要去掉HTML元素的边框颜色,可以使用CSS样式来设置 边框颜色为透明,下面是一个示例代码,演示如何去掉一个 <div>元素的边框颜色:,在上面的代码中,我们定义了一个名为”noborder”的CSS类,将该类的边框设置为”none”,即无边框,我们在 <div>元素上应用了这个类,使其没有边框颜色。,你可以根据需要修改上述代码中的 <div>元素和CSS类名,以适应你的具体情况。, ,<!DOCTYPE html> <html> <head> <style> .noborder { border: none; } </style> </head> <body> <div class=”noborder”> 这是一个没有边框颜色的div元素。 </div> </body> </html>,

在HTML中,我们无法直接设置边框颜色的渐变,我们可以使用CSS来实现这个效果,CSS是一种样式表语言,用于描述 HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染出来。,以下是一个简单的示例,展示了如何使用CSS来 设置 边框颜色的渐变:,在这个示例中,我们首先定义了一个名为 .gradientborder的CSS类,我们在 borderimage属性中使用了 lineargradient()函数来创建一个从红色到黄色的线性渐变。 1是边框图像的宽度,表示边框的整个宽度都将被这个渐变填充。,我们在HTML中的 div元素上使用了这个CSS类,从而为这个 div元素添加了一个渐变边框。,需要注意的是, borderimage属性需要浏览器支持,目前,大多数现代浏览器都支持这个属性,但一些旧版本的浏览器可能不支持,如果你需要在这些浏览器中提供回退方案,你可以使用一个纯色的边框图像。,在这个示例中,我们使用了一个新的 borderimage属性值: url(border.png) 30 round,这表示如果浏览器不支持 borderimage属性,或者不支持 lineargradient()函数,那么就使用名为 border.png的图像作为边框。 30是边框图像的宽度,表示边框的宽度是图像宽度的30%。 round表示如果图像的宽度小于边框的宽度,那么应该将图像重复以填充整个边框。,虽然我们不能直接在HTML中设置边框颜色的渐变,但我们可以使用CSS来实现这个效果,只需要使用 borderimage属性和 lineargradient()函数,就可以创建出各种各样的颜色渐变边框。, ,<!DOCTYPE html> <html> <head> <style> .gradientborder { padding: 10px; border: 5px solid; /* 使用lineargradient函数来创建颜色渐变 */ borderimage: lineargradient(red, yellow) 1; } </style> </head> <body> <div class=”gradientborder”>这是一个有渐变边框的div元素。</div> </body> </html>,.gradientborder { padding: 10px; border: 5px solid; borderimage: lineargradient(red, yellow) 1; /* 渐变边框 */ borderimage: url(border.png) 30 round; / 回退方案如果不支持渐变,就使用这个纯色边框图像 */ },

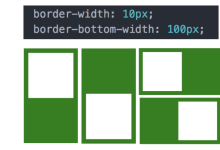
在HTML中,我们可以通过CSS样式来设置边框颜色,以下是详细的技术教学:,1、我们需要了解 HTML和CSS的基本概念,HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言,而CSS(Cascading Style Sheets)是一种用于描述HTML元素在屏幕上如何显示的样式表语言。,2、在HTML文档中,我们可以使用 <style>标签来内嵌CSS样式。,3、接下来,我们将学习如何 设置 边框颜色,在CSS中,我们可以使用 bordercolor属性来设置边框的颜色,我们可以将上述示例中的 <style>标签修改为:,4、现在,我们已经成功地设置了边框颜色,如果我们想要设置不同方向的边框颜色,可以使用 bordertopcolor、 borderrightcolor、 borderbottomcolor和 borderleftcolor属性。,5、我们还可以使用RGB或HSL值来设置边框颜色。,6、如果我们希望所有相邻的边框具有相同的颜色,可以使用 bordercolor属性的值缩写。,7、我们可以使用百分比值来设置边框颜色的透明度。, ,<!DOCTYPE html> <html> <head> <style> /* 在这里编写CSS样式 */ </style> </head> <body> <div class=”borderexample”>这是一个带有边框颜色的示例</div> </body> </html>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置边框颜色为红色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置边框颜色为红色 */ bordertopcolor: blue; /* 设置上边框颜色为蓝色 */ borderrightcolor: green; /* 设置右边框颜色为绿色 */ borderbottomcolor: yellow; /* 设置下边框颜色为黄色 */ borderleftcolor: purple; /* 设置左边框颜色为紫色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: rgba(255, 0, 0, 0.5); /* 使用RGBA值设置边框颜色为半透明的红色 */ bordercolor: hsl(0, 100%, 50%); /* 使用HSL值设置边框颜色为半透明的红色 */ } </style>,<style> .borderexample { border: 1px solid; /* 设置边框宽度、样式和颜色 */ bordercolor: red; /* 设置所有相邻边框的颜色为红色 */ bordercolor:...


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码