
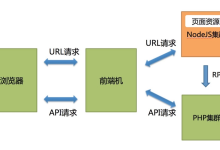
html前后端分离
在Web开发中,头尾分离是一种常见的架构模式,它将网站的头部和尾部内容分离开来,使得网站结构更加清晰,便于维护和管理,在HTML中实现头尾分离的方法有很多,这里我们介绍一种简单的方法,通过使用PHP和 HTML模板来实现。,1、我们需要创建一个header.html文件,用于存放网站的头部内容,在这个文件中,我们可以定义网站的标题、导航栏、页脚等信息。,2、接下来,我们需要创建一个footer.html文件,用于存放网站的尾部内容,在这个文件中,我们可以定义网站的版权信息、友情链接等内容。,3、我们需要创建一个index.php文件,用于存放网站的主要内容,在这个文件中,我们可以使用PHP的include语句来引入header.html和footer.html文件。,4、我们需要创建一个styles.css文件,用于存放网站的样式信息,在这个文件中,我们可以定义网站的颜色、字体、布局等样式。,通过以上步骤,我们就实现了一个简单的头尾分离的网站,当然,这只是一个简单的示例,实际项目中可能需要根据需求进行更复杂的头尾分离设计,还可以使用其他技术(如JavaScript、Vue.js、React等)来实现更高级的功能和交互效果。,,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>我的网站</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <header> <nav> <ul> <li><a href=”#”>首页</a></li> <li><a href=”#”>关于我们</a></li> <li><a href=”#”>联系我们</a></li> </ul> </nav> </header> </body> </html>,<footer> <p>© 2022 我的网站. All rights reserved.</p> <ul> <li><a href=”#”>友情链接1</a></li> <li><a href=”#”>友情链接2</a></li> <li><a href=”#”>友情链接3</a></li> </ul> </footer>,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>我的网站 首页</title> <link rel=”stylesheet” href=”styles.css”> </head> <body> <?php include ‘header.html’; ?> <main> <!在这里编写网站的主要内容 > </main> <?php include ‘footer.html’; ?> </body> </html>,body { fontfamily: Arial, sansserif; lineheight: 1.6; } header { background: #333; color: #fff; padding: 1rem; } nav ul { liststyle: none; padding: 0; } nav ul li { display: inline; marginright: 1rem; } nav ul li a { color: #fff; textdecoration: none;...

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

