互联网如何访问服务器端口,实际示例分析,在互联网上,我们经常需要访问服务器上的特定服务,而这些服务通常是通过所谓的”端口”来提供的,端口可以看作是服务器上的一个窗口,客户端可以通过这个窗口与服务器进行通信,在这篇文章中,我们将详细解析如何在互联网上访问服务器端口。, ,在网络通信中,端口是用来区分不同的服务或应用程序的,每个使用网络通信的服务或应用程序都会监听一个特定的端口,端口号的范围是065535,其中11023是保留给一些常见的服务使用的,比如HTTP服务的默认端口是80,HTTPS服务的默认端口是443。,访问服务器端口通常需要以下步骤:,1、 知道服务器的IP地址或域名:这是找到服务器的第一步,就像我们需要知道一个人的地址才能找到他的家一样。,2、 知道要访问的服务的端口号:这是找到特定服务的第二步,就像我们需要知道一个人的名字才能找到他一样。,3、 使用正确的协议:这是与服务器通信的规则,比如HTTP、FTP等。,4、 发送请求:这是告诉服务器你想要做什么,比如获取一个网页、上传一个文件等。, ,5、 接收并处理响应:这是服务器对你的请求的回应,你需要正确处理这个回应才能完成任务。,假设我们要访问一个运行在服务器上的Web服务,该服务的IP地址是 192.168.1.1,端口号是 80(HTTP的默认端口),我们可以使用如下命令:,这里, curl是一个常用的命令行工具,用于发送HTTP请求。 http://192.168.1.1:80是我们的目标服务器和端口。,如果我们要访问的是SSH服务,该服务的默认端口是 22,我们可以使用如下命令:,这里, ssh是一个用于远程登录的命令行工具, user@192.168.1.1是我们的目标服务器和用户, p 22是我们要访问的端口。,1、 防火墙:如果服务器的防火墙没有打开相应的端口,你可能无法访问到你想要的服务。, ,2、 权限:如果你没有相应的权限,你可能也无法访问到你想要的服务。,3、 安全:在公开的网络环境下,不要随意访问未知的服务器和服务,以防受到攻击。,以上就是互联网如何访问服务器端口的一些基本知识和实际示例,希望对你有所帮助。,互联网访问服务器端口通常通过TCP/IP协议,客户端使用IP地址和端口号与服务器建立连接。浏览器访问Web服务器的80端口获取网页内容。,curl http://192.168.1.1:80,ssh user@192.168.1.1 p 22,

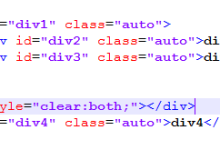
在HTML中,浮动属性(float)是一种布局技术,用于控制元素的排列位置,通过使用浮动属性,可以将元素从正常的文档流中提取出来,并使其浮动在其他元素的旁边或者围绕在其他元素的内容周围,有时候我们可能需要清除浮动属性,以确保布局的正确显示。,要清除浮动属性,可以使用以下几种方法:,1、使用clear属性:,clear属性用于指定元素是否可以放置在浮动元素的旁边,通过将clear属性设置为”both”,可以清除元素的浮动属性,并将其放置在浮动元素的下方,示例代码如下:,“`html,<div style=”clear:both;”></div>,“`,在上述代码中, <div>元素使用了 clear:both;样式,这将清除浮动属性,并将其放置在所有浮动元素的下方。,2、使用overflow属性:,overflow属性用于控制元素的内容溢出时的处理方式,通过将overflow属性设置为”auto”或”hidden”,可以清除元素的浮动属性,示例代码如下:,“`html,<div style=”overflow:auto;”>,<!内容 >,</div>,“`,在上述代码中, <div>元素使用了 overflow:auto;样式,这将清除浮动属性,并将溢出的内容隐藏起来。,3、使用display属性:,display属性用于指定元素的显示类型,通过将display属性设置为”table”或”tablecell”,可以清除元素的浮动属性,示例代码如下:,“`html,<div style=”display:table;”>,<!内容 >,</div>,“`,在上述代码中, <div>元素使用了 display:table;样式,这将清除浮动属性,并将元素以表格的方式显示。,4、使用伪元素清除浮动:,使用伪元素(pseudoelement)可以在不添加额外标签的情况下清除浮动属性,通过在父元素上使用伪元素,并将其清除浮动属性,可以确保布局的正确显示,示例代码如下:,“`html,<div class=”clearfix”>,<!内容 >,</div>,“`,在CSS中,添加以下样式:,“`css,.clearfix::after {,content: “”;,display: table;,clear: both;,},“`,在上述代码中, .clearfix类使用了伪元素 ::after,并通过设置 content、 display和 clear属性来清除浮动属性。,这些是清除浮动属性的常见方法,根据具体的需求和布局情况,选择适合的方法来清除浮动属性,以确保布局的正确显示。, ,

在HTML5中,表单是用户与网站进行交互的主要方式之一,通过表单,用户可以输入各种数据,然后提交给服务器进行处理,在本篇文章中,我们将详细介绍如何在HTML5中创建表单、收集用户输入的数据以及如何使用JavaScript处理这些数据。,我们需要创建一个HTML5表单,在HTML中,表单是由 <form>标签定义的,一个简单的表单示例如下:,在这个示例中,我们创建了一个简单的登录表单,包含用户名和密码两个输入框。 <form>标签的 action属性指定了表单提交后的数据处理方法(通常是一个服务器端的脚本), method属性指定了数据提交的方式(这里是POST方法)。,当用户填写表单并点击提交按钮后,表单数据会被发送到服务器进行处理,在JavaScript中,我们可以使用以下方法收集表单数据:,1、通过 <input>标签的 value属性获取数据。,2、使用 document.querySelector()方法获取数据。,3、使用 FormData对象收集表单数据。,在收集到表单数据后,我们可以使用JavaScript对这些数据进行处理,例如验证数据的有效性、执行一些客户端操作等,以下是一个简单的数据验证示例:,本文详细介绍了如何在HTML5中创建表单、收集用户输入的数据以及如何使用JavaScript处理这些数据,通过掌握这些知识,你将能够更好地理解用户与网站之间的交互过程,并为构建更复杂的Web应用程序打下坚实的基础。,,<!DOCTYPE html> <html> <head> <title>HTML5表单示例</title> </head> <body> <form action=”submit.php” method=”post”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required> <br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required> <br> <input type=”submit” value=”提交”> </form> </body> </html>,var username = document.getElementById(“username”).value; var password = document.getElementById(“password”).value;,var username = document.querySelector(“#username”).value; var password = document.querySelector(“#password”).value;,var formData = new FormData(document.querySelector(“form”)); var username = formData.get(“username”); var password = formData.get(“password”);,function validateForm() { var username = document.getElementById(“username”).value; var password = document.getElementById(“password”).value; if (username === “” || password === “”) { alert(“用户名和密码不能为空!”); return false; } else { // 在这里可以执行其他操作,例如将数据发送到服务器 return true; } }

编写HTML小程序是进入网页开发世界的第一步,HTML(HyperText Markup Language)即超文本标记语言,是用来构建网页结构的标准标记语言,下面是一份详细的技术教学,帮助你从零开始编写一个简单的HTML小程序。,准备工具,在开始之前,你需要一个文本编辑器来编写HTML代码,有很多选择,,1、Visual Studio Code,2、Sublime Text,3、Atom,4、Notepad++,5、或者任何其他你喜欢的文本编辑器。,HTML基础结构,HTML文档的基础结构由一系列的标签组成,其中最基本的结构如下:,<!DOCTYPE html> 声明了文档类型,告诉浏览器这是一个HTML5文档。,<html> 是所有其他HTML标签的根元素。,<head> 元素包含了文档的元数据,如标题、字符编码等。,<title> 定义了浏览器工具栏的标题,以及当网页被加入收藏夹时显示的名称。,<body> 包含了可见的页面内容。,添加内容,在 <body>标签中,你可以添加各种HTML元素来创建你的页面内容,以下是一些基本元素的示例:,<h1> 到 <h6> 用于定义标题。,<p> 用于定义段落。,<a> 用于创建链接。,<img> 用于插入图像。,<ul> 和 <li> 用于创建无序列表。,<ol> 和 <li> 用于创建有序列表。,<table> 用于创建表格,与 <tr> (行)、 <td> (单元格) 和 <th> (表头单元格)一起使用。,样式和行为,虽然HTML定义了页面的结构,但通常你还需要CSS来控制样式和布局,以及JavaScript来添加交互行为。,CSS可以通过 <style>标签直接写在HTML文件中,也可以作为外部文件通过 <link>标签引入。,JavaScript可以通过 <script>标签直接写在HTML文件中,也可以作为外部文件通过 <script>标签的 src属性引入。,创建一个简单的HTML小程序,让我们创建一个简单的HTML小程序,它可以显示一张图片和一段文字,还有一个链接到一个虚构的网站。,在这个例子中,我们添加了一些CSS规则来改变页面的背景颜色、字体和图片尺寸,我们还添加了一个标题、一张图片、两段文字和一个链接。,归纳,以上就是创建一个简单HTML小程序的基本步骤,记住,HTML是网页的骨架,CSS是皮肤,JavaScript是肌肉,随着你对HTML、CSS和JavaScript的理解加深,你可以创建更复杂、更互动的网页,不断实践,你会逐渐掌握网页开发的艺术。,,<!DOCTYPE html> <html> <head> <title>页面标题</title> </head> <body> <!页面内容在这里 > </body> </html>,<!DOCTYPE html> <html> <head> <title>我的首个HTML小程序</title> <style> body { backgroundcolor: #f0f0f0; fontfamily: Arial, sansserif; } h1 { color: #333; } img { maxwidth: 100%; } </style> </head> <body> <h1>欢迎来到我的网页!</h1> <img src=”path/to/your/image.jpg” alt=”描述图片的文字”> <p>这是一个简单的HTML小程序示例。</p> <p><a href=”https://www.example.com”>访问我们的网站</a></p> </body> </html>,

在HTML中,我们通常使用 <input>元素来创建表单中的日期和时间选择器,为了控制开始时间和结束时间,我们可以使用 min和 max属性来限制用户可以选择的日期和时间范围。,以下是一个详细的技术教学,说明如何在HTML表单中控制开始时间和结束时间:,1、创建HTML结构:,我们需要创建一个基本的HTML结构,包含一个表单( <form>)元素,里面放置两个 <input>元素,分别用于选择开始时间和结束时间。,2、添加 min和 max属性:,接下来,我们需要为开始时间和结束时间的 <input>元素添加 min和 max属性,以限制用户可以选择的日期和时间范围。,在上面的代码中,我们将开始时间的最小值设置为2022年1月1日的午夜(00:00),将结束时间的最大值设置为2022年12月31日的晚上(23:59)。,3、使用JavaScript进行进一步验证:,虽然 min和 max属性可以限制用户在浏览器中选择的日期和时间范围,但它们不能完全阻止用户通过修改代码来绕过这些限制,我们还需要在服务器端或客户端使用JavaScript进行进一步验证。,以下是一个简单的JavaScript示例,用于在表单提交时验证开始时间和结束时间:,在这个示例中,我们首先获取开始时间和结束时间的 <input>元素,然后在表单提交时检查开始时间是否晚于或等于结束时间,如果是这样,我们将显示一个警告消息,并阻止表单提交。,通过使用 min和 max属性以及JavaScript验证,我们可以在HTML表单中有效地控制开始时间和结束时间。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>时间选择器</title> </head> <body> <form action=”#” method=”post”> <label for=”starttime”>开始时间:</label> <input type=”datetimelocal” id=”starttime” name=”starttime”> <br> <label for=”endtime”>结束时间:</label> <input type=”datetimelocal” id=”endtime” name=”endtime”> <br> <input type=”submit” value=”提交”> </form> </body> </html>,<input type=”datetimelocal” id=”starttime” name=”starttime” min=”20220101T00:00″> <input type=”datetimelocal” id=”endtime” name=”endtime” max=”20221231T23:59″>,<script> document.querySelector(‘form’).addEventListener(‘submit’, function(event) { var startTime = new Date(document.getElementById(‘starttime’).value); var endTime = new Date(document.getElementById(‘endtime’).value); if (startTime >= endTime) { alert(‘开始时间不能晚于或等于结束时间’); event.preventDefault(); // 阻止表单提交 } }); </script>,

HTML(HyperText Markup Language)和 CSS(Cascading Style,Sheets)是构建网页的基石,HTML负责页面的结构,而CSS则负责页面的样式和布局,在HTML中添加CSS样式可以通过几种不同的方法来实现,包括内联样式、内部样式表、外部样式表,以下是各种方法的详细教学:,1. 内联样式,内联样式是最直接也是最简单的添加样式的方法,它直接在HTML元素中使用 style属性来定义样式,每个HTML元素都可以有自己的样式属性。,在这个例子中,“p”标签中的文本将以红色显示,字体大小为20像素。,2. 内部样式表,内部样式表是在HTML文档的 head部分使用 style标签来定义的,它可以包含多个样式规则,这些规则会被应用到整个文档中。,在这个例子中,所有带有id “标题”的元素(例如h1标签)将显示为蓝色,字号为30像素;所有的p标签(段落)将显示为绿色,字号为20像素。,3. 外部样式表,外部样式表是最常用的方式来添加CSS样式,它允许你在一个单独的CSS文件中定义样式,然后在HTML文档中引用这个文件,这样做的好处是可以在多个HTML页面中重用同一个样式表。,创建一个CSS文件,例如 style.css,并在其中定义样式:,在HTML文件中通过 link标签引用这个CSS文件:,在这个例子中,HTML文档会加载并应用 style.css文件中定义的样式。,以上就是在HTML中添加CSS样式的三种主要方法,选择哪种方法取决于具体的需求和场景,如果某个特定元素的样式只在一个页面中使用,那么内联样式可能是一个好选择;如果你希望在整个网站中共享相同的样式,那么外部样式表将是最佳选择。,,我很重要,标题 { color: blue; fontsize: 30px; } 段落 { color: green; fontsize: 20px; },#title { color: blue; fontsize: 30px; } p { color: green; fontsize: 20px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> <body> <h1 id=”title”>标题</h1> <p>段落</p> </body> </html>,

在HTML中,让文字上下居中可以通过多种方式实现,以下是一些常用的方法:,1、使用CSS的行内样式:,在HTML元素中使用 style属性,可以直接添加CSS样式来实现上下居中,可以使用 verticalalign属性来设置元素的垂直对齐方式为居中,下面是一个示例代码:,“`html,<div style=”height: 200px; lineheight: 200px;”>,文本内容,</div>,“`,在上述代码中,通过设置 lineheight属性等于元素的高度,可以使单行文本在元素中垂直居中显示。,2、使用CSS的类样式:,将样式定义在CSS中,然后通过元素的 class属性引用该样式,这种方式更加灵活和可维护,以下是一个示例代码:,“`html,<style>,.centertext {,height: 200px;,lineheight: 200px;,},</style>,<div class=”centertext”>,文本内容,</div>,“`,在上述代码中,通过创建一个名为 centertext的CSS类,并在元素上应用该类,可以实现文本的上下居中。,3、使用Flexbox布局:,Flexbox是一种强大的CSS布局模型,可以轻松实现垂直居中,以下是一个示例代码:,“`html,<style>,.flexcontainer {,display: flex;,alignitems: center;,height: 200px;,},</style>,<div class=”flexcontainer”>,文本内容,</div>,“`,在上述代码中,通过创建一个名为 flexcontainer的CSS类,并设置 display属性为 flex,以及 alignitems属性为 center,可以将文本在容器中垂直居中显示。,4、使用Grid布局:,Grid布局是另一种强大的CSS布局模型,也可以实现垂直居中,以下是一个示例代码:,“`html,<style>,.gridcontainer {,display: grid;,alignitems: center;,height: 200px;,},</style>,<div class=”gridcontainer”>,文本内容,</div>,“`,在上述代码中,通过创建一个名为 gridcontainer的CSS类,并设置 display属性为 grid,以及 alignitems属性为 center,可以将文本在容器中垂直居中显示。,这些方法都可以实现文字的上下居中效果,具体选择哪种方法取决于你的需求和项目的上下文,在实际开发中,可以根据具体情况选择适合的方法来使文字上下居中。,,

SQL中的DROP语句功能详解,在SQL(Structured Query Language,结构化查询语言)中,DROP语句是一种用于删除数据库对象的高级操作,通过使用DROP语句,我们可以从数据库中永久删除表、索引、视图、触发器等对象,在本篇文章中,我们将详细介绍DROP语句的功能、用法以及一些注意事项。,1、删除表:使用DROP TABLE命令可以删除一个或多个表及其相关的数据和结构。,2、删除索引:使用DROP INDEX命令可以删除一个或多个索引。,3、删除视图:使用DROP VIEW命令可以删除一个或多个视图及其定义。,4、删除触发器:使用DROP TRIGGER命令可以删除一个或多个触发器及其定义。,5、删除函数:使用DROP FUNCTION命令可以删除一个或多个用户定义的函数及其定义。,6、删除存储过程:使用DROP PROCEDURE命令可以删除一个或多个存储过程及其定义。,7、删除数据库:使用DROP DATABASE命令可以删除整个数据库及其包含的所有对象。,1、删除表,语法:,示例:,上述示例中,我们使用DROP TABLE命令删除了名为students的表及其相关的数据和结构。,2、删除索引,语法:,示例:,上述示例中,我们使用DROP INDEX命令删除了名为students的表上名为idx_students_age的索引。,3、删除视图,语法:,示例:,上述示例中,我们使用DROP VIEW命令删除了名为vw_students_info的视图及其定义。,4、删除触发器,语法:,示例:,上述示例中,我们使用DROP TRIGGER命令删除了名为trg_students_insert的触发器及其定义。,5、删除函数,语法:,示例:,上述示例中,我们使用DROP FUNCTION命令删除了名为func_calculate_age的用户定义函数及其定义。,6、删除存储过程,语法:,示例:,上述示例中,我们使用DROP PROCEDURE命令删除了名为proc_get_students_info的存储过程及其定义。,7、删除数据库,语法:,示例:,上述示例中,我们使用DROP DATABASE命令删除了名为school的数据库及其包含的所有对象。,1、使用DROP语句时要小心,因为它会永久删除指定的数据库对象及其相关的数据和结构,在执行DROP语句之前,请确保已经备份好相关数据。,2、删除表、视图、触发器等对象时,需要确保没有其他对象依赖于它们,否则可能导致错误,如果一个视图依赖于某个表,那么在删除该表之前,需要先删除或修改该视图。,3、在删除数据库时,需要确保没有用户正在使用该数据库,否则可能导致错误,在删除数据库之前,可以先断开所有与该数据库相关的连接。,4、不同的数据库管理系统(如MySQL、SQL Server、Oracle等)可能在DROP语句的语法和支持的功能上有所差异,在使用DROP语句时,请参考相应数据库管理系统的官方文档。,,DROP TABLE table_name;,DROP TABLE students;,DROP INDEX index_name ON table_name;,DROP INDEX idx_students_age ON students;,DROP VIEW view_name;

在SQL(结构化查询语言)中, DROP是一个用于删除数据库对象的指令。 DROP可以用来删除表、索引、视图、触发器、函数等,其基本语法格式如下:,OBJECT_TYPE是你想要删除的对象类型,如 TABLE、 INDEX、 VIEW等; IF EXISTS是一个可选的子句,用来在尝试删除不存在的对象时避免错误; NAME是你要删除的对象的名称。,以下是一些常见的 DROP用法示例:,1、删除表:,如果你想删除一个名为 students的表,你可以这样写:,“`sql,DROP TABLE IF EXISTS students;,“`,2、删除索引:,假设你有一个名为 idx_students_name的索引,你想删除它,可以这样操作:,“`sql,DROP INDEX IF EXISTS idx_students_name;,“`,3、删除视图:,如果你创建了一个名为 vw_employee_details的视图,现在想要删除它,可以使用以下语句:,“`sql,DROP VIEW IF EXISTS vw_employee_details;,“`,4、删除触发器:,删除一个名为 trg_before_insert的触发器,可以这样做:,“`sql,DROP TRIGGER IF EXISTS trg_before_insert;,“`,5、删除函数:,删除一个自定义函数,比如叫做 func_calculate_tax,使用下面的语句:,“`sql,DROP FUNCTION IF EXISTS func_calculate_tax;,“`,在使用 DROP语句时,请格外小心,因为一旦对象被删除,所有与之相关的数据和定义都将丢失,且此操作不可逆,如果使用了 IF EXISTS子句,当对象不存在时,SQL会发出一个提示而不是报错,这有助于编写安全的脚本。,在某些数据库管理系统中,比如MySQL, DROP还可以用来删除整个数据库,如下所示:,这条命令将删除整个数据库及其所有包含的对象和数据,执行此类命令前应确保已经备份了所有重要数据。,DROP在SQL中是一个非常强大的命令,它能帮助你管理数据库中的对象,由于它的破坏性,建议在执行任何 DROP语句之前都进行仔细检查,并确保有适当的权限和备份。, ,DROP [OBJECT_TYPE] [IF EXISTS] NAME;,DROP DATABASE IF EXISTS database_name;,

在SQL Server中,如果你想要删除某个字段值里面的特定符号,可以使用内置的字符串函数来实现,以下是一些常用的方法来删除或替换字段中的特定字符或符号:,1、使用REPLACE函数:,REPLACE函数是最常用的方法之一,它允许你将字段中的某个字符或字符串替换为另一个字符或字符串,其语法如下:,expression: 要在其中搜索并替换的字符串表达式。,search_string: 要搜索的字符串。,replacement_string: 要替换的字符串。,举个例子,如果你想要从varchar类型的字段 YourColumn中删除所有的逗号(,),你可以这样做:,2、使用STUFF和PATINDEX函数组合:,STUFF函数可以用来删除特定位置开始的一段字符,而PATINDEX函数可以用来找到特定模式的起始位置,结合使用这两个函数可以删除特定的符号。,character_expression: 从中删除字符的字符表达式。,start: 开始删除的位置。,length: 要删除的字符数。,replaceWith_expression: 用来替换的表达式(如果需要的话)。,pattern: 要在expression中查找的模式。,删除字段 YourColumn中第一个出现的逗号:,3、使用LTRIM和RTRIM函数:,LTRIM用于删除字符串左侧的空格,而RTRIM用于删除字符串右侧的空格,虽然这些函数主要用于删除空格,但如果你知道符号出现在字符串的特定一侧(左侧或右侧),你也可以利用这些函数。,4、使用自定义函数:,上述内置函数可能无法满足复杂的需求,这时你可能需要创建一个自定义函数来处理字符串,自定义函数可以用TSQL编写,并且可以根据具体需求进行逻辑设计。,5、使用正则表达式(仅适用于SQL Server 2019及更高版本):,从SQL Server 2019开始,你可以使用正则表达式函数REGEXP_REPLACE来替换文本中的模式,这为文本操作提供了极大的灵活性。,注意:在进行更新操作之前,请确保备份你的数据,或者在一个安全的环境下测试你的更新语句,因为如果语句有误,可能会造成不可逆的数据损失。,对于以上任何方法,执行此类操作时务必谨慎,特别是当操作涉及删除或替换字段中的字符时,确保WHERE子句正确地限定了你想要修改的行范围,避免不必要地更改整个表中的数据。, ,REPLACE (expression ,search_string, replacement_string),UPDATE YourTable SET YourColumn = REPLACE(YourColumn, ‘,’, ”) WHERE CHARINDEX(‘,’, YourColumn) > 0;,STUFF ( character_expression , start , length , replaceWith_expression ) PATINDEX ( ‘%pattern%’ , expression ),UPDATE YourTable SET YourColumn = STUFF(YourColumn, PATINDEX(‘%,%’, YourColumn), 1, ”) WHERE CHARINDEX(‘,’, YourColumn) > 0;,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码