在日常的企业信息管理中,域用户经常需要访问和编辑各种表格文件,这些文件可能包括Excel 表格、Word文档等,由于多种原因, 域用户在打开表格时可能会遇到报错问题,以下将详细讨论一些常见的 报错情况及其可能的原因和解决方案。,常见报错情况,1、 权限不足,当域用户试图打开一个受保护的表格时,可能会因为权限不足而报错,这通常发生在公司内部重要文件设置了访问权限时。,2、 文件损坏,表格文件在传输或存储过程中可能会损坏,导致无法正常打开。,3、 软件版本不兼容,如果用户使用的办公软件版本过低,无法打开高版本的文件格式,也会出现报错。,4、 宏或插件错误,一些表格文件使用了宏或特定插件,如果用户的软件环境没有正确配置这些宏或插件,打开文件时就会出现错误。,5、 网络问题,如果表格文件存储在远程服务器上,网络不稳定或速度过慢会导致打开文件时出现超时错误。,原因分析, 权限不足,文件权限设置不当。,用户账户权限不足。, 文件损坏,磁盘错误或存储设备损坏。,文件传输过程中数据丢失。, 软件版本不兼容,用户没有及时更新办公软件。,公司没有统一软件版本。, 宏或插件错误,用户计算机没有安装必要的宏或插件。,宏或插件自身存在编程错误。, 网络问题,公司网络基础设施不完善。,用户距离文件服务器过远,网络延迟高。,解决方案, 针对权限不足,确认用户账户是否属于正确的用户组,拥有足够的权限。,联系文件管理员或IT部门,调整文件权限设置。, 针对文件损坏,尝试使用在线工具修复损坏的文件。,如果文件非常重要,考虑使用专业数据恢复软件。, 针对软件版本不兼容,升级用户计算机上的办公软件到最新版本。,如果是公司统一管理软件版本,建议IT部门进行整体升级。, 针对宏或插件错误,安装缺失的宏或插件。,联系开发宏或插件的团队,寻求技术支持。, 针对网络问题,检查网络连接,重启路由器或调整网络设置。,如果是公司网络问题,通知IT部门进行排查。,预防措施,定期对用户进行权限管理培训,确保用户了解如何处理权限问题。,加强文件备份机制,避免文件损坏造成的数据丢失。,统一公司内部办公软件版本,定期更新。,建立宏和插件管理规范,确保用户可以正常使用这些工具。,提升网络基础设施,保证文件访问速度和稳定性。,域用户在打开表格时遇到的报错问题多种多样,但通过合理的权限管理、软件更新、数据备份和基础设施优化,可以大幅减少这类问题的发生,当问题发生时,应快速定位问题原因,采取相应的解决方案,确保用户可以正常进行工作。, ,

在使用电子表格软件如Microsoft Excel或Google Sheets时,我们可能会遇到提示报错,无法移动 表格的情况,这通常是由于软件的某些功能限制、表格格式设置错误,或者是操作过程中的不当步骤引起的,下面将详细探讨可能导致无法 移动表格的几个原因以及相应的解决方法。,我们需要明确“不能移动表格”这个问题的具体表现,通常,这个问题可能涉及以下几个方面:,1、表格无法通过拖拽来改变位置。,2、尝试移动表格到新的位置时,表格内容不更新位置。,3、在移动表格时,软件出现错误提示。,以下是一些可能导致此问题的原因及解决方法:,原因1:表格被固定位置,在某些情况下,表格可能被设置为固定位置,不允许移动。, 解决方法:,检查表格的冻结窗格设置,如果表格的顶部或左侧有冻结的行或列,可能会导致无法移动表格,取消冻结窗格,尝试移动表格。,原因2:表格是图表或对象,有时用户可能尝试移动一个嵌入在工作表中的图表或对象,而不是表格本身。, 解决方法:,确保你选择的是表格的边框或标题行,而不是图表或图片等对象,如果是对象,需要选择对象本身,然后进行移动。,原因3:表格数据范围错误,如果表格的数据范围包含错误,比如错误的合并单元格,可能导致无法移动。, 解决方法:,检查表格范围内的所有单元格,确保没有错误的合并单元格或格式设置,如果发现问题,取消合并单元格,并修正数据范围。,原因4:表格与外部数据链接,如果表格与外部数据源链接,并且链接被设置为“在原位置更新”,移动表格可能会受到限制。, 解决方法:,检查数据链接设置,如果表格与外部数据链接,尝试更改链接属性,或断开链接,以便移动表格。,原因5:软件限制或权限问题,在某些企业或教育环境中,用户可能没有足够的权限来移动表格。, 解决方法:,确认你是否拥有移动表格所需的权限,如果无权限,请联系文档管理员或检查软件的权限设置。,原因6:软件本身的问题,软件更新后可能出现的兼容性问题或bug。, 解决方法:,尝试重启软件或更新到最新版本,如果问题依然存在,考虑重装软件。,原因7:宏或自动化的脚本,如果表格中包含宏或自动化脚本,这些脚本可能在运行时限制表格的移动。, 解决方法:,检查宏或脚本的代码,确保没有限制移动表格的指令,如有需要,禁用或修改这些宏和脚本。,原因8:辅助功能或插件,一些辅助功能或第三方插件可能会影响表格的移动。, 解决方法:,关闭可能影响操作的辅助功能或插件,然后尝试移动表格。,原因9:系统资源不足,当系统资源不足时,软件可能会出现操作响应慢或无法执行操作的情况。, 解决方法:,关闭不必要的应用程序,释放系统资源,然后再次尝试移动表格。,以上是关于“提示 报错不能移动表格”的详细解答,如果遵循上述建议仍然无法解决问题,可能需要具体分析软件的日志文件,或者联系技术支持以获得进一步的帮助,希望这些建议能够帮助到您,让您能够顺利地操作电子表格。,,

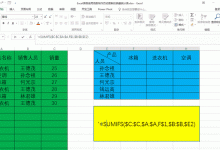
在处理表格数据时,我们常常需要进行数值的除法运算,在实际操作中,我们可能会遇到“ 表格两数相除报错”的问题,这个问题可能是由多种原因导致的,下面我们将详细探讨这些原因以及相应的解决方法。,我们需要了解在表格中进行数值除法的基本操作,以 Microsoft Excel 为例,我们通常使用“/”符号来进行两数相除,如果我们有两个数值分别在 A1 和 B1 单元格,我们可以在 C1 单元格输入以下公式进行相除:,= A1 / B1,在某些情况下,这个公式可能会 报错,以下是可能导致错误的原因以及解决方法:,1、除数为零,在数学中,任何数除以零都是没有意义的,因此在表格中尝试除以零会导致错误,解决方法是检查数据源,确保除数不为零,如果除数有可能为零,可以使用 IF 函数来判断:,= IF(B1 <> 0, A1 / B1, “错误”),这个公式表示,B1 单元格的值不为零,则进行相除运算,否则返回“错误”。,2、数据类型不匹配,表格软件中的单元格可能包含不同类型的数据,如文本、数字、日期等,如果参与除法运算的单元格数据类型不匹配,可能导致报错,如果 A1 单元格是数字,而 B1 单元格是文本,直接进行相除会导致错误,解决方法是先将文本转换为数字,可以使用 tonumber() 函数(在 Excel 中使用 VALUE 函数):,= A1 / VALUE(B1),3、公式错误,我们可能在公式中不小心输入了错误的内容,例如多余的空格、错误的符号等,这会导致公式无法正确执行,仔细检查公式输入是否正确,消除错误。,4、单元格格式问题,单元格的格式可能导致看似正确的公式报错,数字被设置为文本格式,虽然看起来是数字,但实际在计算时仍被视为文本,检查单元格格式,确保参与运算的单元格设置为数字格式。,5、日期和时间格式,如果参与除法运算的是日期或时间,需要确保它们以正确的格式进行运算,在 Excel 中,日期和时间实际上是数字,但它们的显示格式与普通数字不同,可以通过将日期和时间转换为数字,然后进行运算。,6、使用错误的数据区域,在使用范围进行除法运算时,如果区域选择错误,可能导致报错,如果尝试将一个单单元格除以一个范围,或者错误地选择了多个单元格作为除数,检查并修正数据区域。,7、依赖错误的单元格,如果除法公式依赖于其他单元格,而这些单元格中的数据有误,可能导致整个公式报错,检查公式所依赖的单元格,确保它们提供正确的数据。,8、使用了错误的三维引用或三维区域,在处理跨工作表的引用时,错误的三维引用可能会导致计算错误。,9、软件版本或更新问题,表格软件的版本或更新可能导致公式兼容性问题,确保软件是最新版本,或者检查该版本是否支持特定的公式或功能。,在表格中进行数值除法运算时,遇到报错是很常见的问题,我们需要仔细检查可能出现的各种原因,并根据具体情况采取相应的解决方法,在处理表格数据时,养成良好的数据输入和管理习惯,可以减少这类问题的发生,希望以上内容能够帮助您解决“表格两数相除报错”的问题。, ,

在使用PPT(PowerPoint)的过程中,遇到点击表格就报错的问题确实令人困扰,这种情况可能是由于软件本身的问题、 表格的不当操作,或者是与其他元素的冲突等原因造成的,以下是对这一问题的详细分析及可能的解决方案。,问题分析,1、 软件版本和兼容性问题:不同的 PPT版本可能在某些功能上存在兼容性问题,尤其是在低版本的软件中打开高版本创建的文件时。,2、 表格格式错误:表格可能包含了错误的格式或者损坏的数据,这会导致在点击时出现错误。,3、 宏或脚本问题:如果表格中嵌入了宏或脚本,而这些宏或脚本存在错误,那么在点击表格时也可能会触发报错。,4、 链接问题:表格中的数据如果链接到了外部数据源,而该链接出现问题(如路径改变、源文件损坏等),也会导致点击 报错。,5、 软件安装或文件损坏:软件自身安装不完整或者文件本身损坏,也可能会在操作表格时产生错误。,6、 系统或软件冲突:操作系统更新、安装了新的软件或者驱动程序,也可能与PPT产生冲突。,解决方案,1、 检查软件版本:,确认你的PPT版本是否为最新版,如果是,尝试将文件另存为较低版本的格式,再在低版本的软件中打开。,如果是低版本软件打开高版本文件,可以考虑升级软件,或者在高版本软件中打开。,2、 恢复表格数据:,尝试复制表格内容到一个新的PPT文件中,查看是否依然报错。,如果表格数据来源于外部,检查数据链接是否有效,更新或重新链接数据源。,3、 禁用宏和脚本:,如果表格中使用了宏或脚本,可以尝试禁用宏,看是否能够正常点击表格。,如果确定是宏或脚本的问题,检查并修复宏或脚本代码。,4、 检查表格格式:,选择表格,点击右键,选择“清除格式”,去除表格可能存在的错误格式。,尝试重新绘制表格,而不是直接修改现有的表格。,5、 软件修复或重装:,运行Office的修复工具,尝试修复PPT程序。,如果修复无效,考虑完全卸载后重新安装PPT。,6、 系统冲突处理:,检查操作系统和PPT是否为最新版本,进行相应的更新。,如果最近安装了新软件或驱动,尝试卸载它们,看是否解决问题。,7、 文件修复工具:,使用Microsoft提供的文件修复工具,尝试修复损坏的PPT文件。,8、 在线资源与社区支持:,在线搜索报错信息,查找是否有其他用户遇到相同的问题,并参考他们的解决方案。,如果问题仍然无法解决,可以考虑向微软的技术支持或者PPT专业社区寻求帮助。,总结,当遇到点击表格就报错的问题时,可以从上述的几个方面进行排查和解决,通常情况下,通过逐步排除,总能找到问题的根源并加以解决,定期备份重要文件,保持良好的软件使用习惯,也能有效避免此类问题的发生,希望上述内容能够帮助你解决问题,让PPT的使用更加顺畅。, ,

当您在电脑上尝试打开表格时遇到报错,可能会感到沮丧,特别是当这个 表格包含重要数据时,不同的报错信息可能指向不同的问题,以下是一些通用的解决方法,可以帮助您修复表格打开报错的问题。,了解报错信息,仔细阅读报错信息,报错信息通常会给出一些线索,比如是文件损坏、格式不兼容,还是软件自身的问题。,检查软件版本,确保您使用的表格软件版本与表格文件格式兼容,如果表格是用较新的Microsoft Excel版本创建的,而您使用的是较旧的版本,则可能会出现打开错误。,修复方法,1. 使用兼容模式,如果是Excel文件,可以尝试将其另存为较旧的文件格式,如 .xls格式,然后在低版本的Excel中尝试打开。,在高版本的Excel中,选择“文件”菜单下的“另存为”,然后在保存类型中选择与您的软件版本兼容的格式。,2. 检查文件损坏,如果是文件损坏导致的问题,可以尝试使用软件内置的修复工具,在Excel中,可以使用“文件”菜单下的“打开”功能,找到受损文件,点击“打开”按钮旁边的箭头,选择“打开并修复”。,3. 使用第三方工具,如果内置修复工具无效,可以尝试使用第三方工具进行修复,有许多专门用于修复受损电子表格的软件,如 Stellar Phoenix Excel Repair、 Kutools for Excel等。,4. 清除宏和模板,如果表格中包含宏或使用了特定模板,而这可能是导致问题的原因,尝试创建一个新的空白工作簿,然后将原表格中的数据复制到新工作簿中。,5. 更新软件和操作系统,确保您的表格处理软件和操作系统都是最新版本,软件更新通常会修复已知的bug和兼容性问题。,6. 检查系统资源,确保您的计算机有足够的内存和处理器资源来打开表格,有时,系统资源不足也会导致打开文件时出错。,7. 使用不同的程序,如果是特定软件的问题,尝试使用不同的表格处理软件打开文件,如果无法在Excel中打开,可以尝试使用Google Sheets、LibreOffice Calc等。,8. 恢复文件,如果表格文件之前有过备份,可以从备份中恢复文件,这可以是本地备份或云存储中的备份。,9. 查看权限,确保您有足够的权限来访问该文件,在某些情况下,文件可能被设置为只读或受密码保护。,10. 勿用第三方压缩工具,如果您尝试过使用第三方压缩工具来减小文件大小,这可能会损坏文件结构,避免使用这些工具对表格文件进行压缩。,联系技术支持,如果以上方法都不能解决问题,您可能需要联系软件的官方技术支持,特别是当文件非常重要且无法恢复时。,预防措施,为了防止将来遇到类似问题,考虑以下预防措施:,定期备份重要文件。,使用正规渠道获取和更新软件。,避免在不安全的网络上打开或保存敏感文件。,定期更新操作系统和软件以获得安全修复和改进。,通过以上方法,希望您能够成功修复表格打开报错的问题,并确保今后能更有效地处理类似情况,记住,在处理重要数据时保持谨慎和定期备份,是避免数据丢失的关键。, ,

HTML5如何使用Live2D,Live2D是一个开源的JavaScript库,用于在网页上渲染二维角色动画,它提供了一种简单而强大的方法来创建和控制3D模型的二维表示,以下是如何在HTML5中使用Live2D的详细步骤。,1. 下载并安装Live2D,你需要从Live2D的官方网站下载最新版本的库,下载完成后,解压缩文件并将其放在你的项目文件夹中。,2. 创建HTML文件,在你的项目中,创建一个新的HTML文件,在这个文件中,你需要引入Live2D库,并设置一个容器元素来放置你的角色。,请将 path/to/live2d.js替换为你实际的Live2D库路径。,3. 初始化Live2D,在HTML文件中,添加一个 <script>标签来初始化Live2D,在这个标签中,你需要指定模型文件的路径,以及一些其他的配置选项。,请将 yourmodelid替换为你的模型ID,这个ID通常在你的模型文件的URL中找到。,4. 加载模型,在初始化Live2D后,你需要加载你的模型,你可以使用 loadModel方法来加载模型文件,这个方法需要一个参数,即模型文件的URL。,请将 path/to/yourmodel.json替换为你的模型文件的路径,当模型加载完成后,回调函数会被调用,你可以在这个函数中设置模型的位置和旋转。,5. 控制模型,Live2D提供了一些方法来控制模型的行为,如移动、旋转和缩放,你可以使用 setPosition方法来设置模型的位置。,你也可以使用 setRotation和 setScale方法来设置模型的旋转和缩放。,6. 更新动画帧,为了保持动画的流畅性,你需要定期更新动画帧,你可以使用 requestAnimationFrame方法来实现这一点,这个方法需要一个回调函数,这个函数会在每一帧被调用。,以上就是在HTML5中使用Live2D的基本步骤,请注意,这只是一个基本的示例,实际的使用可能会更复杂,你可能需要处理更多的事件,如鼠标点击和键盘输入,以及更复杂的动画效果,你可以查阅Live2D的官方文档来获取更多的信息和示例代码。, ,<!DOCTYPE html> <html> <head> <title>Live2D示例</title> <script src=”path/to/live2d.js”></script> </head> <body> <div id=”live2d” style=”width: 300px; height: 300px;”></div> </body> </html>,<script> live2d.init({modelId: “yourmodelid”}, “live2d”); </script>,live2d.loadModel(“path/to/yourmodel.json”, function(gltf){});,live2d.setPosition(100, 100); // 将模型移动到(100, 100)的位置,function update(){ live2d.update(); // 更新模型的状态和动画帧 requestAnimationFrame(update); // 请求下一帧动画 } requestAnimationFrame(update); // 开始动画循环

HTML是一种用于创建网页的标准标记语言,在 HTML中,我们可以使用各种标签和属性来实现数据的填充,数据 填充是指在网页中插入动态的数据,例如文本、图片、链接等,这些数据可以是静态的,也可以是动态的,例如从数据库或API获取的数据。,下面是一些常用的HTML标签和属性,以及如何使用它们实现数据填充:,1、文本填充:,<p>标签:用于定义段落,可以使用 innerHTML属性将数据插入到段落中。,<h1>到 <h6>标签:用于定义标题,同样可以使用 innerHTML属性将数据插入到标题中。,<span>标签:用于定义内联元素,可以使用 innerText属性将数据插入到内联元素中。,2、图片填充:,<img>标签:用于插入图像,可以通过 src属性指定图像的URL,从而实现图片的填充。,<picture>标签:用于为不同设备提供不同的图像版本,可以使用 source标签指定不同分辨率的图像,并通过媒体查询选择适当的图像。,3、链接填充:,<a>标签:用于创建超链接,可以通过 href属性指定链接的目标URL,从而实现链接的填充。,<link>标签:用于定义文档与外部资源的关系,可以通过 href属性指定外部资源的URL,并通过 rel属性指定关系类型(如样式表、图标等)。,4、表单填充:,<input>标签:用于创建输入字段,可以通过 value属性指定输入字段的值,从而实现数据的填充。,<textarea>标签:用于创建多行文本输入字段,可以通过 innerHTML属性将数据插入到文本字段中。,5、列表填充:,<ul>和 <ol>标签:用于创建无序和有序列表,可以通过嵌套 <li>标签来填充列表项。,<dl>和 <dt>/<dd>标签:用于创建定义列表,可以通过嵌套 <dt>和 <dd>标签来填充定义项和描述。,6、表格填充:,<table>标签:用于创建 表格,可以通过嵌套 <tr>(行)和 <td>/<th>(单元格)标签来填充表格内容。,<caption>标签:用于定义表格标题,可以通过该标签来为表格添加标题。,7、脚本填充:,<script>标签:用于嵌入JavaScript代码,可以通过编写JavaScript代码来实现数据的动态填充。,<noscript>标签:用于定义在浏览器不支持或禁用脚本时显示的内容,可以在该标签中编写替代内容,以供不支持脚本的用户查看。,除了以上常用的HTML标签和属性,还可以使用CSS样式来美化数据填充的效果,以及使用JavaScript来实现更复杂的数据填充逻辑,例如从服务器获取数据、处理用户输入等。,通过合理运用HTML的各种标签和属性,以及结合CSS和JavaScript技术,可以实现各种数据填充的需求,从而创建出丰富多样、动态交互的网页。, ,

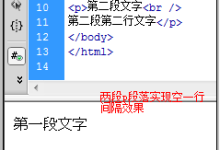
在HTML中,我们可以使用 <br>标签来创建空行。 <br>标签是一个简单的换行符,它会在当前位置插入一个换行符,然后开始新的一行。,以下是一些使用 <br>标签创建空行的示例:,1、在段落之间创建空行:,2、在列表项之间创建空行:,3、在表格单元格之间创建空行:,除了使用 <br>标签创建空行外,我们还可以使用CSS样式来实现更复杂的布局效果,我们可以使用 margintop和 marginbottom属性来控制元素的上下间距,从而实现类似于空行的效果,以下是一些使用CSS样式创建类似空行的示例:,1、在段落之间创建类似空行的间距:,2、在列表项之间创建类似空行的间距:,3、在 表格单元格之间创建类似空行的间距:,通过以上示例,我们可以看到,在 HTML中使用 <br>标签或CSS样式可以轻松地创建空行,这些技巧可以帮助我们更好地组织和排版网页内容,提高用户体验。, ,<p>这是第一段文本。</p> <br> <p>这是第二段文本。</p>,<ul> <li>列表项1</li> <br> <li>列表项2</li> <br> <li>列表项3</li> </ul>,<table> <tr> <td>单元格1</td> <br> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <br> <td>单元格4</td> </tr> </table>,<style> p { marginbottom: 20px; } </style> <p>这是第一段文本。</p> <p>这是第二段文本。</p>,<style> li { marginbottom: 10px; } </style> <ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>

在HTML中,我们可以使用CSS来设置图片居中显示,以下是详细的步骤和代码示例:,1、我们需要在 HTML文件中创建一个表格(table)元素,并在其中添加一个单元格(td)元素,在单元格中,我们可以添加一个图像(img)元素来显示图片。,2、我们可以使用CSS来设置图片的样式,为了实现图片居中显示,我们可以使用以下CSS属性:,display: block;:将图片设置为块级元素,这样我们可以更容易地控制其位置。,margin: auto;:将图片的水平外边距和垂直外边距设置为自动,这样图片就会在其容器中居中显示。,3、接下来,我们需要将CSS样式应用到 表格中的图片上,为此,我们可以使用类(class)或ID来选择器,在这个例子中,我们将为表格和图片分别添加一个类名“centeredtable”和“centeredimage”。,4、现在,我们可以在CSS文件中编写样式规则,以便将这些类应用到相应的元素上,在这个例子中,我们将为表格设置宽度和高度,并将图片的宽度设置为100%,以使其填充整个单元格。,5、我们需要确保将CSS文件链接到HTML文件中,以便浏览器可以加载并应用这些样式,为此,我们可以在HTML文件的 <head>部分添加一个 <link>元素,在这个例子中,我们将链接到名为“styles.css”的外部CSS文件。,现在,当你在浏览器中打开这个HTML文件时,你应该可以看到图片在表格中居中显示,请注意,你可以根据需要调整表格和图片的大小、边距等样式。, ,<table> <tr> <td> <img src=”your_image.jpg” alt=”Your Image”> </td> </tr> </table>,img { display: block; margin: auto; },<table class=”centeredtable”> <tr> <td> <img class=”centeredimage” src=”your_image.jpg” alt=”Your Image”> </td> </tr> </table>,.centeredtable { width: 50%; /* 设置表格宽度 */ height: 50%; /* 设置表格高度 */ } .centeredimage { width: 100%; /* 设置图片宽度 */ },<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>Centered Image in HTML Table</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <table class=”centeredtable”> <tr> <td> <img class=”centeredimage” src=”your_image.jpg” alt=”Your Image”> </td> </tr> </table> </body> </html>

在HTML中,添加表格内容非常简单, 表格是由 <table>标签定义的,每个表格都有若干行(由 <tr>定义),每行被分割为若干单元格(由 <td>定义),我们还可以使用 <th>标签来定义表头单元格。,以下是一个简单的 HTML表格示例:,在这个示例中,我们首先使用 <table>标签创建了一个表格,我们使用 <tr>标签定义了表格的行,使用 <th>标签定义了表头单元格,使用 <td>标签定义了表格的数据单元格。,接下来,我们将详细介绍如何在HTML中添加表格内容:,1、创建表格:使用 <table>标签创建一个表格。,2、添加表头:使用 <tr>标签添加一行,然后在这一行中使用 <th>标签添加表头单元格。,3、添加数据行:使用 <tr>标签添加一行,然后在这一行中使用 <td>标签添加数据单元格。,4、重复步骤2和3,添加更多的表头和数据行。,5、结束表格:使用 </table>标签结束表格。,6、保存文件并使用浏览器打开,查看表格效果,确保文件扩展名为 .html或 .htm,并在浏览器中选择“查看源代码”选项卡,以查看HTML代码,如果您看到类似于上面的代码,那么您的表格应该已经成功添加到网页中。,除了基本的表格结构外,HTML还提供了一些属性和方法来控制表格的外观和行为,以下是一些常用的表格属性和方法:,border属性:设置表格边框的宽度。 border="1"表示边框宽度为1像素,您还可以使用其他值,如0(无边框)、1(虚线边框)等,默认值为1。,cellspacing属性:设置单元格之间的空白间距。 cellspacing="5"表示单元格之间的空白间距为5像素,默认值为2,注意,这个属性在HTML5中已被废弃,建议使用CSS样式来设置单元格间距。,cellpadding属性:设置单元格内容与边框之间的空白间距。 cellpadding="5"表示单元格内容与边框之间的空白间距为5像素,默认值为1,注意,这个属性在HTML5中已被废弃,建议使用CSS样式来设置单元格内边距。,align属性:设置表格内容的对齐方式。 align="center"表示表格内容居中对齐,支持的值有left(左对齐)、right(右对齐)和center(居中对齐),默认值为left,注意,这个属性在HTML5中已被废弃,建议使用CSS样式来设置文本对齐方式。,width属性:设置表格的宽度。 width="80%"表示表格宽度为浏览器窗口宽度的80%,您可以使用像素值、百分比或其他长度单位,默认值为100%,注意,这个属性在HTML5中已被废弃,建议使用CSS样式来设置宽度。, ,<!DOCTYPE html> <html> <head> <title>HTML表格示例</title> </head> <body> <table border=”1″> <tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr> <tr> <td>张三</td> <td>25</td> <td>北京</td> </tr> <tr> <td>李四</td> <td>30</td> <td>上海</td> </tr> </table> </body> </html>,<table border=”1″>,<tr> <th>姓名</th> <th>年龄</th> <th>城市</th> </tr>,<tr> <td>张三</td> <td>25</td> <td>北京</td> </tr>,<tr> <td>李四</td> <td>30</td> <td>上海</td> </tr>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码