共 296 篇文章
标签:javascript 第5页

Bun 1.0版本发布,旨在提供出色的性能和开发体验,包括捆绑器、测试运行器和Node.js兼容的包管理器等。Bun是一个快速的一体化工具包,用于运行、构建、测试和调试JavaScript和TypeScript,从单个文件到全栈应用程序。,,您可以通过url、npm、brew、Docker等方式来安装Bun,相关命令如下:,curl:,npm:,brew:,docker:, 更新Bun:,Bun是一个一体化的JavaScript运行时工具包,专为提高速度而设计,它将运行时、打包工具、测试框架等功能融合在一个工具中,提供开箱即用的高性能体验。,Bun 兼容现有的 Node.js 生态,几乎所有 Node 程序可以无缝迁移。更令人振奋的是,Bun 的启动速度可达 Node 的 4 倍,运行 TypeScript 的速度比 esbuild+Node 快 5 倍!原因在于其使用了 Apple 开源的 WebKit 引擎,而不是 Node 常见的 V8。,Bun 内置对 TypeScript 和 JSX 的支持,省去了编译配置的麻烦。同时它也能兼容 CommonJS 和 ESM 模块,你可以在同一文件内混合使用import和require语句。,Bun还拥有先进的本地 API,比如用Bun.file()替代 fs 读文件,可获得 10 倍速度提升。Bun.write()写入文件也比 Node 快 3 倍。Bun.serve()启动 HTTP 服务支持 WebSocket,性能均是 Node 的 5 倍左右。可以说,Bun 的本地 API 设计是效率至上的。,(本文由主机测评zhuji.vsping.com原创,转载请注明出处“主机测评zhuji.vsping.com”和原文地址!)

TypeScript 5.1正式版发布,引入了多项新功能和改进,包括Getters和Setters的不相关类型、JSX元素和JSX标记类型之间的解耦类型检查、命名空间JSX属性等等。下面一起来看下TypeScript 5.1主要更新内容介绍。,,TypeScript是一种通过添加称为类型的构造来构建于JavaScript之上的语言。这些类型可以描述我们程序的一些细节,并且可以在编译之前被TypeScript检查,以便捕捉可能的打字错误、逻辑错误等等。TypeScript还使用这些类型来提供编辑器工具,如代码完成、重构等。,TypeScript 5.1现在允许undefined-返回函数没有return语句。如果一个函数没有返回表达式,并且被传递给期望函数返回的对象undefined,TypeScript推断该函数的返回类型为undefined。TypeScript 5.1移除了Get访问器的返回类型必须可分配给其Set访问器类型这一限制。,TypeScript 5.1支持在TypeScript和JavaScript文件中输入@param标记时的代码片段完成,帮助开发者在编写代码文档或在JavaScript中添加JSDoc类型时快速生成对应注释信息。,使用JSX时,TypeScript现在支持命名空间属性名。TypeScript 5.1让JSX库可以更准确地描述JSX组件可以返回的内容。,TypeScript现在支持链接编辑对于JSX标签名称。链接编辑(有时称为“镜像光标”)允许编辑者同时自动编辑多个位置。这个新特性应该在TypeScript和JavaScript文件中都可以工作,并且可以在Visual Studio Code Insiders中启用。, 拓展阅读:《TypeScript和JavaScript哪个好 TypeScript和JavaScript的区别》,(本文由主机测评zhuji.vsping.com原创,转载请注明出处“主机测评zhuji.vsping.com”和原文地址!)

TypeScript是一种由微软开发的开源免费的编程语言,它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript 4.8测试版发布,您可以通过以下不同方式来使用该测试版本。,要开始使用TypeScript 4.8测试版本,您可以通过NuGet获取它,或者使用npm与以下命令一起使用:,您还可以通过Visual Studio 2022/2019编辑器获取TypeScript 4.8 Beta。,下面是TypeScript 4.8主要新增功能介绍:,(本文由主机测评zhuji.vsping.com原创,转载请注明出处“主机测评zhuji.vsping.com”和原文地址!)

Visual Studio Code是一款开源的带GUI的代码编辑器,它能在Windows、Linux、macOS等各种平台上运行,功能非常强大。近日,Visual Studio Code 1.65版本发布,带来了诸多新特性和功能,下面一起来了解下。,Visual Studio Code 1.65主要更新内容包括:, 一、新编辑器历史导航,1、编辑器群组感知导航,Visual Studio Code中的编辑器历史导航特性驱动了一些流行命令,比如Go Back和Go Forward。在1.65版本中,编辑器历史导航会考虑到编辑器组,在编辑器历史中向后和向前导航将激活和聚焦那些编辑器组中的编辑器。删除编辑者组后,所有关联的历史条目都将被丢弃。,例如,在下面动图中,第一个Go Back光标放在新的编辑器组中,第二个Go Back则导航返回到原始编辑器组,操作十分便捷。,,2、历史导航范围的一些新设置,新环境workbench.editor.navigationScope可以将编辑器历史导航的范围限定为活动编辑组或编辑器。支持的值包括:,如果将范围配置为editorGroup或editor,则每个编辑器组或编辑器都将拥有自己的导航堆栈,可以单独导航。,3、笔记本支持,现在,您可以在任何笔记本中选择的单元格之间导航。导航跨编辑器工作,就像您可以在文本编辑器中的光标位置之间导航一样。,, 二、新的布局控制选项,Visual Studio Code 1.65版本增加了多个用户界面选项,将workbench.experimental.layoutControl.type设置为true,现可选择对应的布局选项,包括:,例如,设置both,则会显示下面三个切换按钮和下拉菜单。,, 三、新的音频提示,该版本添加了新的音频提示,包括警告、内联建议和调试器断点点击的音频提示。声音调试好后,此前的audioCues.enabled设置已被弃用,取而代之的是audioCues.*设置:,所有音频提示,除了lineHasWarning默认情况下为屏幕阅读器用户启用(设置值auto)。,, 四、设置编辑器拆分视图,新版本编辑器现支持使用可调整的拆分视图将内容列表与设置列表分开。,, 五、改进的自动语言检测,Visual Studio Code 1.65版本支持更多的语言,能跨JavaScript、TypeScript、Markdown、Python、PHP和C++等。当启用新设置workbench.editor.historyBasedLanguageDetection后,无标题编辑器将使用改进的自动语言检测算法,该算法会综合考虑您的编辑器历史记录和当前工作空间的内容。,Visual Studio Code 1.65其他新特性介绍,可查看:https://code.visualstudio.com/updates/v1_65,(本文由主机测评zhuji.vsping.com原创,转载请注明出处“主机测评zhuji.vsping.com”和原文地址!)

TypeScript是JavaScript的一个超集,由微软开发的自由和开源的编程语言,有助于描述用户正在处理的值的类型或调用的函数类型。目前,TypeScript 4.6正式版已发布,带来了诸多新特性和功能。,,TypeScript 4.6新增功能主要包括:, 更多:《TypeScript和JavaScript哪个好 TypeScript和JavaScript的区别》,(本文由主机测评zhuji.vsping.com原创,转载请注明出处“主机测评zhuji.vsping.com”和原文地址!)

在JavaScript中,”value of null”这个错误信息通常是指尝试在 null值上访问属性或方法时产生的,在JavaScript中, null是一个表示空或不存在的特殊值,它被认为是未初始化的,与未定义( undefined)不同,后者表示声明了但没有赋值的变量。,当你的代码试图在期望对象的地方使用 null值时,就会出现这样的错误,如果你尝试访问 null的属性或方法,JavaScript引擎就会抛出一个错误,因为 null没有这些属性或方法。,以下是详细的解释和示例:,错误场景,错误通常在以下场景中出现:,1、显式赋值:你显式地将变量赋值为 null,然后尝试像处理普通对象那样处理它。,2、异常处理:在某种异常处理中,期望返回对象的方法可能返回了 null。,3、DOM操作:在获取DOM元素时,如果使用了错误的选择器或元素在DOM中不存在,那么获取的结果可能是 null。,错误原因,这个错误之所以发生,是因为JavaScript是一种动态类型语言,它不会在编译时检查这些类型错误,而是在运行时进行类型检查,如果对 null值调用方法或访问属性,则运行时检查会失败,因为 null不具有任何属性或方法。,解决方案,要避免这种错误,你可以采取以下措施:,1、 检查是否为null:在使用对象之前,检查它是否为 null。,2、 使用逻辑与操作符:可以利用逻辑与操作符( &&)的短路特性。,3、 空值合并运算符:使用ES2020引入的空值合并运算符( ??)。,4、 默认值:在处理可能会返回 null的函数时,提供一个默认值。,5、 异常处理:通过 try...catch语句捕获异常。,6、 类型检查:在类型检查严格的代码库中,可以使用类型检查库(如TypeScript)来避免这类错误。,结论,在JavaScript中,处理可能为 null的值是常见的任务,理解为什么会出现”value of null”错误,并采用上述的防御性编程措施,可以显著减少这类错误的发生,这不仅能提高代码的健壮性,也能改善用户体验,避免由于JavaScript错误导致的页面崩溃。, ,let obj = null; console.log(obj.someProperty); // 这里将会抛出错误:Cannot read property ‘someProperty’ of null,function getObj() { // 逻辑处理,可能返回null return null; } let obj = getObj(); console.log(obj.someProperty); // 抛出错误,let element = document.getElementById(‘nonexistingelement’); console.log(element.offsetWidth); // 如果元素不存在,这里会抛出错误,if (obj !== null) { console.log(obj.someProperty); },console.log(obj && obj.someProperty); // obj 是 null,表达式会立即返回false,不会尝试访问属性

在JavaScript中,虽然大多数运算符能够顺利执行并返回预期的结果,但某些情况下,运算符的使用可能会导致错误或异常,以下将详细讨论一些可能导致报错的场景及其原因。,JavaScript是一种动态类型语言,它在运行时对变量类型进行检查,当使用不恰当的类型进行运算时,可能会抛出类型错误。,1、 字符串与数字的混合运算,“`javascript,let a = “10”;,let b = 5;,console.log(a + b); // 输出 “105”,而不是 15,console.log(a b); // 抛出错误 SyntaxError: Unexpected token ”,“`,这里, a b 尝试执行减法运算,但第一个操作数 a 是字符串类型,无法直接进行算术减法。,2、 布尔值与数字的混合运算,“` javascript,let c = true;,let d = 0;,console.log(c + d); // 输出 1,console.log(c / d); // 抛出错误 Infinity,“`,当布尔值与数字进行运算时,JavaScript会将布尔值转换为数字( true 转换为 1, false 转换为 0),但除以 0 时,会得到 Infinity,这是一种特殊的数字值。,1、 除以零,“`javascript,let e = 10;,let f = 0;,console.log(e / f); // 抛出错误 Infinity,“`,在JavaScript中,除以零不会抛出传统的错误,但会返回 Infinity 或 Infinity,这可能导致后续运算时出现意外的行为。,2、 数字精度问题,“`javascript,let g = 0.1;,let h = 0.2;,console.log(g + h === 0.3); // 输出 false,“`,JavaScript中的数字是基于IEEE 754标准的64位浮点数,由于这种表示方式的限制,浮点数运算可能会导致精度问题。,1、 严格等于与非严格等于,“`javascript,let i = “5”;,let j = 5;,console.log(i == j); // 输出 true,console.log(i === j); // 输出 false,“`, ==(非严格等于)在比较时会尝试进行类型转换,而 ===(严格等于)则不会,混淆这两个运算符可能导致预期之外的结果。,1、 逻辑运算符与位运算符混淆,“`javascript,let k = 3;,let l = 4;,console.log(k && l); // 输出 4,console.log(k & l); // 输出 0,“`,逻辑运算符 &&...

IE6浏览器是微软公司在2001年推出的Internet Explorer 6版本,虽然如今已经不再被广泛使用,但在当时,它是市场上最受欢迎的浏览器之一, IE6在JavaScript支持方面存在诸多问题,使得许多开发者对其感到头疼,在本文中,我们将详细探讨IE6中可能遇到的JavaScript错误及其原因。,让我们回顾一下IE6的JavaScript引擎,IE6使用的是JScript 5.5,这是微软对ECMAScript标准的实现,尽管在当时这款引擎的性能还算不错,但它与W3C标准之间存在很大的差异,尤其是在DOM操作和事件处理方面,以下是IE6中一些常见的JavaScript错误及其原因:,1、嵌套函数中的 this指针问题,在IE6中,当你在嵌套函数中使用 this指针时,它可能不会指向预期的作用域,以下是一个示例:,在上述示例中,我们期望 innerMethod中的 this指向 obj对象,但在IE6中,由于嵌套函数的作用域处理问题, this可能指向 window对象。,2、DOM操作相关问题,IE6的DOM支持非常有限,这导致了各种问题:,使用 innerHTML插入表格时,可能会出现错误,在插入表格行( <tr>)时,IE6可能无法正确解析HTML字符串。,在访问某些DOM属性时,如 style属性,可能无法正确返回预期的对象,以下是一个示例:,当使用 document.createElement创建某些HTML元素(如 option、 optgroup等)时,IE6可能无法正确创建这些元素。,3、事件处理问题,在IE6中,事件处理存在以下问题:,事件绑定方法不统一,在大多数浏览器中,你可以使用 addEventListener和 removeEventListener来绑定和移除事件,但在IE6中,你必须使用 attachEvent和 detachEvent。,事件对象( event)的访问方式不同,在标准浏览器中,事件对象作为参数传递给事件处理函数,而在IE6中,它作为全局变量 window.event存在。,事件冒泡阶段不同,在IE6中,事件冒泡阶段与W3C标准不同,可能导致事件处理顺序与预期不符。,4、AJAX相关问题,在IE6中,使用AJAX技术可能会遇到以下问题:,不支持 XMLHttpRequest对象,尽管可以通过ActiveX控件使用 XMLHTTP,但与标准 XMLHttpRequest存在差异。,跨域请求限制,在IE6中,由于安全限制,跨域请求可能会被阻止。,5、其他常见问题,对象和数组的操作,在IE6中,对象和数组的操作可能不遵循ECMAScript标准,导致一些常用方法(如 push、 shift等)无法正常工作。,函数声明与变量提升,在IE6中,函数声明和变量提升的行为与标准浏览器不同,可能导致代码执行结果与预期不符。,在开发过程中,为了在IE6中避免这些JavaScript错误,我们需要采取以下措施:,尽量避免使用非标准的JavaScript特性。,使用库(如jQuery、Dojo等)来屏蔽浏览器差异。,对特定于IE6的代码进行条件注释,以便在不支持的浏览器中忽略这些代码。,使用 trycatch语句来捕获可能出现的错误,并进行适当的错误处理。,虽然现在IE6的使用率已经非常低,但在某些项目中,可能仍然需要考虑对IE6的支持,了解这些常见错误及其原因,有助于我们在面对这些问题时,能够更加从容应对。, ,var obj = { method: function() { console.log(this); // 在大多数浏览器中,这里的this指向obj对象,但在IE6中可能指向window对象 function innerMethod() { console.log(this); // 在大多数浏览器中,这里的this指向obj对象,但在IE6中可能指向window对象 } innerMethod(); } }; obj.method();,var elem = document.getElementById(“myElement”); console.log(elem.style); // 在IE6中,这可能是undefined,

在JavaScript中,定时器是一个非常常用的功能,它允许我们在指定的延迟后执行一段代码,最常用的定时器函数有 setTimeout()和 setInterval(),在实际使用过程中,开发者可能会遇到一些报错的情况,下面我将详细分析定时器可能出现的错误及其原因。,基本概念,我们需要了解 setTimeout()和 setInterval()的基本用法。, setTimeout():在指定的延迟后执行一次函数。, setInterval():每隔指定的延迟重复执行函数。,这两个函数都返回一个唯一的定时器标识,我们可以通过这个标识来取消定时器。,常见错误,1、 语法错误:,JavaScript代码中存在语法错误是导致定时器报错的一个常见原因,函数名后面缺少括号、引号不匹配等问题。,“`javascript,setTimeout(function() {,console.log(“Hello, world! // 缺少闭合括号,}, 1000); // 这将导致语法错误,“`,2、 作用域问题:,在某些情况下,我们可能试图在定时器函数内部访问外部变量,但如果作用域处理不当,可能会导致报错。,“` javascript,for (var i = 0; i < 5; i++) {,setTimeout(function() {,console.log(i); // 输出5个5,而不是0, 1, 2, 3, 4,}, 1000);,},“`,解决方法是使用闭包或者 let关键字。,“`javascript,for (let i = 0; i < 5; i++) {,setTimeout(function() {,console.log(i); // 输出0, 1, 2, 3, 4,}, 1000);,},“`,3、 内存泄漏:,如果定时器没有被正确取消,它可能导致内存泄漏,尤其是在单页应用(SPA)中,当用户导航到另一个页面时,之前的定时器仍在运行。,“`javascript,let intervalId = setInterval(function() {,// 做一些事情,}, 1000); // 注意这里没有取消定时器,// 当需要取消定时器时,应该调用clearInterval(intervalId),“`,4、 回调函数错误:,定时器回调函数中的错误可能导致整个应用崩溃,为了防止这种情况,可以在回调函数中添加 try...catch语句。,“`javascript,setTimeout(function() {,try {,// 有可能抛出错误的代码,} catch (error) {,console.error(“发生错误:”, error);,},}, 1000);,“`,5、 嵌套定时器问题:,如果在定时器内部再次设置定时器,而没有适当的管理,可能会导致性能问题或不可预测的行为。,“`javascript,setTimeout(function() {,// 做一些事情,setTimeout(arguments.callee, 1000); // 避免这种做法,}, 1000);,“`,6、 取消定时器错误:,在定时器执行之前就尝试取消它,或者在取消后再次取消,这可能会导致问题。,“`javascript,let timeoutId = setTimeout(function() {,// 做一些事情,}, 1000);,clearTimeout(timeoutId); // 正确取消定时器,clearTimeout(timeoutId); // 再次取消会导致一个运行时错误,“`,总结,在JavaScript中使用定时器时,需要注意以下几点:,确保代码没有语法错误。,注意作用域和闭包的使用。,避免内存泄漏,确保在需要时取消定时器。,在回调函数中使用 try...catch来处理可能的错误。,避免不必要的嵌套定时器。,正确取消定时器,避免重复取消。,通过遵循这些最佳实践,我们可以确保定时器的稳定性和可靠性,从而避免不必要的错误和报错。,,

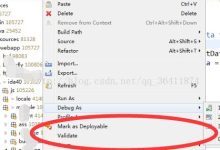
在使用Eclipse进行JavaScript开发时,遇到代码报错是常有的事情,报错有助于我们找到代码中的问题并进行修复,但有时这些报错可能是误报,或者是因为某些外部因素导致的,为了消除这些不必要的报错,我们可以采取以下一些方法:,1、确保JavaScript文件关联正确,确保 Eclipse正确地将文件识别为JavaScript文件,有时,如果一个.js文件没有被正确关联,Eclipse可能会使用错误的解析器来解析文件内容,从而导致报错。,在Eclipse中,你可以通过以下步骤检查文件关联:,右击项目,选择“Properties”;,在左侧导航栏中选择“Resource”;,在右侧找到“Resource Associations”;,检查.js文件是否与JavaScript相关联。,2、更新Eclipse和JavaScript开发工具集(JSDT),确保你的Eclipse和JavaScript开发工具集(JSDT)插件是最新版本,报错可能是因为旧版本的Eclipse或JSDT插件存在bug或对新语法支持不足。,更新Eclipse和JSDT的方法如下:,打开Eclipse,选择“Help” > “Check for Updates”;,Eclipse会自动检查更新,如果有更新可用,按照提示进行安装。,3、检查JavaScript代码规范,仔细检查代码,确保遵循JavaScript规范,有些报错可能是因为语法错误、类型错误或其他规范问题,以下是一些常见的JavaScript规范问题:,使用 ===和 !==进行严格等于和不等于比较,以避免类型转换导致的意外结果;,检查是否正确使用 var、 let和 const声明变量,避免作用域问题;,使用 'use strict';指令,以严格模式运行JavaScript代码,从而避免一些可能导致报错的隐式行为。,4、清理不必要的代码和注释,删除项目中不再使用的代码和注释,因为它们可能会导致Eclipse在解析时出现报错,确保注释格式正确,以免Eclipse误将注释解析为代码。,5、使用JSDoc注释,使用JSDoc风格注释可以帮助Eclipse更好地理解代码结构,减少误报。,6、调整Eclipse的JavaScript验证级别,如果上述方法都无法解决问题,你可以尝试调整Eclipse的JavaScript验证级别,降低报错敏感度。,打开Eclipse,选择“Window” > “Preferences”;,在左侧导航栏中选择“JavaScript” > “Validator”;,在右侧找到“Severity”选项,将级别调低,例如从“Error”调整为“Warning”或“Ignore”。,7、使用外部JavaScript库,Eclipse可能无法正确解析一些外部库或框架的代码,在这种情况下,你可以尝试以下方法:,确保已将外部库添加到项目中;,如果可能,使用Eclipse支持的库版本;,使用 // @tsignore注释临时忽略特定行的报错(注意:这种方法仅适用于Eclipse Neon及更高版本)。,在解决Eclipse中JavaScript报错问题时,我们需要耐心地检查代码、配置和外部因素,通过以上方法,大多数报错问题都可以得到解决,如果仍然无法消除报错,你可以考虑重新安装Eclipse或寻求其他开发工具的帮助,希望这些方法能帮助你解决Eclipse中的JavaScript报错问题。, ,/** * 计算两个数字之和 * @param {number} a 第一个数字 * @param {number} b 第二个数字 * @return {number} 两个数字之和 */ function add(a, b) { return a + b; },


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码