共 4 篇文章
标签:解析:如何通过App连接本地服务器Note: There is no one definitive way to translate titles between Chinese and Englis (App如何连本地服务器)

在当前的技术环境中,应用程序(App)与本地服务器的连接是实现数据交换和功能扩展的重要手段,无论是为了获取资源、处理数据还是远程控制,理解如何通过App连接本地服务器对于开发者来说都是一个基础但关键的技能,以下是实现这一目标的技术介绍:,1、确定网络环境,,在开始之前,确保你的设备和本地服务器处于同一网络环境中,这通常意味着你需要连接到同一个WiFi网络或确保设备与服务器在同一局域网中。,2、获取服务器信息,你需要知道本地服务器的IP地址或主机名,以及可能需要的端口号,如果你的服务器设置了防火墙,还需要了解相应的安全规则。,3、配置App的网络权限,在你的App中,需要请求用户授权访问网络,这通常需要在App的清单文件(如AndroidManifest.xml)中声明INTERNET权限。,4、使用合适的通信协议,根据需求选择合适的通信协议,常见的选择包括HTTP/HTTPS和WebSocket等。,5、实现网络请求,利用编程语言提供的库或框架来创建网络请求,在Android开发中可以使用OkHttp或Retrofit等库;在iOS开发中可以使用URLSession或Alamofire等库。,6、处理响应和错误,,编写代码以正确处理来自服务器的响应数据,并优雅地处理任何可能出现的错误或异常情况。,7、测试和验证,在不同设备和网络条件下彻底测试App与服务器的连接,确保稳定性和可靠性。,8、考虑安全性,始终关注数据传输的安全性,使用SSL/TLS加密来保护传输的数据,并通过认证机制验证通信双方的身份。,9、优化用户体验,考虑到连接过程中可能出现的延迟,确保App有良好的用户反馈机制,比如加载指示器或者错误提示信息。,10、遵守最佳实践,遵循网络编程的最佳实践,比如避免在主线程进行网络操作,使用异步处理等。, 单元表格:常用网络请求库比较,, 相关问题与解答,Q1: App连接到本地服务器时是否需要使用VPN?,A1: 不需要,只要设备和服务器在同一个网络环境下即可直接连接,除非有特殊的网络策略要求使用VPN。,Q2: 如果我的本地服务器没有固定IP地址怎么办?,A2: 如果没有固定IP地址,你可以使用动态DNS服务来保持域名与当前IP地址的同步。,Q3: 在App中实现网络请求是否需要考虑跨域问题?,A3: 是的,特别是当你的App前端和服务器后端不在同一域名下时,你需要考虑CORS(跨源资源共享)策略。,Q4: 我的App是否需要在Google Play或Apple App Store上发布才能连接到本地服务器?,A4: 不需要,无论App是否发布,只要它安装在设备上并且拥有正确的网络权限和配置,就可以连接到本地服务器。,要通过App连接本地服务器,通常需要确保服务器已配置好网络设置并运行在本地网络上。接着,在App中输入服务器的IP地址或主机名及必要的端口号,建立连接。可能需要使用特定的协议(如HTTP, TCP/IP)和API(如RESTful API)来与服务器交换数据。,,Translation: To connect to a local server through an app, typically the server must be configured with network settings and running on your local network. Then, you input the server’s IP address or hostname and necessary port number in the app to establish a connection. Specific protocols (like HTTP, TCP/IP) and APIs (such as RESTful API) may be required for data exchange.,

在移动应用(App)开发中,连接到本地服务器是一项常见的需求,无论是为了获取数据、提交用户信息,还是进行其他类型的网络交互,以下是如何通过App连接本地服务器的详细技术介绍:,了解网络基础,,在开始之前,需要理解一些基本的网络概念,比如IP地址、端口号、HTTP协议等。, IP地址: 这是服务器在网络上的唯一标识。, 端口号: 用于区分服务器上不同的服务。, HTTP协议: 是客户端和服务端之间通信的规则。,设置本地服务器,确保你的本地服务器已经设置好并运行,这可能涉及安装服务器软件如Apache, Nginx或IIS,并配置它监听特定的IP地址和端口。,获取本地IP地址,在尝试从App连接到本地服务器之前,你需要知道设备的本地IP地址,这通常可以从设备的网络设置中找到,或者通过执行像是 ipconfig(Windows)或 ifconfig(Linux/Mac)的命令来查看。,编写网络代码,接下来,你需要在App中编写代码来发起网络请求,这通常涉及使用某种网络库,,,Android: HttpURLConnection, OkHttp, Retrofit,iOS (Swift): URLSession,JavaScript (React Native): fetch, axios,示例代码,以Android为例,使用 HttpURLConnection连接到本地服务器的简单代码如下:,处理网络权限,不要忘记在App的清单文件(Manifest file)中添加必要的网络权限,在Android中,你需要添加:,测试连接,在一切准备就绪后,运行你的App并进行测试,确保设备和服务器在同一网络下,并且服务器的防火墙设置允许来自App的连接。,相关问题与解答,, Q1: 我的App无法连接到本地服务器,怎么办?,A1: 首先检查你的设备和服务器是否在同一网络上,然后确认服务器的IP地址和端口是否正确,检查网络权限是否已经添加,以及服务器是否有防火墙规则阻止了连接。, Q2: 我可以在App中使用域名代替IP地址吗?,A2: 是的,你可以使用域名,但前提是DNS解析能够正确地将域名解析到本地服务器的IP地址。, Q3: 如何在App中处理网络错误?,A3: 你应该在网络请求的回调中处理各种可能的错误情况,例如超时、连接失败等,并给用户相应的提示。, Q4: App能否在没有连接到WiFi的情况下访问本地服务器?,A4: 通常情况下,本地服务器仅在同一局域网内可访问,这意味着设备需要连接到同一WiFi网络,若要在没有WiFi的情况下访问,可能需要通过VPN或其它网络隧道技术来实现。,要通过App连接本地服务器,确保服务器在本地网络上运行并具有有效IP地址。然后在App中配置网络请求,指定该IP地址作为目标端点。使用合适的协议(如HTTP或TCP)进行通信,并处理任何身份验证或授权要求。,try { URL url = new URL(“http://192.168.1.100:8080”); // 替换为你的IP地址和端口 HttpURLConnection connection = (HttpURLConnection) url.openConnection(); connection.setRequestMethod(“GET”); int responseCode = connection.getResponseCode(); // 处理响应 } catch (IOException e) { e.printStackTrace(); },<usespermission android:name=”android.permission.INTERNET” />,

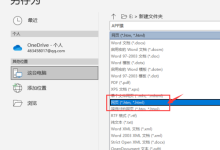
将文件保存为HTML格式是一种常见的操作,特别是在创建网页、博客文章或其他在线内容时,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,它使用标签来定义文档的结构和内容,以下是如何将 文件保存为HTML格式的详细步骤:,1、打开文本编辑器:你需要一个文本编辑器来编写HTML代码,有许多免费的文本编辑器可供选择,如Notepad++、Sublime Text和Visual Studio Code等,选择一个你喜欢的编辑器并安装它。,2、编写HTML代码:在文本编辑器中,开始编写你的HTML代码,HTML代码由一系列的标签组成,这些标签用于定义文档的结构、样式和内容,以下是一个简单的HTML文档示例:,3、添加CSS样式:为了使你的HTML页面更具吸引力,你可以使用CSS(层叠样式表)来设置页面的样式,在 <head>标签内添加 <style>标签,然后在其中编写CSS代码。,4、添加JavaScript代码:如果你想在HTML页面上添加交互功能,可以使用JavaScript,在 <head>标签内添加 <script>标签,然后在其中编写JavaScript代码。,5、保存文件:在文本编辑器中,点击“文件”菜单,然后选择“另存为”,在弹出的对话框中,选择保存位置,然后在“文件名”字段中输入一个名称,index.html”,确保在“文件类型”下拉列表中选择“所有文件”,以便将文件保存为HTML格式,点击“保存”按钮。,6、用浏览器打开文件:双击你刚刚保存的HTML文件,它将在你的默认浏览器中打开,你应该能看到你编写的HTML代码呈现为一个漂亮的网页。,7、检查源代码:要查看你的HTML代码,可以在浏览器中右键单击页面,然后选择“查看页面源代码”,这将显示你的HTML代码,你可以检查是否有任何错误或需要修改的地方。,8、调试和优化:如果你在浏览器中看到的内容与你期望的不同,或者遇到任何问题,请检查你的HTML、CSS和JavaScript代码,使用浏览器的开发者工具可以帮助你诊断和解决问题,不断学习和实践HTML、CSS和JavaScript的最佳实践,以提高你的编码技能和创建更高质量的网页。,将文件保存为HTML格式是一个相对简单的过程,只需编写HTML代码并将其保存为带有“.html”扩展名的文件,通过学习HTML、CSS和JavaScript,你可以创建出令人印象深刻的网页和在线内容,不断练习和尝试新的技术,你会发现自己在编码方面变得越来越熟练。, ,<!DOCTYPE html> <html> <head> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>,<head> <title>我的第一个HTML页面</title> <style> body { fontfamily: Arial, sansserif; backgroundcolor: #f0f0f0; } h1 { color: #333; } </style> </head>,<head> <title>我的第一个HTML页面</title> <script> function showMessage() { alert(‘欢迎来到我的网站!’); } </script> </head>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码