
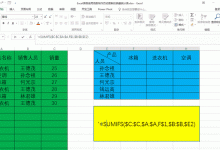
HTML5如何使用表格制作表首
HTML5如何使用Live2D,Live2D是一个开源的JavaScript库,用于在网页上渲染二维角色动画,它提供了一种简单而强大的方法来创建和控制3D模型的二维表示,以下是如何在HTML5中使用Live2D的详细步骤。,1. 下载并安装Live2D,你需要从Live2D的官方网站下载最新版本的库,下载完成后,解压缩文件并将其放在你的项目文件夹中。,2. 创建HTML文件,在你的项目中,创建一个新的HTML文件,在这个文件中,你需要引入Live2D库,并设置一个容器元素来放置你的角色。,请将 path/to/live2d.js替换为你实际的Live2D库路径。,3. 初始化Live2D,在HTML文件中,添加一个 <script>标签来初始化Live2D,在这个标签中,你需要指定模型文件的路径,以及一些其他的配置选项。,请将 yourmodelid替换为你的模型ID,这个ID通常在你的模型文件的URL中找到。,4. 加载模型,在初始化Live2D后,你需要加载你的模型,你可以使用 loadModel方法来加载模型文件,这个方法需要一个参数,即模型文件的URL。,请将 path/to/yourmodel.json替换为你的模型文件的路径,当模型加载完成后,回调函数会被调用,你可以在这个函数中设置模型的位置和旋转。,5. 控制模型,Live2D提供了一些方法来控制模型的行为,如移动、旋转和缩放,你可以使用 setPosition方法来设置模型的位置。,你也可以使用 setRotation和 setScale方法来设置模型的旋转和缩放。,6. 更新动画帧,为了保持动画的流畅性,你需要定期更新动画帧,你可以使用 requestAnimationFrame方法来实现这一点,这个方法需要一个回调函数,这个函数会在每一帧被调用。,以上就是在HTML5中使用Live2D的基本步骤,请注意,这只是一个基本的示例,实际的使用可能会更复杂,你可能需要处理更多的事件,如鼠标点击和键盘输入,以及更复杂的动画效果,你可以查阅Live2D的官方文档来获取更多的信息和示例代码。, ,<!DOCTYPE html> <html> <head> <title>Live2D示例</title> <script src=”path/to/live2d.js”></script> </head> <body> <div id=”live2d” style=”width: 300px; height: 300px;”></div> </body> </html>,<script> live2d.init({modelId: “yourmodelid”}, “live2d”); </script>,live2d.loadModel(“path/to/yourmodel.json”, function(gltf){});,live2d.setPosition(100, 100); // 将模型移动到(100, 100)的位置,function update(){ live2d.update(); // 更新模型的状态和动画帧 requestAnimationFrame(update); // 请求下一帧动画 } requestAnimationFrame(update); // 开始动画循环

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

