
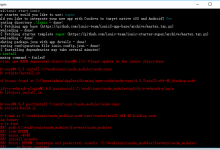
ionic3 start 报错
当在使用Ionic 3开发移动应用时遇到 ionic start命令报错的情况,这通常是由于多种因素造成的,Ionic是一个强大的跨平台移动应用开发框架,它基于Angular,以下是一些可能导致 ionic start命令失败的原因以及相应的解决方法。,环境问题,确保你的开发环境满足Ionic 3的安装要求,环境问题是最常见的错误来源。,1、 Node.js版本:Ionic 3要求Node.js的版本至少为6.11.0,你可以通过运行 node v来检查你的Node.js版本。,如果版本太低,需要升级Node.js,可以通过访问Node.js官方网站下载最新版本,或者使用npm的n模块进行版本管理。,2、 npm版本:同样重要的是,npm的版本也要符合要求,你可以使用 npm v来检查npm的版本。,如果版本过旧,可以通过 npm install g npm命令来升级npm。,3、 Python版本:某些情况下,如果Ionic在安装过程中需要编译原生代码,你可能需要安装Python 2.7(不推荐使用Python 3.x)。,网络问题,1、 代理设置:如果你在一个需要代理服务器才能访问互联网的环境中工作,确保你的代理设置正确,可以在命令行中使用以下命令设置代理:,“`bash,set HTTP_PROXY=http://proxy.example.com:80,set HTTPS_PROXY=https://proxy.example.com:443,“`,或者,如果你使用的是npm,可以设置npm的代理:,“`bash,npm config set proxy http://proxy.example.com:80,npm config set httpsproxy https://proxy.example.com:443,“`,2、 npm镜像:由于中国大陆的网络环境,使用官方npm镜像可能会很慢,甚至无法访问,你可以切换到国内的镜像源,如淘宝npm镜像:,“`bash,npm config set registry https://registry.npm.taobao.org,“`,Ionic CLI版本,Ionic CLI的版本也需要与Ionic 3兼容,你可以通过以下命令来更新Ionic CLI:,如果已经是最新的版本,也可以尝试重装:,命令错误,确保你输入的 ionic start命令格式正确,一个典型的 ionic start命令如下:,这里 myApp是你应用的名字, tabs是你要使用的模板。,错误日志,检查命令行输出中的错误信息,它通常会告诉你问题的来源。,如果是缺少某些依赖,它会提示你安装缺失的包。,如果是权限问题,你可能需要以管理员身份运行命令行工具。,故障排除步骤,1、 清除npm缓存:有时npm缓存会导致安装问题。,“`bash,npm cache clean force,“`,2、 检查防火墙和杀毒软件:确保你的防火墙或杀毒软件没有阻止Ionic CLI的运行。,3、 创建干净的npm环境:尝试在一个新的目录中创建项目,或者删除 node_modules目录和 packagelock.json文件,然后重新运行 npm install。,4、 检查文件和目录权限:确保你有权限在当前目录下创建文件和目录。,5、 手动安装依赖:如果自动安装失败,可以尝试手动安装依赖项。,6、 查看Ionic社区和GitHub仓库:许多常见问题在Ionic社区论坛或GitHub的Ionic仓库中都有讨论和解决方案。,7、 使用虚拟环境:如果你的系统环境复杂,可以尝试使用如 nvm(Node Version Manager)这样的工具来管理不同的Node.js版本和相应的项目依赖。,通过以上方法,应该能够解决大部分 ionic start报错的问题,如果问题仍然存在,建议仔细阅读错误日志,并且向Ionic社区寻求帮助,或者在Ionic的GitHub仓库中提交一个issue,详细描述你的问题,以便获取更专业的支持。,,npm install g ionic@3,npm uninstall g ionic npm install g ionic@3,ionic start myApp tabs,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

