
html如何显示日期选择
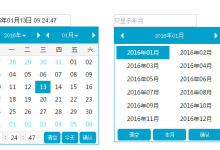
在HTML中显示日期选择器,我们可以使用HTML5提供的 <input type="date">标签,这个标签会创建一个日期选择器,用户可以通过点击输入框或者使用键盘上的上下箭头来选择一个日期。,下面是一个简单的示例:,在这个示例中,我们创建了一个 <input type="date">元素,并给它分配了一个ID “myDate”,当用户在浏览器中打开这个页面时,他们可以看到一个日期选择器。,这个日期选择器的样式可能并不符合你的网站的设计,在这种情况下,你可以使用CSS来改变它的外观,你可以设置它的背景颜色、字体颜色和边框样式,以下是一个例子:,在这个例子中,我们使用CSS的 input[type=date]选择器来选中所有的日期输入框,然后设置它们的背景颜色、字体颜色和边框样式,这样,日期选择器就会与你的网站的其他部分保持一致的外观。,你还可以使用JavaScript来处理用户选择的日期,你可以获取用户选择的日期,然后显示在一个警告框中,或者将它发送到服务器,以下是一个例子:,在这个例子中,我们添加了一个按钮和一个JavaScript函数,当用户点击按钮时, showDate函数会被调用,这个函数首先使用 document.getElementById方法获取用户选择的日期,然后使用 alert函数将它显示在一个警告框中。,HTML提供了一种简单的方式来在网页上显示日期选择器,你可以使用HTML5的 <input type="date">标签来创建日期选择器,然后使用CSS来改变它的外观,使用JavaScript来处理用户选择的日期。, ,<!DOCTYPE html> <html> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> </body> </html>,<!DOCTYPE html> <html> <head> <style> input[type=date] { backgroundcolor: #f1f1f1; color: #000000; border: none; fontsize: 16px; } </style> </head> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> </body> </html>,<!DOCTYPE html> <html> <body> <p>请选择您的出生日期:</p> <input type=”date” id=”myDate”> <button onclick=”showDate()”>提交</button> <script> function showDate() { var x = document.getElementById(“myDate”).value; alert(“您选择的日期是: ” + x); } </script> </body> </html>,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

