在HTML中,让表格居中显示的方法有很多,这里我将介绍两种常用的方法:使用CSS样式和使用 HTML的 <center>标签。,1、使用CSS样式,我们需要创建一个HTML文件,并在其中添加一个表格,接下来,我们将使用CSS样式来设置表格的居中属性,以下是一个简单的示例:,在这个示例中,我们创建了一个名为 .center的CSS类,该类设置了表格的居中属性,具体来说,我们设置了 display: block;,使表格以块级元素显示;设置了 marginleft: auto;和 marginright: auto;,使表格在左右两侧自动居中;设置了 width: 50%;,使表格的宽度为其父元素的50%,我们在表格的 <table>标签中添加了 class="center",将这个CSS类应用到表格上。,2、使用HTML的 <center>标签,另一种让 表格居中显示的方法是使用HTML的 <center>标签,需要注意的是, <center>标签在HTML5中已被废弃,建议使用CSS样式进行替代,为了回答这个问题,我们仍然可以使用 <center>标签来实现表格的居中显示,以下是一个简单的示例:,在这个示例中,我们将整个表格包含在一个 <center>标签中,使其在页面上居中显示,需要注意的是,这种方法可能会导致表格与其他页面元素之间的间距不协调,因此建议使用CSS样式进行替代。, ,<!DOCTYPE html> <html> <head> <style> .center { display: block; marginleft: auto; marginright: auto; width: 50%; } </style> </head> <body> <table class=”center”> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> </head> <body> <center> <table border=”1″> <tr> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> <td>张三</td> <td>25</td> <td>男</td> </tr> <tr> <td>李四</td> <td>30</td> <td>女</td> </tr> </table> </center> </body> </html>,

在HTML中,让表格居中的方法有很多种,以下是一些常见的方法:,1、使用CSS样式让 表格居中,可以使用CSS样式来控制表格的对齐方式,使其在页面上居中显示,具体步骤如下:,步骤一:在 HTML文件中引入CSS样式表,在HTML文件的头部添加以下代码,引入一个外部的CSS样式表:,href属性指定了CSS样式表的文件路径,确保该文件与HTML文件在同一目录下,或者提供正确的相对路径。,步骤二:创建CSS样式表并设置表格居中,创建一个名为 styles.css的CSS样式表文件,并在其中添加以下代码:,上述代码将表格的左右外边距设置为自动,从而使表格在页面上水平居中。,步骤三:在HTML文件中插入表格,在HTML文件的适当位置插入一个表格,,步骤四:保存并预览HTML文件,保存HTML文件并在浏览器中打开它,你将看到表格已经居中显示在页面上。,2、使用HTML标签让表格居中,除了使用CSS样式,还可以使用HTML标签来控制表格的对齐方式,具体步骤如下:,步骤一:在HTML文件中插入表格和 <center>标签,在HTML文件的适当位置插入一个表格,并在表格的外部添加 <center>标签,,步骤二:保存并预览HTML文件,保存HTML文件并在浏览器中打开它,你将看到表格已经居中显示在页面上。,需要注意的是, <center>标签是HTML5中的新元素,用于表示文本或内容的居中对齐,由于兼容性问题,建议仍然使用CSS样式来实现表格的居中显示。, ,<link rel=”stylesheet” type=”text/css” href=”styles.css”>,table { marginleft: auto; marginright: auto; },<table> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> <tr> <td>内容3</td> <td>内容4</td> </tr> </table>,<center> <table> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> <tr> <td>内容3</td> <td>内容4</td> </tr> </table> </center>,

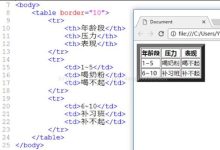
在HTML中,让表格整体居中的方法有很多,这里我将介绍两种常用的方法:使用CSS样式和使用 HTML的 <center>标签。,方法一:使用CSS 样式,1、我们需要在HTML文件的 <head>部分添加一个 <style>标签,用于编写CSS样式。,2、接下来,我们在 <style>标签内编写CSS样式,使表格整体居中,我们可以使用 margin: auto;属性来实现这一点,为了让表格内容也居中,我们还需要设置表格的 textalign: center;属性。,3、现在,我们可以在 <body>部分添加一个表格,并应用刚刚编写的CSS样式。,方法二:使用HTML的 <center>标签,1、在HTML文件中,我们可以使用 <center>标签将整个表格包裹起来,使其整体居中,但是需要注意的是, <center>标签在HTML5中已被废弃,建议使用CSS样式实现居中。,2、在 <center>标签内添加表格内容。,虽然可以使用HTML的 <center>标签实现 表格居中,但这种方法已经被废弃,建议使用CSS样式实现表格居中,通过设置表格的宽度、水平和垂直外边距以及文本对齐方式,我们可以很容易地实现表格的整体居中。, ,<!DOCTYPE html> <html> <head> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <!表格内容 > </body> </html>,table { width: 50%; /* 设置表格宽度 */ margin: auto; /* 设置表格水平居中 */ textalign: center; /* 设置表格内容居中 */ },<body> <table style=”width: 50%;”> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body>,<!DOCTYPE html> <html> <head> <title>表格居中示例</title> </head> <body> <center> <!表格内容 > </center> </body> </html>,<center> <table border=”1″> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </center>

在HTML中,我们可以使用CSS样式来设置表格居中,有多种方法可以实现表格的居中,以下是一些常见的方法:,1、使用margin属性,我们可以通过设置表格的margin属性来实现表格的居中,将表格的左右margin设置为auto,这样表格就会在其父容器中水平居中。,示例代码:,2、使用textalign属性,另一种方法是通过设置父容器的textalign属性为center,这样表格就会在其父容器中水平居中,这种方法适用于表格是其父容器的唯一子元素的情况。,示例代码:,3、使用flexbox布局,我们还可以使用flexbox布局来实现表格的居中,将父容器的display属性设置为flex,然后设置justifycontent属性为center,这样表格就会在其父容器中水平居中,这种方法适用于表格是其父容器的多个子元素之一的情况。,示例代码:,4、使用grid布局(CSS Grid),我们还可以使用grid布局来实现表格的居中,将父容器的display属性设置为grid,然后设置justifyitems和alignitems属性为center,这样表格就会在其父容器中水平和垂直居中,这种方法适用于表格是其父容器的多个子元素之一的情况,注意,我们需要设置一个网格轨道(grid track)来放置表格,这里我们设置一个名为”table”的网格轨道,并将其与表格关联,我们还需要设置一个网格单元格(grid cell),以便将表格放置到正确的位置,我们需要设置表格的宽度为100%,以便它填充整个网格单元格。,,<!DOCTYPE html> <html> <head> <style> table { marginleft: auto; marginright: auto; } </style> </head> <body> <table border=”1″> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { textalign: center; } </style> </head> <body> <div class=”container”> <table border=”1″> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; } </style> </head> <body> <div class=”container”> <table border=”1″> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table> </div> </body> </html>,

在HTML中,我们可以使用CSS样式来控制表格中的字体居中,以下是详细的步骤和代码示例:,1、我们需要创建一个 HTML表格,HTML表格由 <table>标签定义,表格行由 <tr>标签定义,表格数据由 <td>标签定义,我们创建一个简单的HTML表格:,2、我们可以使用CSS样式来控制表格中的字体居中,CSS样式可以通过内联样式、内部样式表或外部样式表来应用,在这里,我们将使用内联样式,内联样式是将CSS样式直接写在HTML元素的属性中,我们可以将 style属性添加到 <td>标签中,以设置字体居中:,在上述代码中, textalign:center;是一个CSS样式,它设置了文本的对齐方式为居中。,3、除了使用 textalign属性来设置文本居中,我们还可以使用 verticalalign属性来设置垂直居中,如果我们想要让文本和单元格都垂直居中,我们可以这样写:,在上述代码中, height:100px;设置了表格的高度, verticalalign:middle;设置了文本的垂直对齐方式为居中,注意,这种方法只适用于单行文本,如果文本超过一行,那么只有第一行的文本会被垂直居中。,4、如果我们需要对整个表格进行居中,我们可以使用CSS的 margin属性,我们可以将 margin:auto;添加到 <table>标签中:,在上述代码中, width:50%;设置了表格的宽度为其父元素的50%, margin:auto;使表格在其父元素中水平居中,注意,这种方法只适用于块级元素,如果父元素不是块级元素,那么表格可能无法居中。,以上就是如何在HTML表格中让字居中的详细步骤和代码示例,希望对你有所帮助。, ,<table> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td>单元格3</td> <td>单元格4</td> </tr> </table>,<table> <tr> <td style=”textalign:center;”>单元格1</td> <td style=”textalign:center;”>单元格2</td> </tr> <tr> <td style=”textalign:center;”>单元格3</td> <td style=”textalign:center;”>单元格4</td> </tr> </table>,<table style=”height:100px;”> <tr> <td style=”height:100px; verticalalign:middle;”>单元格1</td> <td style=”height:100px; verticalalign:middle;”>单元格2</td> </tr> <tr> <td style=”height:100px; verticalalign:middle;”>单元格3</td> <td style=”height:100px; verticalalign:middle;”>单元格4</td> </tr> </table>,<table style=”width:50%; margin:auto;”> <tr> <td style=”textalign:center;”>单元格1</td> <td style=”textalign:center;”>单元格2</td> </tr> <tr> <td style=”textalign:center;”>单元格3</td> <td style=”textalign:center;”>单元格4</td> </tr> </table>,

在HTML中,我们可以使用CSS样式来控制表格(table)中图片的居中显示,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中添加一个表格(table)元素,在表格中,我们可以添加行(tr)和单元格(td),并在单元格中插入图片(img)。,2、接下来,我们需要在 <style>标签内添加CSS样式,以实现图片在表格中的居中显示,我们可以使用以下方法:,方法一:使用 margin: auto;属性,方法二:使用 textalign: center;属性和 display: inlineblock;属性,3、保存HTML文件,并在浏览器中打开,此时,你应该可以看到表格中的图片已经居中显示。,注意:这两种方法都可以实现图片在表格中的居中显示,但它们之间有一些区别,方法一适用于需要将图片与文本内容一起居中的情况,而方法二适用于只需要将图片居中的情况,你可以根据实际需求选择合适的方法。,4、如果需要调整图片的大小,可以使用CSS的 width和 height属性,将图片宽度设置为50%,高度设置为30%:,5、如果需要调整表格的样式,可以使用CSS的 border、 padding等属性,为表格添加边框和内边距:,6、如果需要调整单元格的样式,可以使用CSS的 border、 padding等属性,为单元格添加边框和内边距:,通过以上步骤,你可以在HTML中创建一个居中的图片表格,你可以根据自己的需求调整表格和单元格的样式,以达到理想的效果,希望这些信息对你有所帮助!, ,<!DOCTYPE html> <html> <head> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <table> <tr> <td><img src=”yourimagesource.jpg” alt=”示例图片”></td> </tr> </table> </body> </html>,td { textalign: center; /* 使文本内容居中 */ } img { display: block; /* 将图片转换为块级元素 */ margin: auto; /* 使用margin: auto;实现图片水平居中 */ },td { textalign: center; /* 使文本内容居中 */ } img { display: inlineblock; /* 将图片转换为内联块级元素 */ },img { width: 50%; /* 设置图片宽度为50% */ height: 30%; /* 设置图片高度为30% */ },table { border: 1px solid black; /* 设置表格边框 */ padding: 10px; /* 设置表格内边距 */ }

在HTML中,我们经常需要将表格居中显示,这可以通过CSS样式来实现,以下是详细的步骤和代码示例:,1、我们需要创建一个HTML表格,这是一个简单的HTML表格示例:,2、我们需要使用CSS来居中表格,我们可以使用 margin: auto;属性来使表格在其父元素中居中,这只能使表格水平居中,为了使表格垂直居中,我们需要使用 display: flex;属性和一些其他CSS样式,以下是完整的CSS样式:,3、我们将这些CSS样式添加到HTML文件的 <style>标签中,现在,当你打开HTML文件时,你应该能看到一个居中的表格。,以上就是在HTML中居中表格的方法,这种方法简单易用,适用于大多数情况,如果你的页面布局复杂,或者你需要更精细的控制,你可能需要使用更复杂的CSS布局技术,如Flexbox、Grid或定位(Positioning)等。, ,<!DOCTYPE html> <html> <head> <title>Table Centering</title> <style> /* CSS样式将在此处定义 */ </style> </head> <body> <table id=”myTable”> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>Row 1, Cell 1</td> <td>Row 1, Cell 2</td> </tr> <tr> <td>Row 2, Cell 1</td> <td>Row 2, Cell 2</td> </tr> </table> </body> </html>,#myTable { width: 50%; /* 你可以根据需要调整表格的宽度 */ marginleft: auto; /* 使表格在左右方向上居中 */ marginright: auto; /* 使表格在左右方向上居中 */ bordercollapse: collapse; /* 合并单元格边框 */ } #myTable th, #myTable td { border: 1px solid black; /* 添加边框 */ padding: 15px; /* 添加内边距 */ textalign: left; /* 文本左对齐 */ } #myTable tr:nthchild(even) {backgroundcolor: #f2f2f2;} /* 奇偶行颜色交替 */,

在HTML中,我们可以使用CSS样式来使表格居中,这通常涉及到使用“margin”属性和“textalign”属性,以下是详细的步骤:,1、我们需要创建一个HTML表格,HTML表格由 <table>标签定义,表格中的每个单元由 <tr>(行)标签定义,每个行中的数据由 <td>(数据)标签定义。,2、我们需要使用CSS样式来使 表格居中,我们可以使用 margin: auto;属性来实现这一点,这将使表格在左右两侧自动添加等于其自身宽度的外边距,从而使其在视口中居中。,3、仅仅使表格居中可能还不够,我们可能还需要使表格中的数据也居中,我们可以使用 textalign: center;属性来实现这一点,这将使表格中的所有文本都居中对齐。,4、我们需要将CSS样式应用到HTML表格上,我们可以使用 class属性来做到这一点,我们在 <table>标签中添加一个 class属性,然后在我们的CSS样式中使用这个类名。,5、如果你的表格有很多行和列,你可能会希望表格的每一行都居中对齐,在这种情况下,你可以使用 display: flex;属性和 justifycontent: center;属性来实现这一点,这将使表格的每一行都成为弹性容器,并且它们的内容将在水平方向上居中对齐。,6、你可能还希望表格的每一列都居中对齐,你可以使用 alignitems: center;属性来实现这一点,这将使表格的每一列都垂直居中对齐。,以上就是在HTML中使表格居中的详细步骤,希望对你有所帮助!, ,<table> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table>,table { margin: auto; width: 50%; /* 你可以根据需要调整表格的宽度 */ },td { textalign: center; },<table class=”centeredtable”> <tr> <td>数据1</td> <td>数据2</td> </tr> <tr> <td>数据3</td> <td>数据4</td> </tr> </table>,.centeredtable { margin: auto; width: 50%; /* 你可以根据需要调整表格的宽度 */ }


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码