浏览器内核是浏览器的核心部分,负责解析网页代码并渲染成用户可见的页面,以下是一些常见的 浏览器内核:,1、 Trident:,代表作品:Internet Explorer(IE)/ Microsoft Edge。,特点:Trident是微软开发的,用于其Internet Explorer和Edge浏览器的内核,它对网页的语法解释和渲染效果有其独特性。,2、 Gecko:,代表作品:Mozilla Firefox。,特点:Gecko是由Mozilla开发的,用于Firefox浏览器的内核,它以支持开放标准和高度的定制性而闻名。,3、 Webkit:,代表作品:Apple Safari。,特点:Webkit是一个开源的浏览器内核,它也是苹果公司Safari浏览器的基础,它以高效和快速的性能著称。,4、 Presto:,代表作品:Opera(早期版本)。,特点:Presto是Opera Software开发的,用于早期版本的Opera浏览器,Opera已经转向使用其他内核。,5、 Blink:,代表作品:Google Chrome、Microsoft Edge(较新版本)。,特点:Blink是谷歌开发的,用于Chrome浏览器的内核,它是为了提高网页加载速度和性能而设计的。,6、 Chromium:,代表作品:Google Chrome、许多基于Chromium的浏览器。,特点:Chromium是一个开源项目,它是Chrome浏览器的基础,许多其他浏览器也采用Chromium作为其内核。,了解浏览器内核对于开发者来说非常重要,因为它决定了如何编写能够兼容不同浏览器的代码,不同的内核在处理网页标准和脚本时可能会有所差异,这可能会影响网页的显示和功能,开发者通常需要测试他们的网站在不同内核的浏览器上的表现,以确保最佳的兼容性和用户体验。,,

网站备案后为什么要换VPS?,在中国大陆地区,根据相关法规,所有在中国境内提供服务的网站必须进行工信部的ICP备案,备案成功后,网站方可合法运营,而VPS(Virtual Private Server,虚拟专用服务器)是一种常用的网站托管解决方案,有些网站在完成备案后会选择更换到VPS,这背后的原因多种多样,下面将详细探讨这些原因。, ,使用VPS的一个主要优势是拥有更高的控制权和独立性,与传统的共享主机相比,VPS提供了根访问权限,允许网站管理员自由配置环境,安装所需的软件,并优化服务器性能以满足特定需求。,技术介绍:,1、 完全的Root访问权限:VPS用户通常拥有对服务器的完全控制,包括能够安装自定义 软件和调整系统设置。,2、 资源分配:与共享主机不同,VPS保证了固定的CPU、内存和磁盘空间资源,不会受到其他用户的影响。,3、 高度可定制:用户可以根据需要选择操作系统、软件版本等。,随着网站流量的增长,共享主机可能无法提供足够的资源来维持网站的快速响应,VPS由于具备独立资源,可以提供更好的性能表现。,技术介绍:,1、 专用资源:VPS保证有专用的CPU和内存资源,不受其他账户的影响。,2、 高性能硬件:很多VPS提供商使用高性能的SSD硬盘和最新的CPU技术。,3、 网络优化:优质的VPS提供商会提供优化的网络连接,减少延迟和提高数据传输速度。, ,独立的VPS环境意味着你的网站和服务不会因为共享主机上其他用户的行为而受到影响,可以实施更严格的安全措施,如防火墙规则、安全扫描和入侵检测系统。,技术介绍:,1、 隔离环境:每个VPS运行在自己的独立容器中,减少了跨站点攻击的风险。,2、 安全更新:完全的root权限使得及时应用安全补丁成为可能。,3、 备份和恢复:可以自定义备份策略,并在必要时快速恢复数据。,VPS通常提供更高的服务水平协议(SLA),确保了更高的在线时间和稳定性,这对于商业网站来说是至关重要的。,技术介绍:,1、 冗余系统:许多VPS平台采用高可用性设计,即使硬件故障也能保持服务不中断。,2、 定期维护:服务商通常会承担硬件和网络设施的定期维护工作。,3、 24/7支持:专业的技术支持团队可以解决任何突发的技术问题。, ,相关问题与解答, Q1: VPS是否适合所有的网站?,A1: VPS不一定适合所有的网站,特别是那些流量较小或资源需求不高的网站可能会发现共享主机已经足够使用。, Q2: 如何选择合适的VPS提供商?,A2: 在选择VPS提供商时需要考虑多个因素,包括价格、性能、客户评价、技术支持和服务质量等。, Q3: 迁移到VPS会不会很复杂?,A3: 迁移过程可能涉及数据备份、环境配置和DNS更改等步骤,但对于有经验的管理员来说通常是可行的,一些VPS提供商也提供迁移服务来简化这一过程。, Q4: VPS能否提供备案帮助?,A4: 大多数VPS提供商不直接提供备案服务,但可能会提供一些指导或建议帮助你完成备案过程,实际上,备案通常是由网站所有者在购买域名和设置解析之后自行完成的。,可以的,网站备案后是可以更换服务器的。但需要将新的服务器信息更新到原备案信息中,确保备案信息的准确性。不同的服务商可能会有不同的操作流程,建议在更换服务器前咨询相关服务商。,

SoapUI是一个流行的SOAP和REST API测试工具,它允许测试人员设计和执行自动化测试,在使用 SoapUI的过程中,可能会遇到各种报错,了解如何查看和分析这些错误信息对于解决问题至关重要。,当SoapUI出现报错时,通常会有以下几种表现形式:,1、控制台错误输出,2、弹出错误提示对话框,3、测试结果中的错误信息,以下详细讨论这些查看报错的方法:,1. 控制台错误输出,SoapUI的控制台输出是查看错误信息的主要途径,当运行测试或操作SoapUI时,任何错误都会被记录在控制台中,以下如何查看这些错误:,打开SoapUI,并执行一个测试用例或项目。,在SoapUI界面底部,你会看到一个“输出”或“控制台”标签,点击该标签,即可查看控制台输出。,如果出现错误,错误信息通常会以红色或突出显示的方式出现在控制台中。,2. 弹出错误提示对话框,有时,SoapUI在遇到错误时会弹出一个对话框,显示错误详情,以下步骤查看这些信息:,当错误对话框出现时,仔细阅读错误信息,通常,这些信息会提供错误原因和可能的解决方案。,如果错误对话框中包含技术细节,如堆栈跟踪(StackTrace),复制这些信息,以便进一步分析和搜索解决方案。,3. 测试结果中的错误信息,在执行测试用例后,你可以通过以下方式查看错误信息:,在SoapUI界面中,找到“测试结果”或“测试套件”部分。,双击特定的测试用例或请求,打开测试结果详情。,在详情视图中,检查“错误”或“失败”的部分,这里会显示测试执行过程中的错误信息。,分析错误信息,查看错误信息只是第一步,分析这些信息同样重要,以下是一些建议:, 错误代码和描述:通常,错误信息会包含一个错误代码和描述,这些信息可以帮助你了解错误的性质。, 堆栈跟踪:如果错误信息中包含堆栈跟踪,它提供了错误发生时调用栈的详细视图,从底部开始阅读堆栈跟踪,这通常是错误发生的地方。, 相关资源:有时,错误信息会提到相关的资源,如XML文件或配置文件,检查这些资源,确保它们没有问题。, 上下文信息:考虑错误发生的上下文,错误是在执行特定操作或测试用例时发生的吗?这可能与特定功能或配置有关。,常见错误示例,以下是一些常见的SoapUI错误及其可能的原因:, Error reading XMLStreamReader: Unexpected EOF in prolog,原因:XML请求格式错误或不符合预期的结构。,解决方案:检查XML请求的语法和结构,确保它符合预期的格式。, The JVM could not be started. The maximum heap size (Xmx) might be too large,原因:SoapUI启动时,指定的最大堆内存(Xmx)超过了可用内存。,解决方案:减少指定的最大堆内存值,通常在SoapUI安装目录下的vmoptions文件中配置。,总结,查看和分析SoapUI的报错信息是解决问题的关键步骤,通过控制台输出、错误提示对话框和测试结果,你可以获得关于错误的详细信息,分析这些信息,结合错误上下文和可能的原因,有助于快速定位问题并采取适当的解决方案,记住,在处理错误时,耐心和细致至关重要,因为一些看似复杂的错误可能只是由于简单的配置错误或疏忽所致。, ,

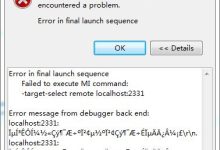
在使用jlink下载软件的过程中,你可能会遇到各种各样的报错信息,这些错误可能源于硬件故障、软件配置问题、驱动问题、操作系统兼容性,甚至是JTAG接口的问题,在本篇回答中,我们将详细探讨一些常见的jlink下载软件 报错信息及其可能的原因和解决方法。,1. JLink错误:无法连接到目标,错误信息可能如下:,这种错误通常表明 JLink调试器无法与目标设备建立通信,以下是可能的原因和解决方案:, 检查电源:确保目标设备已正确上电,并且电压级别与JLink适配器兼容。, 检查连接:确认所有JTAG引脚都已正确连接到目标设备,没有短路或开路。, 检查JTAG接口:目标设备可能存在JTAG接口故障,尝试更换JTAG接口或目标设备。, 软件配置:在jlink软件中检查目标设备的配置是否正确,如接口速度、复位类型等。,2. JLink错误:无法识别目标芯片,错误信息可能如下:,这种错误通常是因为jlink软件未能识别目标芯片的类型,以下是一些建议:, 选择正确的设备:确保在jlink软件中选择了正确的设备家族和类型。, 更新JLink软件:可能你的JLink软件版本过低,无法识别新型号的芯片,更新到最新版软件可能解决问题。, 检查芯片状态:某些情况下,目标芯片可能处于锁死状态,无法被识别,尝试使用硬件复位或软件复位。,3. JLink错误:Flash编程失败,错误信息可能如下:,Flash编程失败有许多可能的原因:, 错误代码分析:查看具体的错误代码,它通常能指明问题所在,例如擦除失败、编程失败等。, 检查Flash配置:确保在jlink软件中选择了正确的Flash型号和配置。, 电源稳定性:在编程过程中,电源稳定性至关重要,检查供电是否稳定。, 芯片保护:目标芯片可能被保护,无法进行编程,在编程前确保芯片未被保护。,4. JLink错误:无法找到JLink驱动,错误信息可能如下:,解决这类问题的方法通常比较直接:, 安装驱动:确保JLink驱动已正确安装在电脑上。, 检查设备管理器:在Windows的设备管理器中检查JLink设备是否被正确识别,并且驱动是最新的。, USB连接:尝试重新连接JLink设备到电脑,并确保使用了正确的USB端口。,5. JLink错误:操作系统权限问题,错误信息可能如下:,这种错误通常涉及到操作系统权限问题:, 以管理员身份运行:尝试以管理员身份运行jlink软件。, USB权限:在某些Linux系统中,可能需要添加用户到特定的USB设备组,以获取对JLink设备的访问权限。,6. JLink错误:软件版本不兼容,错误信息可能如下:, 更新软件:确保你的JLink软件版本与JLink硬件设备兼容。,在处理jlink下载软件的报错信息时,一个重要的步骤是仔细阅读错误信息本身,这通常包含了解决问题的线索,查阅JLink的用户手册、官方论坛和支持文档也是解决问题的宝贵资源,在遇到复杂问题时,还可以直接联系技术支持获取帮助,希望上述内容能够帮助你解决在使用jlink下载软件时遇到的报错问题。, ,”Cannot connect to target. Please check power, connection and JTAG interface.”,”Unknown target chip. Please check the device family and device type settings.”,”Flash programming failed. Error code: XX”,”JLink driver not found. Please install the driver first.”,”Access denied. Please check for sufficient privileges.”

腾讯云 国外服务器延迟情况,1. 延迟定义, ,延迟(Latency)是指在计算、通信或者其他系统中完成特定操作所需的时间,在网络中,延迟通常指数据包从发送端到接收端的传输时间。,2. 影响因素,腾讯云国外服务器的延迟受多种因素影响:,物理距离:用户与服务器之间的物理距离是影响延迟的主要因素。,网络质量:包括传输媒介的质量、网络设备的性能等。,路由选择:数据包传输路径上的路由器数量和效率。,服务器负载:服务器当前的处理能力及负载状况。,带宽限制:网络的带宽也会影响数据传输速度。, ,3. 延迟表现,对于国外服务器,延迟可能会因为地理位置较远和网络环境复杂而较高,从中国大陆访问位于北美或欧洲的腾讯云服务器,延迟通常会比访问本地服务器要高。,4. 实际测试,为了了解具体的延迟情况,可以通过以下表格进行参考,需要注意的是,这些数据会随时间和网络条件变化而有所不同。,5. 优化建议,若要降低延迟,可以考虑以下方法:,使用 CDN服务来缓存内容,减少数据传输距离。,选择合适的服务器位置,尽量靠近用户群。, ,优化网络配置,比如使用高质量线路和增加带宽。,相关问题与解答,Q1: 如何检测腾讯云国外服务器的实时延迟?,A1: 可以使用在线工具如 Ping 或 Traceroute 来检测延迟,或者使用腾讯云自带的监控服务来获取实时数据。,Q2: 如果遇到高延迟问题,应该如何解决?,A2: 首先分析延迟的原因,可能是服务器位置、网络配置或服务器负载造成的,根据原因采取相应措施,比如增加带宽、更换更近的服务器位置或优化服务器性能,如果问题复杂,可以联系腾讯云的技术支持寻求帮助。,腾讯云国外服务器的延迟情况因地区而异,距离数据中心越近的地区延迟越低。建议您根据实际需求选择合适的服务器位置。

腾讯云作为中国领先的云计算服务提供商,每年新年都会推出一系列促销活动,以吸引更多的用户使用其云服务,今年的新年促销活动内容丰富,涵盖了云服务器、云数据库、云存储等多个方面,以下是对腾讯云新年促销活动内容的详解。,腾讯云新年促销活动中,云服务器优惠是重头戏,活动期间,用户购买指定配置的云服务器,可享受首月半价、次月起7折的优惠,还有新用户专享优惠,新注册用户购买指定配置的云服务器,可享受首月免费的优惠。,,腾讯云新年促销活动还包括云数据库优惠,活动期间,用户购买指定配置的云数据库,可享受首月半价、次月起7折的优惠,还有新用户专享优惠,新注册用户购买指定配置的云数据库,可享受首月免费的优惠。,腾讯云新年促销活动还包括云存储优惠,活动期间,用户购买指定配置的云存储,可享受首月半价、次月起7折的优惠,还有新用户专享优惠,新注册用户购买指定配置的云存储,可享受首月免费的优惠。,除了以上提到的云服务器、云数据库和云存储优惠外,腾讯云新年促销活动还包括其他一些优惠,活动期间,用户购买指定配置的 CDN流量包、短信套餐等,也可享受相应的折扣优惠。,1、参与腾讯云新年促销活动的用户需关注活动时间,确保在活动期间购买相关产品,以免错过优惠。,2、部分优惠活动仅限新注册用户参与,老用户无法享受,新用户在注册时应确保使用新的手机号码、邮箱等信息,以免被系统判定为老用户。,3、部分优惠活动可能存在名额限制,用户在购买时应注意查看活动页面上的相关信息,以免错过优惠。,,4、用户在购买腾讯云产品时,应根据自己的实际需求选择合适的配置,以免造成资源浪费。,相关问题与解答,Q1: 腾讯云新年促销活动的持续时间是多久?,A1: 腾讯云新年促销活动的具体持续时间请关注腾讯云官方网站或官方公告,以便了解最新的活动信息。,Q2: 新注册用户如何享受腾讯云新年促销活动的优惠?,A2: 新注册用户在注册腾讯云账号时,应确保使用新的手机号码、邮箱等信息,以免被系统判定为老用户,在购买相关产品时,选择新用户专享优惠即可享受相应的折扣。,,Q3: 腾讯云新年促销活动中的优惠可以叠加使用吗?,A3: 腾讯云新年促销活动中的部分优惠可以叠加使用,但具体优惠政策请以活动页面为准,在购买时,用户可以查看活动页面上的相关信息,了解哪些优惠可以叠加使用。,Q4: 腾讯云新年促销活动中的产品优惠是否适用于所有用户?,A4: 腾讯云新年促销活动中的产品优惠并非适用于所有用户,部分优惠活动仅限新注册用户参与,老用户无法享受,用户在参与活动时应关注活动规则,确保自己符合优惠条件。,

要使HTML画布居中对齐,可以使用CSS样式来实现,下面是一个示例代码,演示了如何使用小标题和单元表格来使 画布居中对齐:,在上面的代码中,我们使用了一个名为 .container的容器元素来包裹画布,通过设置容器的样式,我们可以使其在水平和垂直方向上居中对齐,具体来说,我们使用了 display: flex属性将容器设置为弹性布局,并使用 justifycontent: center和 alignitems: center属性来使内容在水平和垂直方向上居中对齐。,我们还设置了画布的样式,包括宽度、高度和边框,你可以根据需要调整这些样式来适应你的实际需求。,请注意,上述代码中的 canvas元素是 HTML5中的一个新元素,用于绘制图形,如果你使用的是较旧的浏览器版本,可能需要使用其他方法或库来实现类似的功能。, ,<!DOCTYPE html> <html> <head> <style> /* 设置容器的样式 */ .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; /* 设置容器高度为视口高度 */ } /* 设置画布的样式 */ .canvas { width: 400px; /* 设置画布宽度 */ height: 300px; /* 设置画布高度 */ border: 1px solid black; /* 添加边框 */ } </style> </head> <body> <div class=”container”> <canvas class=”canvas”></canvas> </div> </body> </html>,

要去掉HTML元素的边框颜色,可以使用CSS样式来设置 边框颜色为透明,下面是一个示例代码,演示如何去掉一个 <div>元素的边框颜色:,在上面的代码中,我们定义了一个名为”noborder”的CSS类,将该类的边框设置为”none”,即无边框,我们在 <div>元素上应用了这个类,使其没有边框颜色。,你可以根据需要修改上述代码中的 <div>元素和CSS类名,以适应你的具体情况。, ,<!DOCTYPE html> <html> <head> <style> .noborder { border: none; } </style> </head> <body> <div class=”noborder”> 这是一个没有边框颜色的div元素。 </div> </body> </html>,

要实现HTML双语,可以使用HTML5的 <html>标签中的 lang属性来指定网页的语言,同时使用 <meta>标签的 httpequiv属性来设置字符编码,接下来,可以使用CSS样式来控制双语文本的显示方式,例如将英文文本和中文文本分别放在两个不同的 <div>元素中,并使用JavaScript来实现切换功能。,以下是一个简单的HTML双语示例:,在这个示例中,我们首先在 <html>标签中设置了 lang属性为”en”,表示网页的主要语言是英语,在 <head>标签中,我们使用 <meta>标签设置了字符编码为”UTF8″,接下来,我们使用CSS样式将英文文本和中文文本分别放在两个不同的 <div>元素中,并通过JavaScript实现了点击按钮切换语言的功能。,当页面加载时,英文文本会默认显示,而中文文本会隐藏,点击按钮后,英文文本会隐藏,中文文本会显示,这样就实现了简单的双语功能。,需要注意的是,这个示例仅适用于简单的双语切换,对于更复杂的双语需求,例如需要根据用户的语言偏好自动切换语言,或者需要支持多种语言之间的实时翻译等功能,可能需要使用更高级的技术,例如浏览器的本地化API、第三方翻译服务等。, ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <title>HTML双语示例</title> <style> .english { display: none; } .chinese { display: block; } </style> <script> function switchLanguage() { var englishDiv = document.getElementById(“english”); var chineseDiv = document.getElementById(“chinese”); englishDiv.classList.toggle(“chinese”); chineseDiv.classList.toggle(“english”); } </script> </head> <body> <h1>欢迎来到我的网站!</h1> <button onclick=”switchLanguage()”>切换语言</button> <div id=”english” class=”english”> <p>Hello, welcome to my website!</p> </div> <div id=”chinese” class=”chinese”> <p>你好,欢迎来到我的网站!</p> </div> </body> </html>,

日本手表之所以在国内外市场上呈现出价格差异,原因多方面,以下是对这一现象的详细分析:,进口关税与税费,,日本手表进入中国市场,需要缴纳一定的进口关税和其他相关税费,这些额外的费用通常会被计入最终的零售价中,导致消费者在国内购买时价格较高。,品牌溢价,许多日本手表品牌在国际上享有盛誉,如西铁城、精工、卡西欧等,它们在全球市场上有着较高的品牌影响力,品牌因其知名度和认可度往往能在市场上要求更高的价格,这种现象在国内市场同样存在。,物流成本,从日本到中国的物流成本也是影响手表价格的一个因素,长途运输、保险、仓储等环节产生的费用都会反映在消费者购买的价格上。,汇率变动,日元对人民币的汇率波动也会影响日本手表在中国的售价,如果日元升值,同等数量的日元兑换成人民币就会变多,这可能会导致日本手表在中国市场的价格上涨。,市场需求与供给,市场供需关系也是影响价格的重要因素,若国内市场对日本手表的需求量大,而供应量有限,则价格自然会上涨,反之,如果供大于求,价格可能会有所下降。,,营销策略,不同的市场营销策略也会导致价格差异,一些品牌可能选择在国内市场采取高价策略以塑造高端形象,或者为了应对竞争对手的策略调整自己的定价。,售后服务与保障,在国内购买日本手表,消费者通常能享受到更便捷的售后服务和保障,这部分服务的成本也会体现在手表的销售价格中。,消费心理,消费者对于原产地产品的偏好也会影响价格,许多消费者认为直接从日本购买的手表更具价值和可信度,因此愿意支付更高的价格。,分销渠道,日本手表在中国可能经过多个分销渠道,每一层渠道都可能增加额外的成本,从而推高了最终的零售价格。,相关问题与解答:,,Q1: 日本手表是否值得在国内高价购买?,A1: 这取决于消费者的个人喜好和价值观,如果消费者重视品牌、质量保证和售后服务,可能会觉得高价购买是值得的。,Q2: 国内购买日本手表如何避免过高的价格?,A2: 消费者可以通过比较不同零售商的价格、等待促销季节购买、考虑购买水货(即非官方渠道进口的产品)等方式来尝试降低成本。,Q3: 日本手表在国内外的价格差异会一直存在吗?,A3: 价格差异可能会随着国际贸易政策、汇率变化、品牌策略调整等因素的变化而发生变动。,Q4: 日本手表的品质是否一定比国产手表好?,A4: 并非一定,虽然日本手表以其精细的工艺和可靠的性能闻名,但中国本土品牌也在不断提升品质,部分高端国产手表同样具有出色的性能和设计。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码