在CSS中,缩进首行是一种常见的文本格式化技术,它可以帮助我们提高网页的可读性和美观性,以下是一些关于如何在CSS中设置缩进首行的详细技术介绍:,使用text-indent属性,, text-indent属性是CSS中用于设置文本缩进的最基本方式,它接受一个长度值或者百分比值,表示从元素的左边界开始缩进的距离,我们可以设置 text-indent: 2em;来使首行文本缩进两个字符的宽度。,需要注意的是, text-indent属性会影响所有行的缩进,而不仅仅是首行。,使用first-line伪元素,如果我们只想缩进首行,而不是整个段落,我们可以使用 ::first-line伪元素,这个伪元素会选择元素的第一行,并允许我们为其应用特殊的样式。,这种方法的优点是只影响首行,但缺点是在某些浏览器中可能不起作用。,使用line-height属性和padding-left属性,,另一种方法是结合使用 line-height和 padding-left属性,我们可以通过 line-height属性确定段落的高度,然后通过 padding-left属性设置左边距,从而实现首行缩进的效果。,这种方法的优点是可以精确控制首行的缩进距离,但缺点是需要计算和调整多个属性。,使用before伪元素和content属性,我们还可以使用 ::before伪元素和 content属性来实现首行缩进,我们可以在段落的开始处插入一个空格或者特殊字符,然后通过 content属性设置其内容,从而实现首行缩进的效果。,这种方法的优点是可以灵活控制首行的缩进距离,但缺点是需要额外的HTML元素和CSS规则。,相关问题与解答,, 问题1:如何在CSS中设置多行文本的首行缩进?,答:在CSS中,我们可以使用 text-indent属性或者 ::first-line伪元素来设置多行文本的首行缩进,如果使用 text-indent属性,它会缩进所有行;如果使用 ::first-line伪元素,它只会缩进首行。, 问题2:如何在CSS中取消首行缩进?,答:在CSS中,我们可以通过设置 text-indent属性为0或者none来取消首行缩进,我们可以设置 text-indent: 0;或者 text-indent: none;来取消首行缩进。

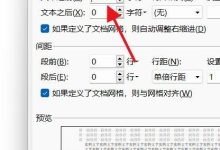
在HTML中,段落首行缩进通常通过CSS样式来实现,以下是详细的技术教学:,1、我们需要了解什么是 HTML和CSS,HTML(HyperText Markup Language)是用于创建网页的标准标记语言,而CSS(Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML(包括各种XML方言,如SVG、MathML或XHTML)文档的呈现,CSS描述了在屏幕、纸质、音频等媒体上元素应该如何被渲染出来。,2、在HTML中,我们可以使用 <p>标签来创建段落。,3、在CSS中,我们可以使用 textindent属性来设置段落首行的缩进。 textindent属性定义了文本块中首行文本的缩进,该属性可能的值有:,length:使用长度值作为缩进,可以为负值,表示首行悬挂缩进。,percentage:使用百分比值作为缩进。,inherit:规定应该从父元素继承 textindent 属性的值。,4、为了实现段落 首行缩进,我们可以在CSS中为 <p>标签添加一个类,然后在这个类中设置 textindent属性。,5、在上面的例子中,我们为 <p>标签添加了一个名为 indent的类,并在CSS中设置了 textindent: 2em;,这意味着所有具有 indent类的段落都将首行缩进两个字符宽度,你可以根据需要调整缩进值。,6、除了使用像素、厘米等单位外,还可以使用其他单位来设置缩进值,如磅(pt)、英寸(in)、毫米(mm)等,将上述代码中的 2em替换为 20px,则首行将缩进20像素。,7、如果希望所有段落都应用相同的首行缩进,可以在CSS中直接为 <p>标签设置 textindent属性,而不是为其添加一个类。,8、在某些情况下,你可能希望首行缩进的宽度随着页面宽度的变化而变化,这时,可以使用CSS的 vw单位(表示视窗宽度的百分比),将上述代码中的 2em替换为 1vw,则首行将根据视窗宽度的百分比进行缩进,注意,这种方法可能会导致在不同设备和浏览器上显示不一致,因为视窗宽度的计算方式可能有所不同。,9、需要注意的是,虽然可以通过CSS设置段落首行缩进,但并非所有浏览器都支持这一功能,在使用此方法时,请确保测试你的网站在不同浏览器和设备上的显示效果。, ,<p>这是一个段落。</p>,<!DOCTYPE html> <html> <head> <style> .indent { textindent: 2em; /* 2em表示缩进两个字符宽度 */ } </style> </head> <body> <p class=”indent”>这是一个段落。</p> <p class=”indent”>这是另一个段落。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { textindent: 2em; /* 2em表示缩进两个字符宽度 */ } </style> </head> <body> <p>这是一个段落。</p> <p>这是另一个段落。</p> </body> </html>,

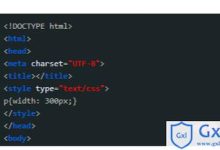
在HTML5中,实现文字首行缩进的方法有很多种,这里我将介绍两种常用的方法:使用内联样式和使用CSS样式。,1、使用内联样式,内联样式是直接在HTML元素中使用 style属性来定义样式,这种方法简单快捷,但不够灵活,以下是实现文字 首行缩进的示例代码:,在这个示例中,我们在 <p>标签中添加了 style属性,并设置了 textindent属性值为 2em。 em是一个相对单位,1em等于当前字体的大小,这里的 2em表示首行缩进了2个字符的距离,你可以根据需要调整这个值。,2、使用CSS样式,CSS样式表是一种更灵活、更强大的样式定义方法,我们可以将样式定义在一个单独的文件中,然后在HTML文件中引用它,以下是实现文字首行缩进的示例 代码:,创建一个名为 style.css的CSS文件,内容如下:,在HTML文件中引用这个CSS文件:,在这个示例中,我们在 <head>标签中添加了 <link>标签,用于引用外部的CSS文件,我们将原本在 <p>标签中的内联样式移除了,这样,所有使用了 <p>标签的元素都会应用这个CSS样式,实现了首行缩进的效果。,在HTML5中,实现文字首行缩进的方法有两种:使用内联样式和使用CSS样式,内联样式简单快捷,但不够灵活;而CSS样式则更加强大和灵活,你可以根据自己的需求选择合适的方法来实现文字首行缩进。, ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>首行缩进示例</title> </head> <body> <p style=”textindent: 2em;”>这是一段文字,首行缩进了2个字符的距离。</p> </body> </html>,p { textindent: 2em; },<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>首行缩进示例</title> <link rel=”stylesheet” href=”style.css”> </head> <body> <p>这是一段文字,首行缩进了2个字符的距离。</p> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码