 https://search.censys.io/ https://duyaoss.com/

建立网站不是一项一次性任务;您需要在网站上线后定期更新内容来维护网站。这有助于我们保持网站活跃并改善您的用户体验。 免费建立企业网站节省了成本,但企业仍然需要花费时间和精力规划、设计、定制和维护。只有学习正确的流程和程序,并不断优化和改进,您才能创建一个满足您公司需求并具有竞争力的免费商业网站。 免费企业网站建设是企业快速建立在线形象、提高品牌知名度的一种经济便捷的方式。虽然免费企业网站建设存在一些弊端,但只要选择正确的平台并遵循正确的流程,仍然可以获得良好的效果。作为网编辑小苏,如果您需要CDN加速和网络安全服务,请务必联系我们。我们竭诚提供专业服务,助您打造优秀的企业网站。感谢您阅读这篇文章。我们祝愿您在未来的网络发展中取得更大的成功。

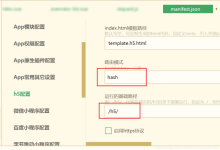
HTML打包部署是将前端项目打包成一个静态文件,以便在服务器上部署和运行,这样可以提高网站的访问速度和性能,本文将详细介绍如何使用不同的工具和方法进行 HTML打包部署。,1、使用Webpack进行打包部署,Webpack是一个流行的前端打包工具,它可以将多个模块打包成一个文件,同时还支持代码分割、压缩等功能,以下是使用Webpack进行打包部署的步骤:,1、1 安装Webpack及相关插件,需要安装Webpack及其相关插件,在项目根目录下运行以下命令:,1、2 创建Webpack配置文件,在项目根目录下创建一个名为 webpack.config.js的文件,并添加以下内容:,1、3 修改HTML模板文件,在 src/index.html文件中,引入打包后的JS文件:,1、4 运行Webpack进行打包部署,在项目根目录下运行以下命令:,这将使用Webpack对项目进行打包,并将打包后的文件输出到 dist目录下,可以将 dist目录下的所有文件部署到服务器上。,2、使用Parcel进行打包部署,Parcel是一个快速的前端打包工具,它支持零配置、热更新等功能,以下是使用Parcel进行打包部署的步骤:,2、1 安装Parcel及其相关插件(可选),如果需要支持CSS预处理器、图片优化等功能,可以安装相应的插件:,2、2 修改HTML模板文件(可选),在 src/index.html文件中,引入Parcel提供的全局变量 process.env.NODE_ENV:, ,npm install savedev webpack webpackcli htmlwebpackplugin cleanwebpackplugin,const path = require(‘path’); const HtmlWebpackPlugin = require(‘htmlwebpackplugin’); const { CleanWebpackPlugin } = require(‘cleanwebpackplugin’); module.exports = { entry: ‘./src/index.js’, // 指定入口文件 output: { filename: ‘bundle.[hash].js’, // 输出文件名,包含哈希值以缓存不同版本 path: path.resolve(__dirname, ‘dist’) // 输出目录 }, module: { rules: [ { test: /.css$/, use: [‘styleloader’, ‘cssloader’] // 处理CSS文件 }, { test: /.(png|svg|jpg|jpeg|gif)$/i, type: ‘asset/resource’ // 处理图片文件 } ] }, plugins: [ new CleanWebpackPlugin(), // 清理旧的打包文件 new HtmlWebpackPlugin({ // 生成HTML文件 template: ‘./src/index.html’, // 指定HTML模板文件 filename: ‘index.html’, // 输出HTML文件名 inject: ‘body’ // 将打包后的JS文件插入到HTML的body标签中 }) ] };,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>My Web App</title> </head> <body> <div id=”app”></div> <script src=”dist/bundle.[hash].js”></script>...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码