jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在HTML文件中,我们可以通过以下几种方式声明和使用jQuery。,1、通过 <script>标签引入外部jQuery文件,我们可以在HTML文件的 <head>或 <body>部分使用 <script>标签引入外部的jQuery库文件,推荐将jQuery库文件放在 <head>标签内,这样可以让页面加载得更快。,2、使用 CDN(内容分发网络),除了下载并引入外部jQuery文件,我们还可以使用CDN来引入jQuery,CDN是一组分布在不同地理位置的服务器,它们可以更快地为访问者提供所需的资源。,3、下载并引入本地jQuery文件,如果不想使用外部资源,我们也可以将jQuery库文件下载到本地,并在HTML文件中引用它,从jQuery官方网站下载jQuery库文件(jquery3.6.0.min.js),然后将其保存到项目文件夹中,接下来,在HTML文件中引用该文件:,4、直接在HTML文件中编写jQuery代码,如果我们只打算使用少量的jQuery代码,可以直接在HTML文件中编写,这种方法会导致HTML文件变得混乱,不易于维护,建议将jQuery代码放在单独的JavaScript文件中。,5、使用noConflict模式,有时,我们在项目中可能已经使用了其他 JavaScript库,这些库也可能使用了$符号,为了避免冲突,我们可以使用jQuery的noConflict模式,noConflict模式会释放对$变量的控制,让我们可以使用其他变量名来代替$。,以上就是关于如何在HTML文件中声明和使用jQuery的方法,接下来,我们将学习一些基本的jQuery语法和常用方法。,1、选择器,jQuery提供了多种选择器,用于选取HTML元素,以下是一些常用的选择器:,$(selector):根据选择器选取元素。 $("p")选取所有 <p>元素。,$(element):根据DOM元素选取元素。 $("div")[0]选取第一个 <div>元素。,$(expression):根据表达式选取元素。 $("div:first")选取第一个 <div>元素。,$(object):根据对象选取元素。 $("#myId")选取ID为 myId的元素。,$(selector, context):在指定的上下文中选取元素。 $("#myId", document)选取ID为 myId的元素,无论它在哪个上下文中。,2、HTML操作方法,jQuery提供了许多方法来操作HTML元素,以下是一些常用的方法:,append(content):向元素的内部追加内容。 $("p").append("Hello World!")将文本“Hello World!”追加到所有 <p>元素中。,prepend(content):向元素的内部前置内容。 $("p").prepend("Hello World!")将文本“Hello World!”前置到所有 <p>元素中。,after(content):在元素之后插入内容。 $("p").after("Hello World!")在每个 <p>元素之后插入文本“Hello World!”。,before(content):在元素之前插入内容。 $("p").before("Hello World!")在每个 <p>元素之前插入文本“Hello World!”。,text(content):设置或获取元素的文本内容。 $("p").text("Hello World!")将每个 <p>元素的文本设置为“Hello World!”。,attr(name, value):设置或获取元素的属性值。 $("img").attr("src", "image.jpg")将每个图像元素的src属性设置为“image.jpg”,注意,如果未指定值,该方法将返回属性值;如果指定了值,该方法将设置属性值。,

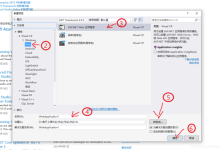
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在Web开发中,jQuery被广泛应用于各种项目,提高开发效率,本文将详细介绍如何在项目中引入jQuery包,并提供一些实用的技巧。,1、下载jQuery包,我们需要从官方网站(https://jquery.com/)下载jQuery包,jQuery提供了多种版本,包括无压缩版、最小化版和自定义版等,对于大多数项目来说,建议选择最新版本的无压缩版,因为它包含了完整的源代码,便于调试和学习,点击“Download”按钮,进入下载页面,选择合适的版本进行下载。,2、引入jQuery文件,下载完成后,将jQuery文件放到项目的适当位置,通常,我们将jQuery文件放到一个名为“js”的文件夹中,接下来,我们需要在HTML文件中引入jQuery文件,有两种方式可以引入jQuery文件:,(1)直接引入,在HTML文件的 <head>标签内,使用 <script>标签引入jQuery文件。,(2)使用 CDN引入,除了将jQuery文件下载到本地服务器外,我们还可以使用内容分发网络(Content Delivery Network,简称CDN)来引入jQuery文件,CDN可以将文件缓存到离用户更近的服务器上,从而加快文件加载速度,要使用CDN引入jQuery文件,只需将 <script>标签中的 src属性修改为CDN地址即可。,3、使用jQuery,引入jQuery文件后,我们就可以在JavaScript代码中使用jQuery了,要使用jQuery,首先需要编写一个简单的函数,该函数将在文档加载完成后执行,这个函数通常被称为“文档就绪函数”(document ready function),其作用是在DOM结构完全构建完成后执行我们的代码,在jQuery中,可以使用 $(document).ready()方法来实现这个功能。,4、常用jQuery方法,jQuery提供了大量的方法,用于处理HTML元素、事件和动画等,以下是一些常用的jQuery方法:,(1)查找元素: $('selector'),返回与选择器匹配的第一个元素。 $('#myId')、 $('.myClass')、 $('p')等。,(2)获取元素属性: .attr('name'),返回指定元素的属性值。 $('img').attr('src')、 $('a').attr('href')等。,(3)设置元素属性: .attr('name', 'value'),设置指定元素的属性值。 $('img').attr('src', 'newSrc')、 $('a').attr('href', 'newHref')等。,(4)添加类名: .addClass('classname'),为指定元素添加一个类名。 $('div').addClass('myClass')等。,(5)移除类名: .removeClass('classname'),为指定元素移除一个类名。 $('div').removeClass('myClass')等。,(6)切换类名: .toggleClass('classname'),为指定元素切换一个类名,如果元素已经包含该类名,则移除;否则,添加。 $('div').toggleClass('myClass')等。,

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果和AJAX交互等操作,jQuery的设计宗旨是“write less, do more”,即用更少的代码完成更多的功能,本教程将详细介绍如何使用jQuery创建一个简单的网页应用。,1、引入jQuery库,我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,方式一:下载jQuery库文件,然后将其放在项目的某个文件夹中,通过 <script>标签引入。,方式二:通过 CDN引入jQuery库,CDN是内容分发网络(Content Delivery Network)的缩写,它可以将网站的静态资源(如CSS、JavaScript、图片等)分发到全球各地的服务器上,使用户可以就近访问,提高加载速度。,2、编写简单的jQuery代码,在引入jQuery库之后,我们可以开始编写简单的jQuery代码了,以下是一个简单的示例,当用户点击按钮时,弹出一个提示框。,3、常用的jQuery选择器和方法,jQuery提供了丰富的选择器和方法,可以帮助我们更方便地操作DOM元素,以下是一些常用的选择器和方法:,选择器:,$("selector"):选择匹配指定选择器的元素。 $("#myButton")选择ID为 myButton的元素。,$("element"):选择指定的元素。 $("button")选择所有 <button>元素。,$(":class"):选择具有指定类名的元素。 $(".myClass")选择所有具有 myClass类名的元素。,$(":nthchild(index)"):选择具有指定索引的子元素。 $("p:nthchild(2)")选择第二个 <p>元素。,$(":first")、 $(":last")、 $(":even")、 $(":odd")等:选择第一个、最后一个、偶数个、奇数个等元素。,方法:,.hide():隐藏匹配的元素。 $("#myButton").hide()隐藏ID为 myButton的元素。,.show():显示匹配的元素。 $("#myButton").show()显示ID为 myButton的元素。,.addClass("class"):为匹配的元素添加指定的类名。 $("#myButton").addClass("active")为ID为 myButton的元素添加 active类名。,.removeClass("class"):移除匹配的元素的指定类名。 $("#myButton").removeClass("active")移除ID为 myButton的元素的 active类名。,

学习jQuery是一个逐步的过程,涉及理解其核心概念、语法和实践应用,以下是一些步骤和资源,可以帮助你系统地学习jQuery。,第一步:了解基础,HTML/CSS/JavaScript基础知识,在深入学习jQuery之前,你需要有扎实的HTML、CSS和JavaScript基础,jQuery是一个JavaScript库,所以对JavaScript的理解尤为重要。,什么是jQuery?,jQuery是一个快速、小巧且功能丰富的 JavaScript库,它让事件处理、动画和Ajax等操作变得简单和跨浏览器兼容。,第二步:配置学习环境,获取jQuery库,访问jQuery官方网站(https://jquery.com/)下载最新版的jQuery库,或者通过 CDN链接引入。,第三步:学习基本语法,选择器,jQuery的选择器类似于CSS选择器,用于选取页面元素。,事件处理,使用jQuery可以轻松地绑定事件监听器。,动画效果,jQuery提供了丰富的动画方法,如fade、slide和animate。,Ajax,使用jQuery可以简化Ajax请求。,第四步:实践与项目,练习项目,创建一些简单的项目来练习你的jQuery技能,例如制作一个具有动态内容的滑动轮播图或一个交互式的表单验证。,插件和扩展,探索jQuery的插件生态系统,它可以帮助你扩展jQuery的功能,你可以使用Lightbox插件来实现模态图片查看器。,第五步:深化知识,高级主题,随着基础知识的巩固,开始学习更高级的主题,例如自定义动画、高级Ajax技巧和性能优化。,调试和测试,学会使用浏览器的开发者工具来调试你的jQuery代码,确保代码的正确性和效率。,响应式设计,确保你的jQuery代码能够适应不同设备和屏幕尺寸。,第六步:资源和社区,在线教程和文档,jQuery官方文档(https://api.jquery.com/)是学习的核心资源。,W3Schools(https://www.w3schools.com/jquery/)提供基础教程和实例。,Codecademy(https://www.codecademy.com/)提供互动式课程。,论坛和社区,Stack Overflow(https://stackoverflow.com/)是解决具体问题的好地方。,加入jQuery相关的Reddit(https://www.reddit.com/r/jquery/)或其他社区。,归纳全文,学习jQuery是一个持续的过程,需要不断实践和更新知识,随着新技术的出现,也要适时地学习现代的JavaScript框架和库,比如React、Vue或Angular,不过,jQuery作为一个经典的工具,它的基本原理和思想仍然对前端开发有很大的帮助。,

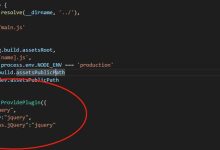
在JavaScript(JS)中引入jQuery库是一个相对简单的过程,jQuery是一个非常流行的JavaScript库,它极大地简化了JavaScript编程,特别是对于DOM操作、事件处理和动画等任务,以下是几种常见的方法来引入jQuery库:,1. 使用CDN链接,最简单且推荐的方式是通过 CDN(内容分发网络)引入jQuery,你可以通过添加一个 <script>标签到你的HTML文件的 <head>部分或者 <body>的底部来引入jQuery,使用Google或Microsoft的 CDN链接:,将上述任一代码行添加到你的HTML文件中,就可以在你的JS代码中使用jQuery了。,2. 本地引用,如果你已经下载了jQuery库并希望在本地使用,可以将下载的 .js文件放在你的项目目录中,然后使用 <script>标签引用它。,确保替换 path/to/your/local/为实际的文件路径。,3. 使用npm安装,如果你正在使用Node.js和npm(Node包管理器),可以通过npm安装jQuery:,安装完成后,你可以在你的Node.js应用程序中通过 require引入jQuery:,4. 使用模块打包器,如果你在使用现代前端工具,如Webpack或Rollup,你可以将jQuery作为一个依赖项添加到你的项目中,使用npm或yarn安装jQuery:,在你的JavaScript文件中导入jQuery:,注意事项:,确保在使用jQuery之前,jQuery库已经被正确加载,如果你在自己的JavaScript文件中使用jQuery,而这个文件位于引入jQuery库的 <script>标签之前,那么可能会出现问题,通常,将引入jQuery库的 <script>标签放在 <body>标签的底部,或者在你的自定义脚本之前,可以解决这个问题。,版本选择也很重要,上面的例子中使用的是3.6.0版本的jQuery,根据你的需求,你可能需要选择不同的版本。,如果你的项目需要遵循特定的规范或者有特定的构建步骤,请确保jQuery库的引入方式与这些要求相符合。,由于jQuery是一个第三方库,它的更新和维护可能与你的项目独立,定期检查新版本和更新是一个好的实践。,虽然jQuery非常强大,但随着时间的推移,原生JavaScript也在不断进步,对于新项目,你可能想要考虑是否真的需要jQuery,或者可以使用原生JavaScript或者其他现代库(如Vue.js、React或Angular)来实现相同的功能。,通过以上步骤,你应该能够成功地在你的JavaScript项目中引入并使用jQuery库。,

在HTML中美化滑动通常指的是通过CSS和JavaScript来增强滚动条的视觉效果,或者实现自定义的滑动效果,以下是一些技术教学步骤,用于美化网页中的滚动条或滑动组件:,1. 使用CSS改变默认滚动条样式,大多数现代浏览器支持使用CSS来自定义滚动条的外观,以下是一些基本样式属性,你可以用它们来改变滚动条的视觉效果:,::webkitscrollbar: 针对WebKit浏览器(如Chrome和Safari)的滚动条。,::mozscrollbar: 针对Firefox浏览器的滚动条。,::msscrollbar: 针对Internet Explorer和Edge旧版本的滚动条。,示例代码:,2. 使用JavaScript库实现自定义滚动效果,如果你想实现更复杂的滑动效果,可以考虑使用 JavaScript库,以下是几个流行的库:,Perfect Scrollbar: 一个轻量级的 自定义滚动条库,适用于各种浏览器。,SimpleBar: 另一个流行的自定义滚动条库,专注于性能和易用性。,mdscrollsnap: 针对Material Design风格的滚动捕捉效果。,安装这些库通常很简单,你可以通过npm、yarn或者直接下载它们的源代码,然后按照官方文档进行初始化和配置即可。,3. 使用框架的内置滚动组件,如果你在使用像Bootstrap、MaterialUI或Vuetify这样的前端框架,它们通常会提供自己的滚动组件,这些组件已经进行了美化处理,你只需按照框架的指南来使用它们。,4. 注意事项,浏览器兼容性: 不是所有浏览器都支持自定义滚动条样式,尤其是IE,你需要检查并决定是否需要为特定浏览器提供降级方案。,性能考虑: 复杂的滚动效果可能会影响性能,尤其是在移动设备上,确保你的滑动效果不会损害用户体验。,可访问性: 自定义滚动条可能会影响屏幕阅读器等辅助技术的使用,确保你的设计考虑到了可访问性问题。,归纳全文,美化HTML中的滑动效果是一个可以提高用户体验的步骤,但需要谨慎实施,以确保兼容性、性能和可访问性,通过使用CSS和JavaScript库,你可以创造出既美观又实用的滑动效果,记得测试不同的浏览器和设备,以确保你的滑动效果在所有平台上都能正常工作。, ,/* 全局设置 */ ::webkitscrollbar { width: 12px; /* 设置滚动条宽度 */ } /* 处理跟踪条 (水平滚动条的上部和垂直滚动条的左侧) */ ::webkitscrollbartrack { background: #f1f1f1; /* 设置滚动条背景色 */ } /* 处理滚动条滑块 */ ::webkitscrollbarthumb { background: #888; /* 设置滚动条滑块颜色 */ borderradius: 6px; /* 设置圆角 */ } /* 鼠标悬停在滚动条上的效果 */ ::webkitscrollbarthumb:hover { background: #555; /* 设置鼠标悬停时的颜色 */ },

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在编写jQuery代码时,我们首先需要引入jQuery库,然后使用选择器来选取HTML元素,最后对这些元素进行操作。,以下是一个简单的jQuery选择HTML代码的示例:,1、引入jQuery库,在使用jQuery之前,我们需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:,方法一:通过 CDN引入,方法二:下载jQuery库并引入,访问jQuery官网(https://jquery.com/)下载最新版本的jQuery库,将下载的 jqueryx.x.x.min.js文件放入项目的 js文件夹中,在HTML文件中引入该文件:,2、选择HTML元素,在引入jQuery库之后,我们可以使用 选择器来选取HTML元素,jQuery提供了多种选择器,如元素选择器、ID选择器、类选择器、属性选择器等,以下是一些常用的选择器示例:,元素选择器:选取所有指定类型的元素,选取所有的 <p>元素:,ID选择器:选取具有指定ID的元素,选取ID为 myId的元素:,类选择器:选取具有指定类名的元素,选取类名为 myClass的所有元素:,属性选择器:选取具有指定属性的元素,选取具有 href属性的元素:,3、对HTML元素进行操作,在选择到HTML元素之后,我们可以对这些元素进行各种操作,如修改内容、添加样式、绑定事件等,以下是一些常见的操作示例:,修改内容:使用 text()或 html()方法修改元素的文本内容或HTML内容,将ID为 myId的元素的内容修改为“Hello, World!”:,添加样式:使用 css()方法为元素添加内联样式,将ID为 myId的元素的背景颜色设置为红色:,绑定事件:使用 on()方法为元素绑定事件,为所有具有类名 myClass的元素绑定点击事件:,4、示例代码,下面是一个完整的jQuery选择HTML代码的示例,该示例将在页面加载完成后,将所有具有类名 highlight的段落元素的背景颜色设置为黄色,并为这些元素添加一个鼠标悬停事件,当鼠标悬停在这些元素上时,显示一个提示框:,jQuery选择HTML代码主要包括引入jQuery库、选择HTML元素和对HTML元素进行操作三个步骤,通过学习这些基本知识,我们可以更高效地编写jQuery代码,实现各种复杂的功能。,

在Web开发中,jQuery是一个广泛使用的JavaScript库,它极大地简化了JavaScript编程,要使用jQuery,您需要将其正确地放置在您的项目中,以下是如何将jQuery包含在您的网页中的详细步骤:,方法一:直接引用jQuery库文件,1、 下载jQuery库,您需要从jQuery官方网站下载jQuery库,访问jQuery官方网站,选择适合您需求的版本并下载。,2、 解压下载的文件,如果您下载的是压缩包,解压后您会得到一个名为 jquery.js或者 jquery.min.js的文件,其中 jquery.min.js是压缩版的,尺寸较小,用于实际生产环境;而 jquery.js是非压缩版,便于阅读和调试。,3、 将jQuery文件放入项目目录,将 jquery.min.js或 jquery.js文件复制到您的项目的某个目录中,比如可以创建一个名为 scripts的文件夹。,4、 在HTML中引用,在您的HTML文件的 <head>标签内或者 <body>标签的底部(推荐放在 </body>标签之前),使用 <script>标签引入jQuery文件:,“`html,<script src=”scripts/jquery.min.js”></script>,“`,确保 src属性的路径指向正确的jQuery文件位置。,方法二:使用CDN链接,1、 选择CDN服务,CDN(内容分发网络)提供了一种快速且可靠的方式将jQuery库加载到您的页面上,许多公司如Google和Microsoft提供了托管jQuery的CDN服务。,2、 获取CDN链接,访问提供CDN服务的公司网站,找到jQuery的链接地址,使用Google Hosted Libraries的链接可能如下所示:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,“`,3、 在HTML中添加链接,同样地,将此链接添加到您的HTML文件中,通常放在 <head>标签内或者 <body>标签的底部:,“`html,<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js”></script>,“`,注意事项:,当您使用本地文件或者CDN链接时,请确保路径或链接是正确的,否则jQuery将不会工作。,通常建议将 <script>标签放在 </body>标签之前,这样可以确保页面的所有元素都已经加载完成,从而避免某些jQuery代码在DOM元素完全加载之前运行的问题。,如果您同时引用了多个JavaScript文件,请确保jQuery的引用在其他依赖jQuery的库或脚本之前。,检查浏览器控制台是否有错误信息,如果有,根据提示进行修正。,以上两种方法都可以将jQuery放置到您的项目中,您可以根据实际情况和个人喜好选择最适合的方法。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码