jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在Web开发中,jQuery已经成为了一个不可或缺的工具,本文将详细介绍如何安装和使用jQuery。,我们需要从官方网站下载jQuery库,访问jQuery官网(https://jquery.com/)并点击“Download”按钮,选择你需要的版本(目前最新版本是3.6.0),然后点击“Download”按钮下载压缩包,你也可以直接通过CDN链接引入jQuery库。,1、本地引入,将下载好的jQuery压缩包解压,然后将其中的jquery.min.js文件放到你的项目中,然后在你的HTML文件中使用 <script>标签引入这个文件:,2、在线引入,如果你不想将jQuery库下载到本地,可以直接通过 CDN链接引入,在你的HTML文件中添加以下代码:,现在我们已经成功引入了jQuery库,接下来我们可以开始使用jQuery了,以下是一些基本的jQuery使用方法:,1、文档就绪函数,在使用jQuery之前,我们需要确保文档已经加载完成,可以使用 $(document).ready()函数来实现:,2、选择元素,使用 $()函数可以选择页面中的元素,选择所有的段落元素:,3、事件处理,使用jQuery可以方便地处理各种事件,如点击、鼠标移动、键盘按键等,为所有按钮元素添加点击事件:,4、动画效果,jQuery提供了丰富的动画效果,如淡入淡出、滑动、展开等,实现一个简单的淡入效果:,5、Ajax交互,使用jQuery可以轻松实现与服务器的异步交互,发送一个GET请求:,本文详细介绍了如何安装和使用jQuery库,包括下载和引入jQuery库、基本语法和常用方法,通过学习这些知识,你可以快速上手使用jQuery进行Web开发,当然,jQuery还有很多高级功能等待你去探索和学习,祝你学习顺利!,

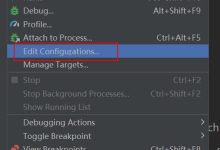
要在IntelliJ IDEA中配置jQuery,你需要遵循以下步骤,这将包括如何创建一个新的项目,引入jQuery库,以及在项目中使用它。,第一步:创建新项目,1、打开 IntelliJ IDEA。,2、选择 File > New > Project... 来创建一个新项目。,3、在打开的对话框中,选择适合你需求的项目类型( HTML5/CSS/Javascript 或者 Web Application)。,4、按照向导完成项目创建过程,设置项目的名称和位置等信息。,第二步:下载 jQuery库,你可以从jQuery官方网站下载最新版本的jQuery库,或者使用CDN链接直接引用。,下载jQuery: 访问jQuery官方网站(https://jquery.com/)并下载最新版本的jQuery文件。,使用 CDN: 你可以使用公共 CDN链接,如Google Hosted Libraries或Microsoft Ajax Content Delivery Network。,第三步:将jQuery添加到项目中,1、如果你下载了jQuery文件,将其复制到你的项目文件夹中,通常放在一个名为 js的子文件夹内。,2、如果你使用CDN,那么需要在项目的HTML文件中添加以下代码来引用jQuery库:,确保替换上述URL中的版本号为你希望使用的版本。,第四步:配置IDEA以识别jQuery,1、在你的项目结构中,右键点击 js 文件夹,选择 Mark Directory as > Resource Root,这告诉IntelliJ IDEA这个文件夹包含资源文件,应该被包含在构建过程中。,2、确认IntelliJ IDEA识别了jQuery文件,如果IDE没有自动识别,手动添加jQuery库:,打开 File > Project Structure。,在左侧菜单中选择 Modules。,在右侧窗格中选择你的模块,然后切换到 Dependencies 标签页。,点击 + 按钮,选择 Library。,在弹出的窗口中,找到并选择你的jQuery文件,或者提供CDN链接。,点击 OK 保存更改。,第五步:在项目中使用jQuery,1、现在你可以在你的JavaScript或HTML文件中通过 $符号引用jQuery了。,2、编写一个简单的jQuery示例,,这段代码将在文档加载完成后,为所有按钮元素添加点击事件处理,当按钮被点击时,所有的 <p>元素的内容将被设置为”Hello, World!”。,第六步:运行和测试,1、确保你的项目配置正确,并且所有的文件都已保存。,2、在IntelliJ IDEA中,右键点击HTML文件并选择 Run 'your_file_name',这将在默认浏览器中打开你的网页。,3、测试jQuery是否正常工作,在你的例子中,点击按钮后,段落文本应该会改变。,以上就是在IntelliJ IDEA中配置和使用jQuery的基本步骤,记得检查你的网络连接,特别是当你使用CDN链接时,以确保jQuery库可以正确加载。,

在JavaScript(JS)中引入jQuery库是一个相对简单的过程,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript编程,特别是对于DOM操作、事件处理和动画等任务,以下是几种常见的方法来引入jQuery库:,1. 使用CDN链接,最简单且推荐的方式是通过 CDN(内容分发网络)引入jQuery,你可以通过添加一个 <script>标签到你的HTML文件的 <head>部分或者 <body>的底部来引入jQuery,使用Google或Microsoft的 CDN链接:,将上述任一代码行添加到你的HTML文件中,就可以在你的JS代码中使用jQuery了。,2. 本地引用,如果你已经下载了jQuery库并希望在本地使用,可以将下载的 .js文件放在你的项目目录中,然后使用 <script>标签引用它。,确保替换 path/to/your/local/为实际的文件路径。,3. 使用npm安装,如果你正在使用Node.js和npm(Node包管理器),可以通过npm安装jQuery:,安装完成后,你可以在你的Node.js应用程序中通过 require引入jQuery:,4. 使用模块打包器,如果你在使用现代前端工具,如Webpack或Rollup,你可以将jQuery作为一个依赖项添加到你的项目中,使用npm或yarn安装jQuery:,在你的JavaScript文件中导入jQuery:,注意事项:,确保在使用jQuery之前,jQuery库已经被正确加载,如果你在自己的JavaScript文件中使用jQuery,而这个文件位于引入jQuery库的 <script>标签之前,那么可能会出现问题,通常,将引入jQuery库的 <script>标签放在 <body>标签的底部,或者在你的自定义脚本之前,可以解决这个问题。,版本选择也很重要,上面的例子中使用的是3.6.0版本的jQuery,根据你的需求,你可能需要选择不同的版本。,如果你的项目需要遵循特定的规范或者有特定的构建步骤,请确保jQuery库的引入方式与这些要求相符合。,由于jQuery是一个第三方库,它的更新和维护可能与你的项目独立,定期检查新版本和更新是一个好的实践。,虽然jQuery非常强大,但随着时间的推移,原生JavaScript也在不断进步,对于新项目,你可能想要考虑是否真的需要jQuery,或者可以使用原生JavaScript或者其他现代库(如Vue.js、React或Angular)来实现相同的功能。,通过以上步骤,你应该能够成功地在你的JavaScript项目中引入并使用jQuery库。,

在Web开发中,jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript编程,要使用jQuery,您需要将其正确地放置在您的项目中,以下是如何将jQuery包含在您的网页中的详细步骤:,方法一:直接引用jQuery库文件,1、 下载jQuery库,您需要从jQuery官方网站下载jQuery库,访问jQuery官方网站,选择适合您需求的版本并下载。,2、 解压下载的文件,如果您下载的是压缩包,解压后您会得到一个名为 jquery.js或者 jquery.min.js的文件,其中 jquery.min.js是压缩版的,尺寸较小,用于实际生产环境;而 jquery.js是非压缩版,便于阅读和调试。,3、 将jQuery文件放入项目目录,将 jquery.min.js或 jquery.js文件复制到您的项目的某个目录中,比如可以创建一个名为 scripts的文件夹。,4、 在HTML中引用,在您的HTML文件的 <head>标签内或者 <body>标签的底部(推荐放在 </body>标签之前),使用 <script>标签引入jQuery文件:,“`html,<script src=”scripts/jquery.min.js”></script>,“`,确保 src属性的路径指向正确的jQuery文件位置。,方法二:使用CDN链接,1、 选择CDN服务,CDN(内容分发网络)提供了一种快速且可靠的方式将jQuery库加载到您的页面上,许多公司如Google和Microsoft提供了托管jQuery的CDN服务。,2、 获取CDN链接,访问提供CDN服务的公司网站,找到jQuery的链接地址,使用Google Hosted Libraries的链接可能如下所示:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,“`,3、 在HTML中添加链接,同样地,将此链接添加到您的HTML文件中,通常放在 <head>标签内或者 <body>标签的底部:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,“`,注意事项:,当您使用本地文件或者CDN链接时,请确保路径或链接是正确的,否则jQuery将不会工作。,通常建议将 <script>标签放在 </body>标签之前,这样可以确保页面的所有元素都已经加载完成,从而避免某些jQuery代码在DOM元素完全加载之前运行的问题。,如果您同时引用了多个JavaScript文件,请确保jQuery的引用在其他依赖jQuery的库或脚本之前。,检查浏览器控制台是否有错误信息,如果有,根据提示进行修正。,以上两种方法都可以将jQuery放置到您的项目中,您可以根据实际情况和个人喜好选择最适合的方法。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码