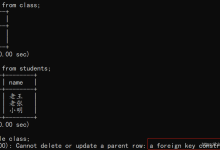
在数据库管理中,外键是一个重要的概念,用于维护表与表之间的关系,确保数据的引用完整性,在某些情况下,我们可能需要删除这些外键约束,比如在重构数据库结构或迁移数据时,删除外键时可能会遇到一些错误,以下将详细讨论可能遇到的问题及其原因和解决方案。,让我们了解外键约束的基本原理,在关系型数据库中,如果表A的一个字段是表B的主键或唯一键,那么这个字段在表A中就可以被定义为一个外键,这样,表A中的每条记录都必须与表B中的某条记录相匹配,或者为空(取决于外键的约束条件),当我们尝试删除这个外键约束时,可能会出现以下几种错误情况:,1. 外键约束依赖关系错误,如果外键被其他表的外键约束依赖,直接删除可能会导致错误。, 错误信息示例:, 原因:,在数据库中存在级联的外键约束,即一个外键依赖于另一个外键。, 解决方案:,需要确定所有依赖这个外键的约束。,按照依赖关系顺序,先删除依赖的外键约束,最后删除被依赖的外键。,在删除之前,确保没有违反引用完整性的情况。,2. 外键约束与数据完整性冲突,如果外键所关联的表中存在不满足约束的数据,删除操作将失败。, 错误信息示例:, 原因:,外键所对应的表中存在无法与主键或唯一键对应的数据。, 解决方案:,检查外键字段中是否有不符合要求的数据(比如空值或无法在主表找到对应的主键值)。,修复或删除这些不符合约束的数据。,修复完成后,再次尝试删除外键约束。,3. 权限问题,数据库用户可能没有足够的权限来删除外键约束。, 错误信息示例:, 原因:,当前用户不具有修改数据库结构的权限。, 解决方案:,确认当前用户是否拥有足够的权限(通常是ALTER或DROP权限)。,如果没有,需要联系数据库管理员提升权限。,提升权限后,再次尝试删除外键约束。,4. SQL语句错误,在编写删除外键约束的SQL语句时,可能会出现语法错误。, 错误信息示例:, 原因:,SQL语句不符合数据库规定的语法。, 解决方案:,检查SQL语句,确认是否存在拼写错误或语法错误。,根据数据库的语法要求,修改SQL语句。,修正后,重新执行SQL语句。,5. 外键约束不存在,有时,尝试删除的外键约束可能根本不存在。, 错误信息示例:, 原因:,可能是因为给定的外键约束名称错误,或者该外键已经被删除。, 解决方案:,查阅数据库的元数据,确认外键约束的名称和状态。,核实名称无误后,再次尝试删除。,在处理这些错误时,需要细心和耐心,确保每一步操作都符合数据库的设计逻辑和数据完整性要求,在执行任何可能导致数据丢失的操作前,应当做好数据备份,以防不测,通过这些方法,我们可以在遇到问题时,有条不紊地解决删除外键时遇到的报错。, ,Cannot drop foreign key constraint, because it is still referenced by other foreign keys.,Cannot drop foreign key constraint, because some rows do not match the foreign key.,Insufficient privileges to drop foreign key constraint.,Syntax error: Incorrect syntax near ‘DROP’.,Foreign key constraint does not exist.

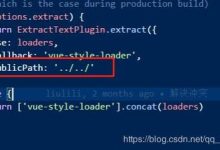
在Vue项目中使用Less作为CSS的预处理语言是一种常见的做法,因为它提供了变量、混合、嵌套等实用的功能,能够帮助我们编写更加清晰和易于维护的样式代码,有时在引入Less文件时,我们可能会遇到一些报错问题,下面将详细探讨可能导致这些错误的原因以及相应的解决方法。,遇到的最常见错误之一是“’vue‘ is not defined noundef”或者类似于“Module build failed: TypeError: this.getOptions is not a function”的错误,这些错误通常是由于以下几个原因引起的:,1、 Less版本与Loader不兼容:当你安装了较高版本的Less,但与之搭配的Less Loader版本较低时,可能会出现兼容性问题,Less 4.x与lessloader 5.x可能不兼容。, 解决方案:确保你的Less和Less Loader版本是兼容的,如果遇到版本冲突,可以尝试降低Less的版本或者升级Less Loader。,“`bash,npm install less@3.x lessloader@7.x savedev,“`,在这个命令中,我们将Less和Less Loader的版本指定为相互兼容的版本。,2、 Webpack配置问题:在Vue项目中,Webpack是负责打包和编译的工具,如果它的配置不正确,可能会导致Less文件无法正确处理。, 解决方案:检查项目中的 vue.config.js或者Webpack配置文件,确保有正确的Loader规则来处理Less文件。,“`javascript,module.exports = {,css: {,loaderOptions: {,less: {,// 这里可以设置全局变量等,},},},,chainWebpack: config => {,const oneOfsMap = config.module.rule(‘less’).oneOfs.store;,oneOfsMap.forEach(item => {,item,.use(‘lessloader’),.loader(‘lessloader’),.options({,// 这里可以添加lessloader的选项,});,});,},};,“`,3、 安装缺失的依赖:错误可能是由于缺少必要的依赖导致的。, 解决方案:确保你已经安装了所有必要的依赖,包括 less和 lessloader。,“`bash,npm install less lessloader savedev,“`,4、 .eslintrc配置问题:如果你的项目在启动时使用了ESLint的严格模式,可能会因为Less文件的一些语法不符合ESLint规则而报错。, 解决方案:在项目的 .eslintrc.js文件中,可以调整规则以排除对Less文件的检查,或者在 .eslintignore文件中添加忽略规则。,“`json,{,”overrides”: [,{,”files”: [“*.less”],,”rules”: {,”noundef”: “off”,},},],},“`,5、 环境变量问题:在某些情况下,Vue CLI项目的环境变量可能会导致编译器无法正确识别Less文件。, 解决方案:确保 .env文件中的变量设置正确,尤其是当你在不同环境中使用不同的配置时。,在处理这类问题时,通常建议从以下几个方面进行排查:, 查看错误日志:错误日志通常会提供一些线索,比如是哪个Loader抛出的错误,哪个文件导致的错误等。, 版本对照:确认当前使用的所有依赖的版本,并查找它们之间的兼容性信息。, 搜索和社区:搜索遇到的错误信息,通常能在社区或者相关论坛上找到其他开发者遇到相同问题的讨论和解决方案。, 简化问题:如果错误复杂,尝试创建一个最小的可复现代码库,这样有助于快速定位问题。,使用Less时遇到的 报错问题通常可以通过以上方法得到解决,需要注意的是,在遵循官方文档的同时,也要关注社区动态,了解其他开发者的经验分享,这对于快速定位和解决问题非常有帮助,对于任何代码库的维护者来说,保持清晰的错误日志、更新依赖版本、以及维护良好的文档,都是减少这类问题发生的关键因素。, ,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码