
如何将文件保存为html格式
将文件保存为HTML格式是一种常见的操作,特别是在创建网页、博客文章或其他在线内容时,HTML(超文本标记语言)是一种用于创建网页的标准标记语言,它使用标签来定义文档的结构和内容,以下是如何将 文件保存为HTML格式的详细步骤:,1、打开文本编辑器:你需要一个文本编辑器来编写HTML代码,有许多免费的文本编辑器可供选择,如Notepad++、Sublime Text和Visual Studio Code等,选择一个你喜欢的编辑器并安装它。,2、编写HTML代码:在文本编辑器中,开始编写你的HTML代码,HTML代码由一系列的标签组成,这些标签用于定义文档的结构、样式和内容,以下是一个简单的HTML文档示例:,3、添加CSS样式:为了使你的HTML页面更具吸引力,你可以使用CSS(层叠样式表)来设置页面的样式,在 <head>标签内添加 <style>标签,然后在其中编写CSS代码。,4、添加JavaScript代码:如果你想在HTML页面上添加交互功能,可以使用JavaScript,在 <head>标签内添加 <script>标签,然后在其中编写JavaScript代码。,5、保存文件:在文本编辑器中,点击“文件”菜单,然后选择“另存为”,在弹出的对话框中,选择保存位置,然后在“文件名”字段中输入一个名称,index.html”,确保在“文件类型”下拉列表中选择“所有文件”,以便将文件保存为HTML格式,点击“保存”按钮。,6、用浏览器打开文件:双击你刚刚保存的HTML文件,它将在你的默认浏览器中打开,你应该能看到你编写的HTML代码呈现为一个漂亮的网页。,7、检查源代码:要查看你的HTML代码,可以在浏览器中右键单击页面,然后选择“查看页面源代码”,这将显示你的HTML代码,你可以检查是否有任何错误或需要修改的地方。,8、调试和优化:如果你在浏览器中看到的内容与你期望的不同,或者遇到任何问题,请检查你的HTML、CSS和JavaScript代码,使用浏览器的开发者工具可以帮助你诊断和解决问题,不断学习和实践HTML、CSS和JavaScript的最佳实践,以提高你的编码技能和创建更高质量的网页。,将文件保存为HTML格式是一个相对简单的过程,只需编写HTML代码并将其保存为带有“.html”扩展名的文件,通过学习HTML、CSS和JavaScript,你可以创建出令人印象深刻的网页和在线内容,不断练习和尝试新的技术,你会发现自己在编码方面变得越来越熟练。, ,<!DOCTYPE html> <html> <head> <title>我的第一个HTML页面</title> </head> <body> <h1>欢迎来到我的网站!</h1> <p>这是一个简单的HTML页面。</p> </body> </html>,<head> <title>我的第一个HTML页面</title> <style> body { fontfamily: Arial, sansserif; backgroundcolor: #f0f0f0; } h1 { color: #333; } </style> </head>,<head> <title>我的第一个HTML页面</title> <script> function showMessage() { alert(‘欢迎来到我的网站!’); } </script> </head>,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
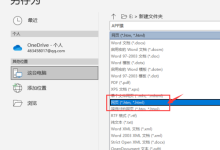
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

