
react引入antd报错
当你在React项目中引入Ant Design(简称antd)时,可能会遇到一些 报错问题,以下是一些常见的报错及其解决方案。,1、模块解析失败:Module build failed,这个问题通常发生在直接引入 antd.less文件时,原因是 antd的less文件中包含了一些函数,而 lessloader版本在4.0以上时,需要特殊配置。,解决方法:,确保已安装 less和 lessloader:,在项目配置文件(如 webpack.config.js或 craco.config.js)中添加以下配置:,注意:如果你使用的是 createreactapp,可以通过 reactapprewired和 customizecra来修改配置。,2、按需引入样式报错,在使用 babelpluginimport插件实现按需引入antd组件样式时,可能会遇到报错。,解决方法:,确保已安装 babelpluginimport:,在 .babelrc或 babel.config.js文件中添加以下配置:,如果你需要使用less来自定义主题,可以将 style设置为 true:,注意:此时需要确保 lessloader配置正确。,3、自定义主题报错,在尝试自定义antd主题时,可能会遇到一些报错。,解决方法:,确保已安装相关依赖(如 less、 lessloader、 reactapprewired等)。,在项目根目录下创建 configoverrides.js文件,并添加以下内容:,4、类型定义报错,在使用TypeScript和antd的Form组件时,可能会遇到类型定义报错。,解决方法:,在tsx组件中引入 FormComponentProps,并继承该类型:,5、表格拖拽排序报错,在使用antd的表格拖拽排序功能时,可能会遇到以下报错:,解决方法:,这个报错通常是因为React版本过低导致的,尝试升级React和React DOM的版本:,在使用antd时,遇到报错问题很正常,关键是要根据报错信息找到问题所在,并采取相应的解决方法,在本文中,我们介绍了几种常见的报错及其解决方案,希望对你有所帮助。, ,npm install less lessloader savedev,module.exports = { // … module: { rules: [ // … { test: /.less$/, use: [ ‘styleloader’, ‘cssloader’, { loader: ‘lessloader’, options: { lessOptions: { javascriptEnabled: true, }, modifyVars: { // 自定义主题变量 ‘primarycolor’: ‘#1DA57A’, // 其他变量… }, }, }, ], }, // … ], }, // … };,npm install babelpluginimport savedev,{ “plugins”: [ [ “import”, { “libraryName”: “antd”, “style”: “css” } ] ] },{ “plugins”: [ [ “import”, { “libraryName”: “antd”, “style”: true } ] ] }

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
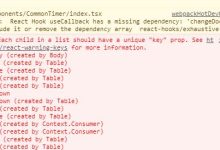
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

