
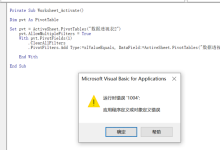
vba 创建透视表报错
在使用VBA(Visual Basic for Applications)创建透视表时,遇到报错是常见的问题,这通常是由于多种因素造成的,例如数据源不正确、VBA代码错误、 透视表选项设置不当等,为了帮助您解决这类问题,以下将详细解释一些可能导致VBA创建透视表 报错的原因以及相应的解决方法。,数据准备,确保数据源是正确的,透视表需要基于一个数据区域,这个区域应该是一个连续的单元格范围,包含列标题,如果数据源不符合这些条件,创建透视表时就会出现错误。,检查VBA代码,检查VBA代码是否有以下常见错误:,1、 引用错误:检查是否正确引用了所需的库和对象,创建透视表需要引用 Excel.PivotCache和 Excel.PivotTable对象。,“`vba,Dim pc As PivotCache,Dim pt As PivotTable,Set pc = ActiveWorkbook.PivotCaches.Create(…),Set pt = pc.CreatePivotTable(…),“`,2、 对象和属性错误:确认代码中使用的对象和属性是否正确无误,大小写、拼写错误或属性值设置错误都可能导致运行报错。,3、 作用域问题:确保变量和对象声明在正确的作用域内,如果在一个过程中声明了一个变量,而在另一个过程中尝试访问它,就会导致错误。,4、 参数错误:在调用方法时,确保提供的参数是正确的类型和值。,常见错误和解决方法,以下是一些常见的错误及其可能的解决方法:,1、 “Subscript out of range”(下标越界):,确保引用的单元格范围是存在的,没有被删除或移动。,检查代码中使用的索引或数组维度是否超出了定义的范围。,2、 “Invalid procedure call or argument”(无效的过程调用或参数):,检查方法的参数是否匹配所需的类型和数量。,确保使用的对象和方法适用于当前版本的Excel。,3、 “Object variable not set”(对象变量未设置):,确保在使用对象之前已经对其进行了实例化。,如果对象是可选的,检查是否在尝试访问其属性或方法之前进行了错误检查。,4、 “PivotTable reports cannot be created because the data source contains no data”(因为数据源不包含数据,无法创建透视报表):,确认数据源确实包含数据。,检查数据源范围是否正确,包括列标题。,5、 “A PivotTable report cannot overlap another PivotTable report”(透视报表不能与另一个透视报表重叠):,确保为新透视表指定的位置不与现有的透视表重叠。,清除或移动现有的透视表以为新表腾出空间。,其他注意事项,确保在尝试创建透视表之前,Excel没有打开受保护的工作表或工作簿。,如果数据源是外部数据连接,例如来自SQL数据库,确保连接是活动的,并且用户有足够的权限访问数据。,在创建透视表之前,尝试使用 On Error Resume Next或错误处理程序来捕捉和处理潜在的错误。,通过以上步骤,应该能够解决大部分VBA创建透视表时遇到的问题,如果问题仍然存在,建议逐步调试代码,检查错误发生的具体位置和原因,或者在网上搜索特定的错误信息,以获取更多帮助,参考Excel的官方文档,了解VBA和透视表功能的最新信息,也是解决问题的关键步骤。, ,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码


