
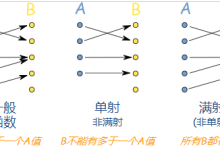
满射(或称全射)是数学中集合论和函数论中的一个概念,它描述了一种特殊的映射关系,在满射中,一个集合中的每个元素都被映射到另一个集合中的唯一元素,下面将详细解释满射的概念,并使用小标题和单元表格进行说明。,1. 定义,满射是指从一个集合A到另一个集合B的映射f,满足对于任意的a属于A,都有唯一的b属于B,使得f(a) = b,换句话说,满射确保了从A到B的映射是“一一对应”的。,2. 符号表示,满射通常用箭头符号表示,,[ f: A rightarrow B ],其中A和B分别是输入和输出的集合。,3. 示例,考虑以下两个集合A和B:,[ A = {1, 2, 3} ],[ B = {4, 5, 6} ],我们可以定义一个满射f如下:,[ f(1) = 4 ],[ f(2) = 5 ],[ f(3) = 6 ],在这个例子中,集合A中的每个元素都被映射到集合B中的唯一元素,因此f是一个满射。,4. 与单射的关系,满射和单射(或称为一一对应)之间存在密切的关系,如果一个映射既是单射又是满射,那么它被称为双射,双射是一种特殊的映射,它将一个集合的元素与另一个集合的元素完全对应起来。,5. 性质和应用,满射具有以下性质:,如果f是从A到B的满射,那么对于任意的b属于B,都存在唯一的a属于A,使得f(a) = b,这称为逆映射的存在性。,如果f是从A到B的满射,那么f的图像(即所有被映射到的元素的集合)等于集合B,这称为映射的核的性质。,如果f是从A到B的满射,并且g是从B到C的满射,那么复合映射f∘g也是从A到C的满射,这称为复合映射的性质。, ,

UglifyJs 是一个流行的JavaScript压缩工具,它通过移除代码中不必要的字符来减小文件体积,提高加载速度,它默认只支持到 ES5 的语法,这意味着如果代码中包含了 ES6 或更高版本的JavaScript语法,使用 UglifyJs 进行压缩时就会遇到问题。,当您在构建过程中遇到 UglifyJs 报错,提示不支持 ES6 语法时,通常会出现类似下面的错误信息:,这个错误是由于 UglifyJs 在压缩过程中遇到了它不识别的 ES6 语法,如箭头函数、模板字符串、 let、 const 等关键字。,为了解决这个问题,我们需要采取以下措施:,我们需要明确的是, UglifyJs 的最新版本( uglifyjs@3)并不支持 ES6 语法,如果您的代码中包含了 ES6 语法,或者您使用的第三方库(如 elementui)包含了 ES6 代码,那么您需要先将这些代码转换为 ES5。,一种常见的做法是使用 Babel 和 babelloader。 Babel 是一个广泛使用的JavaScript编译器,能够将 ES6+ 代码转换为 ES5,以下是配置方法:,1、确保您已经安装了 babelloader 和相关的 Babel 插件和预设。,2、修改 webpack 配置文件( webpack.base.conf.js),确保 babelloader 会处理所有的 .js 文件。,3、创建或更新 .babelrc 配置文件,使用 @babel/presetenv 预设。,上述配置确保了 Babel 会将所有通过 babelloader 处理的文件中的 ES6 代码转换为 ES5,这样 UglifyJs 就可以正常压缩这些文件了。,如果上述方法仍无法解决您的问题,或者您希望寻找替代 UglifyJs 的方案,可以考虑以下做法:,1、使用 terserwebpackplugin 替代 UglifyJsPlugin。 terserwebpackplugin 是一个基于 Terser 的 webpack 插件, Terser 是 uglifyes 的一个分支,它支持 ES6 语法。,安装 terserwebpackplugin:,“`bash,npm install terserwebpackplugin savedev,“`,在 webpack 配置文件中使用:,“`javascript,const TerserPlugin = require(‘terserwebpackplugin’);,module.exports = {,// …,optimization: {,minimizer: [,new TerserPlugin({,// 可以在这里设置terser的选项,}),],},// …,};,“`,2、检查您的 package.json 中 dependencies 和 devDependencies 中的依赖版本,确保它们与 ES6 兼容。,通过这些措施,您应该能够解决 UglifyJs 压缩 ES6 代码时遇到的报错问题,确保项目能够顺利构建,记住,始终关注您使用的工具和插件的最新动态,以便在遇到问题时能够快速找到合适的解决方案。, ,ERROR in static/js/vendor.f1c68aa2d5e85847d30e.js from UglifyJs Unexpected token: name (i), expected: punc (;)...

在MySQL中保存特殊字符时遇到报错是一个常见的问题, 特殊字符,如单引号、双引号、反斜杠等,在MySQL中通常用于标识字符串的边界或转义字符,如果在数据中包含这些字符,而又没有正确处理,就会导致SQL语句错误。,当你在MySQL中尝试保存包含特殊字符的数据时,可能会遇到如下错误:,这个错误通常是由于以下原因引起的:,1、 特殊字符未转义:在字符串中直接包含了特殊字符,比如单引号(’)或反斜杠(),而这些字符在SQL中被用作标识符或转义符。,2、 数据编码问题:数据库或连接的字符集配置不正确,导致无法正确存储非ASCII字符。,3、 SQL注入风险:直接将用户输入的数据拼接到SQL语句中,而没有进行适当的过滤或转义。,为了解决这些问题,以下是一些详细的方法:, 使用转义字符:对于需要在字符串中包含的单引号,可以使用反斜杠()进行转义。,“`sql,INSERT INTO table_name (column_name) VALUES (‘This string contains a single quote ‘.’);,“`,注意,在一些情况下,你可能需要启用MySQL的ANSI模式来支持反斜杠转义。, 使用参数化查询:参数化查询可以防止SQL注入,同时也能正确处理特殊字符,在大多数编程语言中,你可以使用预处理语句和参数绑定来实现这一点。, 修改数据库或连接的字符集:确保数据库和客户端连接使用相同的字符集,通常,UTF8是一个好的选择,因为它支持广泛的字符。,“`sql,SET NAMES ‘utf8’;,“`,或者在配置文件中设置 charactersetserver=utf8。, HTML实体编码:如果数据将用于Web应用程序,并且包含了特殊字符,可以在插入数据库之前将字符转换为HTML实体,将单引号转换为 '。, 修改MySQL配置:通过修改 my.cnf(或 my.ini)配置文件,可以更改MySQL的行为,使其可以识别更多的特殊字符。, 使用CONCAT_WS和REPLACE函数:如果你需要在数据库层面处理特殊字符,可以使用这些函数来连接或替换字符串。,“`sql,SELECT CONCAT_WS(”, ‘This string has a ‘, REPLACE(‘special character’, ‘ ‘, ‘ ’), ‘.’);,“`, 避免直接插入HTML内容:如果你的数据包含了HTML标签,考虑存储非HTML格式的内容,并在显示数据时再进行HTML编码。, 更新MySQL版本:如果你遇到特殊字符处理的问题,考虑升级到更新版本的MySQL,因为新版本可能对字符集和特殊字符处理有改进。,在处理MySQL中的特殊字符时,关键是要确保:,特殊字符被正确转义或使用参数化查询。,数据库和连接使用一致的字符编码。,在插入数据之前对数据进行适当的处理和清洗。,通过遵循这些指导原则,你应该能够避免大多数与特殊字符相关的错误,并确保数据的正确存储和检索。, ,MySQL Error 1064: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘…’.,

ghost32报错518是一个在使用Ghost软件进行系统备份或恢复时可能出现的问题,Ghost是一款广泛使用的硬盘克隆和备份软件,它能够快速地将硬盘数据克隆到另一个硬盘上,或者创建硬盘的镜像文件,当用户遇到518错误时,通常表明在备份或恢复过程中出现了一些问题,导致操作无法继续。,错误518的具体原因可能有多种,以下是对这一错误的一些详细解析和可能的解决方案。,我们需要了解518错误通常与Ghost软件的运行环境有关,这包括操作系统兼容性、硬件配置、存储设备的兼容性以及BIOS设置等因素。,可能的原因,1、 操作系统兼容性问题:Ghost的不同版本可能对操作系统的支持各不相同,如果用户在一个不兼容的操作系统上运行Ghost,可能会导致518错误。,2、 存储设备问题:硬盘驱动器或外部存储设备出现问题,如坏道、兼容性问题或连接故障,都可能导致这个错误。,3、 内存或硬件故障:计算机内存(RAM)出现故障或配置不当,也可能影响Ghost的正常运行。,4、 BIOS设置问题:BIOS设置中的某些选项,如硬盘模式设置(IDE、AHCI等)可能与Ghost不兼容。,5、 软件版本问题:使用非官方修改版或破解版的Ghost软件可能会导致不可预知的问题。,解决方案,1、 检查操作系统兼容性:确保你使用的Ghost版本与当前操作系统兼容,如果是Windows系统,请考虑在兼容模式下运行Ghost。,2、 更新驱动程序:确保所有硬件驱动程序都是最新的,特别是与存储设备相关的驱动程序。,3、 检查存储设备:,使用磁盘检测工具检查硬盘是否有坏道。,尝试使用不同的存储设备进行备份或恢复操作。,检查USB接口或SATA连接是否牢靠。,4、 内存测试:使用内存测试工具(如Windows内存诊断工具)检查内存是否存在问题。,5、 调整BIOS设置:,进入BIOS设置,检查硬盘模式是否设置为兼容Ghost的选项。,确保BIOS中未启用任何可能影响Ghost运行的选项,如快速启动、节能模式等。,6、 使用官方版本:如果使用的是非官方版本的Ghost,建议下载官方版本进行尝试。,7、 简化操作过程:,尝试只备份或恢复必要的分区,而不是整个硬盘。,确保备份和恢复的分区格式相同。,8、 查阅官方文档和社区论坛:,访问Symantec(Ghost的官方开发商)的官方网站,查找与518错误相关的支持信息。,在专业论坛上发帖求助,可能有其他用户遇到过类似问题。,9、 系统还原:如果错误发生在备份操作之前,可以考虑将系统还原到未出现问题的状态。,10、 联系技术支持:如果以上方法都不能解决问题,可以考虑联系专业的技术支持团队。,遇到 ghost32报错518时,解决问题的关键是细致地检查每一个可能出错的环节,并逐一排除,从软件版本到硬件配置,每一个细节都可能导致备份或恢复操作的失败,希望以上内容能够帮助遇到这一问题的用户找到解决问题的方法。,,

阿里云提供的DNS付费服务,值得一试,随着互联网的高速发展,网站和应用的数量也在不断增加,而域名系统(DNS)作为互联网的基础设施,对于网站的稳定运行和用户体验至关重要,阿里云作为国内领先的云服务提供商,提供了一套完善的DNS付费服务,帮助企业和个人解决域名解析、负载均衡等问题,本文将对阿里云DNS付费服务进行详细的技术介绍,帮助大家了解其优势和特点。,,1. DNS付费服务简介,阿里云DNS付费服务主要包括以下几项功能:,域名解析:将域名解析到指定的IP地址,实现用户通过域名访问网站或应用的功能。,智能解析:根据用户的访问来源和地理位置,自动选择最优的解析线路,提高访问速度和稳定性。,负载均衡:将流量分发到多台服务器上,实现网站的高可用性和扩展性。,安全防护:提供DDoS防护、WAF等安全服务,保障网站的安全运行。,2. DNS付费服务的优势,阿里云DNS付费服务具有以下优势:, 高性能:阿里云拥有全球最大规模的 CDN网络,可以实现快速的域名解析和访问。, 高可靠性:采用多节点冗余设计,确保服务的高可用性。,, 灵活配置:支持多种解析方式和记录类型,满足不同场景的需求。, 安全防护:提供全面的安全服务,保障网站的安全运行。,3. DNS付费服务的使用方法,使用阿里云DNS付费服务,需要按照以下步骤操作:,1、登录阿里云控制台,进入DNS解析页面。,2、添加域名,完成域名实名认证。,3、添加解析记录,设置解析线路和权重。,4、开启智能解析和负载均衡功能。,5、配置安全防护策略。,4. 常见问题与解答,,以下是关于阿里云DNS付费服务的四个常见问题及解答:,Q1:如何选择合适的解析线路?,A1:阿里云DNS付费服务提供了多种解析线路,包括默认线路、运营商线路、地域线路等,用户可以根据自己的需求和实际情况,选择合适的解析线路,如果用户主要面向国内用户,可以选择默认线路;如果用户需要针对特定地区或运营商优化访问速度,可以选择相应的地域线路或运营商线路。,Q2:如何实现负载均衡?,A2:阿里云DNS付费服务支持基于权重的负载均衡,用户可以为不同的解析记录设置不同的权重,从而实现流量的均衡分配,用户可以将权重设置为轮询模式,或者根据业务需求设置特定的权重策略。,Q3:如何开启智能解析功能?,A3:在阿里云DNS付费服务中,用户可以通过设置解析记录的“智能解析”选项来开启智能解析功能,开启后,系统会根据用户的访问来源和地理位置,自动选择最优的解析线路,需要注意的是,开启智能解析功能可能会产生额外的费用。,Q4:如何配置安全防护策略?,A4:阿里云DNS付费服务提供了多种安全防护策略,包括DDoS防护、WAF等,用户可以根据自己的需求和实际情况,选择合适的防护策略并进行配置,用户可以为域名开启DDoS防护,防止恶意攻击导致的网站瘫痪;也可以为域名配置WAF规则,防止SQL注入、XSS攻击等常见的Web攻击手段。,阿里云DNS收费根据不同的套餐和功能而异,具体价格请登录阿里云官网查看。,

炫舞升级,享受更流畅的游戏体验——qq炫舞服务器补丁更新!,随着在线游戏的不断发展,玩家们对游戏体验的要求也越来越高,为了满足广大玩家的需求,提升游戏的稳定性和流畅性,《QQ炫舞》团队近期推出了一项重要的服务器补丁更新,这一更新旨在通过优化服务器性能,减少游戏中的延迟和卡顿现象,确保玩家们能够享受到更加畅快的舞蹈体验,以下是本次补丁更新的详细介绍:, ,技术改进点,网络协议优化, TCP/IP优化:通过调整TCP/IP参数,改善数据包的传输效率和稳定性。, UDP传输加强:引入可靠的UDP传输机制,降低游戏过程中的网络延迟。,服务器架构调整, 负载均衡:优化服务器的负载分配算法,确保各服务器负荷均匀,避免单点过载。, 数据库读写分离:将数据库操作进行读写分离,提高数据处理速度。,资源管理优化, 内存管理:优化内存回收机制,减少内存泄漏和碎片化问题。, , 线程调度:重新设计线程池及其调度策略,以适应高并发场景。,客户端与服务器通信, 心跳包优化:缩短心跳包间隔,及时检测和维护连接状态。, 数据传输压缩:采用新的数据压缩算法,减少网络传输的数据量。,性能提升效果,用户体验改善,经过这次服务器补丁更新后,玩家们普遍反映游戏运行更加流畅,尤其是在高峰时段的体验有了显著的提升,由于减少了网络延迟,玩家之间的互动更加同步,增强了游戏的竞技性和娱乐性。,相关问题与解答, Q1: 更新后是否需要重新下载游戏客户端?, ,A1: 不需要,此次更新只针对服务器端,客户端会自动与更新后的服务器同步。, Q2: 更新是否会影响我的游戏账号数据?,A2: 不会,所有账号数据都是安全的,更新过程不会影响到玩家的任何数据。, Q3: 更新后会不会有新的内容加入?,A3: 本次更新主要聚焦于技术层面,不包含新内容的添加,不过,更流畅的体验可能会为未来的内容更新打下良好基础。, Q4: 如果在更新期间遇到问题该如何解决?,A4: 如果遇到任何问题,可以联系《QQ炫舞》客服支持,或在官方论坛、社交媒体上寻求帮助,开发团队也会持续监控并快速响应可能出现的问题。,

在进行VPS(Virtual Private Server,虚拟专用服务器) 硬盘性能测试时,我们通常会关注几个关键指标,包括读写速度、IOPS(每秒输入输出操作次数)、延迟时间等,在Windows操作系统下,有多种工具可以帮助我们完成这些测试,以下是一些常用的方法和步骤:,CrystalDiskMark, ,CrystalDiskMark是一个轻量级、易于使用的工具,它可以快速测量硬盘的连续读写速度,这个软件通过多次运行测试来确保准确性,并生成易于理解的结果。,1、下载并安装CrystalDiskMark。,2、打开程序,选择要测试的硬盘。,3、点击“开始”按钮,等待测试完成。,4、分析结果,查看读写速度。,ATTO Disk Benchmark,ATTO Disk Benchmark是另一个流行的硬盘性能测试工具,它能够测量不同文件大小下的磁盘性能。,1、下载并安装ATTO Disk Benchmark。,2、打开软件,选择要测试的硬盘。,3、设置测试参数,如测试文件大小。,4、点击“开始”进行测试。,5、根据结果图表评估硬盘性能。,HD Tune,HD Tune提供了硬盘健康状态信息和详细的性能测试选项,它的错误扫描功能还可以帮助检测硬盘上的坏道。, ,1、下载并安装HD Tune。,2、打开程序,选择要测试的硬盘。,3、切换到“基准”选项卡,点击“开始”进行基准测试。,4、查看测试结果,包括平均读写速度和访问时间。,IOMeter,IOMeter是一个功能强大且复杂的工具,它可以模拟不同类型的I/O负载,非常适合高级用户和企业环境。,1、下载并安装IOMeter。,2、打开IOMeter,创建新的测试配置。,3、设定工作负载、测试持续时间和目标硬盘。,4、启动测试,收集和分析数据。,注意事项,在进行硬盘性能测试时,应注意以下几点:,确保系统没有正在运行的大型应用程序或后台进程,这可能会影响测试结果。,为了获得准确的结果,建议多次运行测试。, ,测试期间,尽量不要对硬盘进行其他读写操作。,考虑在不同的时间进行测试,以了解硬盘在不同负载下的表现。,相关问题与解答, Q1: 使用CrystalDiskMark测试时,为什么得到的读写速度非常高?,A1: 非常高的读写速度可能是因为使用了SSD而非传统机械硬盘,或者测试时系统资源未被充分利用。, Q2: HD Tune的错误扫描功能显示有坏道,我应该怎么办?,A2: 如果发现坏道,应该备份重要数据,并考虑联系VPS提供商更换硬盘或进行修复。, Q3: IOMeter的测试结果如何解读?,A3: IOMeter提供详细的报告,包括每秒传输的数据量、平均响应时间和吞吐量等,分析这些数据可以帮助你了解硬盘在特定工作负载下的性能。, Q4: 是否有必要定期进行硬盘性能测试?,A4: 是的,定期进行硬盘性能测试可以帮助你及时发现潜在问题,并确保你的VPS保持最佳性能,特别是当你注意到系统响应变慢或有异常行为时,应立即进行检查。,

深入了解服务器目录访问方法,在计算机网络中,服务器是提供各种服务的设备,而目录则是一种组织和存储数据的方式,为了能够有效地管理和使用服务器上的数据,我们需要了解如何访问服务器目录,本文将详细介绍几种常见的服务器目录访问方法。, , FTP是一种用于在客户端和服务器之间传输文件的协议,通过FTP,用户可以从远程服务器下载文件或将本地文件上传到服务器,大多数操作系统都提供了FTP客户端软件,用户可以通过这些软件连接到FTP服务器并访问其目录。,SFTP是一种基于SSH(安全外壳协议)的文件传输协议,与FTP相比,SFTP提供了更高的安全性,因为它使用了加密技术来保护数据传输过程中的信息,SFTP客户端软件通常集成在SSH客户端软件中,用户可以通过SSH客户端连接到SFTP服务器并访问其目录。,NFS是一种允许客户端通过网络访问服务器上的文件系统的协议,通过NFS,客户端可以将服务器上的目录挂载到本地文件系统中,就像访问本地目录一样访问服务器目录,NFS主要用于Unix和Linux系统之间的文件共享。,SMB/CIFS是一种用于在Windows系统中共享文件和打印机的协议,通过SMB/CIFS,客户端可以访问服务器上的共享文件夹和打印机,SMB/CIFS客户端软件通常集成在Windows操作系统中,用户可以通过资源管理器访问服务器目录。,WebDAV是一种基于HTTP/HTTPS协议的文件访问和共享协议,通过WebDAV,客户端可以通过Web浏览器访问服务器上的文件和目录,WebDAV客户端软件通常集成在现代Web浏览器中,用户可以通过浏览器访问服务器目录。, ,相关问题与解答,1、什么是FTP?,答:FTP(文件传输协议)是一种用于在客户端和服务器之间传输文件的协议,通过FTP,用户可以从远程服务器下载文件或将本地文件上传到服务器。,2、SFTP与FTP有什么区别?,答:SFTP(安全文件传输协议)是一种基于SSH(安全外壳协议)的文件传输协议,与FTP相比,SFTP提供了更高的安全性,因为它使用了加密技术来保护数据传输过程中的信息。, ,3、NFS主要用于哪些系统之间的文件共享?,答:NFS(网络文件系统)主要用于Unix和Linux系统之间的文件共享。,4、如何在Windows系统中访问服务器上的共享文件夹和打印机?,答:在Windows系统中,可以通过资源管理器访问服务器上的共享文件夹和打印机,SMB/CIFS(服务器消息块/通用互联网文件系统)是一种用于在Windows系统中共享文件和打印机的协议。,

在数字化时代,云主机作为一项重要的基础设施,为个人和企业提供了灵活、可扩展的计算资源,市场上涌现了许多云服务提供商,它们推出了各种配置和价格的云主机产品。“1元1月云主机”作为一种极具吸引力的入门级服务,受到了广泛的关注,本文将详细介绍这一服务的特点、适用场景以及如何充分利用这一服务。, 技术介绍, ,1元1月云主机通常是云服务提供商为了吸引新用户而推出的促销活动,这类云主机虽然价格低廉,但通常具备基本的云计算功能,包括CPU计算能力、内存、存储空间以及网络带宽等,用户可以通过远程访问来管理和使用这台云主机,进行网站托管、应用部署、数据处理等操作。, 核心优势,1、 成本效益:对于预算有限的个人开发者或初创企业来说,1元1月的价格几乎可以忽略不计,大大降低了尝试和使用云计算服务的门槛。,2、 性能满足基本需求:虽然是入门级别的云主机,但其性能通常足以满足个人学习、测试或是轻量级应用的需求。,3、 快速部署和弹性伸缩:用户可以迅速创建和部署云主机,根据实际需求调整资源配置,无需担心硬件采购和维护的问题。,4、 完善的管理功能:即使是低价的云主机,用户也能享受到先进的云管理平台,进行监控、备份和其他管理操作。, 应用场景, 学习和培训:对于学习计算机科学和云计算的学生来说,1元1月的云主机是一个实践和训练的好平台。, 开发测试:开发者可以利用这样的云主机进行代码编写、测试和调试,不会影响本地机器的性能。, , 轻量应用托管:对于流量不大的个人项目或博客,这样的云主机完全能够胜任托管工作。, 如何充分利用,要想充分利用1元1月的云主机,用户需要注意以下几点:,1、 选择合适的配置:虽然价格低廉,但不同的配置适用于不同的应用场景,用户需要根据自己的需求进行选择。,2、 定期备份数据:虽然云服务提供商通常会提供数据备份服务,但用户也应该养成良好的数据备份习惯。,3、 监控系统性能:通过云服务提供商的监控工具,实时了解云主机的运行状态,及时发现并解决问题。,4、 优化资源配置:了解云主机的计费模式,合理分配计算资源,避免不必要的费用支出。, 相关问题与解答,Q1: 1元1月云主机的稳定性如何?, ,A1: 主流云服务提供商即便是入门级的云主机也能提供相对稳定的服务,由于价格低廉,可能会有一些资源上的限制,如CPU性能和网络带宽可能不如高价位产品。,Q2: 是否可以对1元1月云主机进行升级?,A2: 是的,大多数云服务提供商允许用户随时升级他们的云主机配置,以满足增长的需求。,Q3: 使用1元1月云主机是否有隐性成本?,A3: 除了基本的月费之外,如果用户超出了免费带宽、存储或其他资源的使用限制,可能会产生额外费用,用户需要仔细阅读服务商的定价政策。,Q4: 如何选择合适的云主机服务商?,A4: 用户应该考虑服务商的市场声誉、服务质量、客户支持以及产品的综合性价比等因素来选择云主机服务商。,1元1月云主机为个人和小企业提供了一个低成本尝试云计算的机会,只要合理选择和利用,即使是这样一台基础的云主机,也能够满足用户的基本需求,并为进一步探索云计算世界打下良好的基础。,

CDN服务器配置高吗?,CDN(Content Delivery Network,内容分发网络)是一种分布式的网络架构,它将网站的静态资源(如图片、视频、CSS、JS等)复制到全球各地的服务器上,使用户能够从离自己最近的服务器获取资源,从而提高访问速度和体验, CDN 服务器配置高吗?本文将从多个方面进行详细的技术介绍。, ,1、高速传输:CDN服务器分布在全球各地,用户访问时会选择离自己最近的服务器,从而实现高速传输,相比于传统的HTTP请求,CDN可以显著降低延迟,提升用户体验。,2、负载均衡:CDN服务器之间会进行资源共享和 负载均衡,当某个服务器压力过大时,其他服务器可以接管部分流量,保证整个网络的稳定运行。,3、可扩展性:CDN服务提供商会根据用户需求自动扩展或缩减服务器数量,以满足不断变化的业务需求。,4、安全性:CDN服务提供商会对用户的请求进行安全检查,防止恶意攻击和非法访问。,1、带宽:CDN服务器需要具备足够的带宽来支持高速传输,带宽越大,传输速度越快,CDN服务提供商还会根据用户的业务需求动态调整带宽。,2、存储:CDN服务器需要有足够的存储空间来存储静态资源,以便在用户访问时能够快速响应,CDN服务提供商还会对存储资源进行优化和管理,以提高存储效率。,3、缓存策略:CDN服务器需要采用合适的缓存策略来减少对源站的请求,降低源站的压力,常见的缓存策略有强引用、弱引用、时间戳等。, ,4、负载均衡策略:CDN服务器需要采用合适的负载均衡策略来分配流量,保证各个服务器的负载均衡,常见的负载均衡策略有轮询、加权轮询、最小连接数等。,5、安全防护:CDN服务器需要具备一定的安全防护能力,以防止恶意攻击和非法访问,这包括防火墙、DDoS防护、SQL注入防护等。,CDN服务器的性能表现受到多种因素的影响,如带宽、存储、缓存策略、负载均衡策略等,配置越高的CDN服务器性能表现越好,能够提供更快速、稳定的服务,这并不意味着所有用户都需要使用高性能的CDN服务器,对于大多数用户来说,一款性价比较高的CDN服务即可满足需求,CDN服务提供商通常会提供多种配置的套餐供用户选择,用户可以根据自己的实际需求进行选择。,1、CDN服务器和普通服务器有什么区别?,答:CDN服务器和普通服务器的主要区别在于其部署方式和功能,普通服务器主要用于托管网站程序和数据,而CDN服务器则主要用于加速网站的静态资源访问,CDN服务器通常具有更高的带宽和更好的地理位置分布,可以为用户提供更快速的访问体验。,2、CDN服务器如何实现加速?,答:CDN服务器通过以下几种方式实现加速:1)使用高速网络传输静态资源;2)采用缓存策略减少对源站的请求;3)使用负载均衡策略分配流量;4)采用安全防护措施保护源站,通过这些方式,CDN服务器可以显著提高网站的访问速度和用户体验。, ,3、CDN服务器的安全性如何?,答:CDN服务器具有一定的安全防护能力,可以防止恶意攻击和非法访问,这包括防火墙、DDoS防护、SQL注入防护等,由于CDN服务器并非专门用于处理敏感数据,因此在安全性方面可能无法与专用安全设备相媲美,用户在使用CDN服务时应保持警惕,定期检查网站的安全状况。,4、CDN服务的费用是如何计算的?,答:CDN服务的费用通常根据用户的业务需求和使用情况来计算,主要包括以下几个方面:1)带宽费用;2)存储费用;3)流量费用;4)API调用次数费用等,用户可以根据自己的实际需求选择合适的套餐和服务提供商。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码










