
jquery chart
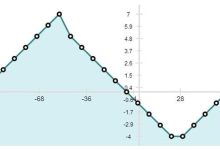
jQuery 本身并不直接支持图表的创建,但是你可以使用基于 jQuery 的插件或者结合其他 JavaScript 库(如 Chart.js、Highcharts、D3.js 等)来生成折线统计图,这里我会使用 Chart.js 这个强大的图表库,配合 jQuery 来展示如何创建一个 折线统计图。,步骤一:引入相关资源文件,在你的 HTML 文件中,首先需要引入 jQuery 和 Chart.js 的库文件,可以通过 CDN 方式引入:,步骤二:准备图表容器,在 HTML 中创建一个 <canvas> 元素作为图表的容器:,步骤三:创建数据,定义数据集和标签,这些将用于绘制图表:,步骤四:编写 jQuery 代码,使用 jQuery 来确保文档加载完成后初始化图表:,步骤五:自定义样式和选项,你可以根据需要调整样式和图表选项,例如添加动画、调整颜色、配置坐标轴等。,完整示例,将以上所有步骤放在一起,你的 HTML 文件应该如下所示:,通过以上步骤,你就能利用 jQuery 和 Chart.js 创建一个简单的折线统计图了,当然,Chart.js 提供了许多自定义选项,你可以根据项目需求对图表进行详细的定制。,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

