
解决vue多余的报错
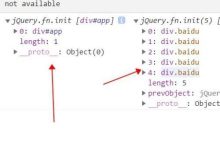
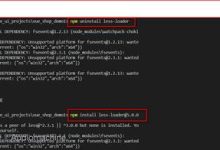
在Vue开发过程中,我们经常会遇到一些不必要的报错,这些报错信息可能会干扰我们的开发进度,使得我们无法专注于真正的bug修复,下面我将详细分析几种常见的情况,并提供相应的解决方案。,1. Property or method is not defined,这种情况通常发生在定义了一个属性或方法,但在模板中没有正确地使用它们。, 问题描述:, 解决方案:,确保在 data、 computed 或 methods 中正确地定义了该属性或方法。,2. The requested module is not available,这种情况通常是由于引入了一个不存在的模块或文件。, 问题描述:, 解决方案:,检查文件路径和名称是否正确,确保文件确实存在。,3. Template parse error,这种情况通常是由于模板语法错误导致的。, 问题描述:, 解决方案:,熟悉Vue的模板语法,注意区分 = 和 : 的使用,使用Vue开发者工具检查组件的data和props,找出问题所在。,4. Avoid using nonprimitive value as key,这种情况通常发生在使用对象或数组作为 vfor 的key值。, 问题描述:, 解决方案:,确保 vfor 的key值是原始值(字符串或数字)。,5. Prop validation failed,这种情况通常是由于传递给组件的props类型不正确。, 问题描述:, 解决方案:,确保传递给组件的props类型与组件内部定义的类型一致。,6. Nonexistent custom element,这种情况通常是由于自定义元素没有正确注册或导入。, 问题描述:, 解决方案:,确保已经注册了自定义元素。,7. Maximun call stack size exceeded,这种情况通常是由于无限递归导致的。, 问题描述:, 解决方案:,检查代码中的递归调用,确保有明确的结束条件。,通过以上分析,我们可以发现很多不必要的报错都是由于基本语法错误、类型错误或配置问题导致的,在开发过程中,我们可以遵循以下原则来减少这些报错:,1、熟悉Vue的官方文档,了解各种API的使用方法。,2、使用Vue开发者工具进行调试,检查组件的data、props和事件。,3、仔细阅读报错信息,找出问题所在。,4、使用类型检查和校验工具,如PropTypes和Linter。,5、对于复杂问题,可以查阅社区资料或寻求帮助。,遵循这些原则,相信我们可以更高效地解决Vue开发过程中的报错问题。, ,<template> <div>{{ notDefinedProperty }}</div> </template> <script> export default { data() { return { // 没有定义 notDefinedProperty }; }, }; </script>,import nonExistentModule from ‘./nonExistentModule’;,<template> <div vif=”error = true”>{{ message }}</div> <!应该是 vif=”error” > </template>,<template> <div vfor=”item in items” :key=”item”>{{ item.name }}</div> <!item 是对象,不是原始值 > </template>,<template> <div vfor=”(item, index) in items” :key=”index”>{{ item.name }}</div> </template>

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码