在C语言中,可以使用变量来定义数组的大小,下面是详细的步骤和小标题:,1、声明变量:你需要声明一个整数变量来存储数组的大小,这个变量可以是任何整数类型,如int、long等。,2、赋值给变量:将所需的数组大小赋值给该变量,你可以根据需要使用任何整数值。,3、创建数组:使用该变量作为数组的大小,创建一个相应大小的数组。,下面是一个示例代码,演示了如何使用变量定义数组大小:,在这个示例中,我们首先声明了一个名为 size的整数变量,然后通过用户输入将其赋值为所需的数组大小,接下来,我们使用 size变量作为数组的大小,创建了一个相应大小的整数数组 array,我们打印出数组的大小和元素值。,,#include <stdio.h> int main() { int size; // 声明一个整数变量来存储数组的大小 printf(“请输入数组的大小: “); scanf(“%d”, &size); // 从用户输入读取数组的大小并存储到变量中 // 使用变量定义数组大小 int array[size]; // 创建一个大小为size的整数数组 // 打印数组的大小和元素值 printf(“数组的大小为: %d “, size); printf(“数组的元素值为: “); for (int i = 0; i < size; i++) { printf(“%d “, array[i]); // 输出数组元素的值 } printf(” “); return 0; },

2024 双十一优惠黄了,期待黑色星期五和网络星期一吧!,概述:, ,随着2024年双十一大促的结束,许多消费者和搬瓦工(即对VPS、服务器等网络服务进行搬迁的个人或服务商)都感到有些失望,今年的双十一似乎没有往年那么热闹,很多预期中的优惠并没有如期而至,不过,搬瓦工们已经开始将目光转向即将到来的黑色星期五和网络星期一,期待那时能够捕捉到更多的优惠机会。,双十一优惠概况,优惠不及预期,许多搬瓦工发现,尽管部分商家推出了一些优惠活动,但这些折扣力度普遍不如往年,热门商品的促销数量也有所减少。,有分析认为,这可能与当前的经济环境有关,商家在制定促销策略时更为谨慎。,用户反馈,网络上不少用户表达了他们的不满,认为双十一的吸引力明显下降。,一些用户表示,由于优惠不给力,他们选择了观望,并未在双十一期间进行大量采购。,黑色星期五和网络星期一展望,潜在机遇, ,黑色星期五和网络星期一是西方传统的购物季节,近年来在全球多个国家越来越受到重视。,搬瓦工们预计,商家为了刺激年末销售,可能会提供更具吸引力的折扣和优惠。,准备策略,建议搬瓦工提前关注目标商家的促销预告,做好功课,比较不同商家的价格和服务。,设置提醒,确保能够在促销开始的第一时间内获取最佳折扣。,注意事项,考虑到优惠的真实性和可持续性,搬瓦工在选择优惠时应注重服务的稳定性和长远价值。,注意阅读优惠条款,了解退款政策、服务等级保障等信息。,相关问题与解答, 问:如果错过了双十一的优惠,黑色星期五和网络星期一是否还有机会获得相似的折扣?, ,答:虽然不能保证黑色星期五和网络星期一的折扣会与双十一相同,但由于这两个购物节同样重要,商家通常会推出相当吸引人的优惠来促进销量,搬瓦工仍有机会在这期间享受到不错的折扣。, 问:在寻找黑色星期五和网络星期一的优惠时,搬瓦工应该注意哪些陷阱?,答:搬瓦工在追求优惠时需警惕以下陷阱:,1、价格欺诈:商家可能会在促销前提高原价,再打折,造成折扣假象。,2、服务缩水:某些折扣可能伴随着服务质量的降低,如带宽限制、服务水平下降等。,3、隐藏费用:部分优惠可能包含额外费用,这些可能在促销广告中不会明确说明。,4、限制条件:某些优惠可能有较为复杂的使用条件,如仅限新用户或第一年有效等。,通过仔细阅读促销条款、比较不同商家的报价并关注用户评价,搬瓦工可以更好地避免这些潜在的陷阱。,

在使用大华录像机的过程中,可能会遇到各种报错情况,其中一种常见的问题是添加摄像头时提示密码或用户名错误,遇到此类问题,用户可以尝试以下方法进行解决。,1、检查输入的用户名和密码是否正确, 大华录像机默认的用户名和密码可能如下:,用户名:admin、88888、66666,密码:与用户名相同,2、如果之前修改过用户名和密码,请确保输入的是修改后的用户名和密码。,3、如果忘记用户名和密码,可以尝试以下方法重置:,方法一:进入摄像头设置菜单,将摄像头连接电脑,在电脑的浏览器地址栏输入摄像头的IP地址(确保电脑的IP地址与摄像头在同一网段),安装插件并输入用户名和密码,进入摄像头设置界面后,找到重置选项,对摄像头进行重置。,方法二:在摄像头机身上找到一个复位按钮,将摄像头开机,然后按下复位按钮5秒钟,摄像头将自动重置。,1、确保录像机与摄像头在同一网段,如果不在同一网段,请修改摄像头的IP地址使其与录像机处于同一网段。,2、检查网络连接是否正常,可以通过以下方法进行检测:,使用Ping命令检测录像机与摄像头的网络连接是否正常。,查看录像机和摄像头的网络配置信息,确认IP地址、子网掩码、网关等设置是否正确。,1、如果使用ONVIF协议添加摄像头,请确保录像机支持ONVIF协议,并且摄像头的ONVIF协议已启用。,2、检查ONVIF协议版本是否兼容,不同版本的ONVIF协议可能存在兼容性问题,导致无法添加摄像头。,3、尝试降低ONVIF协议的加密等级,有些录像机或摄像头可能不支持高加密等级,降低加密等级后可以解决问题。,1、检查录像机固件版本,如果固件版本较低,可能存在兼容性问题,可以尝试升级固件。,2、检查摄像头型号是否与大华录像机兼容,不同品牌、不同型号的摄像头可能存在兼容性问题。,3、如果以上方法都无法解决问题,可以尝试以下方法:,重启录像机和摄像头,排除临时性故障。,使用大华提供的搜索工具,自动搜索并添加摄像头。,联系大华技术支持,获取专业的解决方案。,在遇到大华录像机添加摄像头时提示密码或用户名错误的问题时,可以从以上几个方面进行排查和解决,希望以上内容对您有所帮助。, ,

在JavaScript中,有时候我们希望即使代码出现错误,也不会中断整个程序的执行,这种情况通常称为”容错”或”错误处理”,为了实现这样的需求,我们可以使用JavaScript中的错误处理机制,如 try...catch语句和 window.onerror事件处理器,以下是如何在JavaScript中实现不报错不执行功能的详细解析。,我们要明确的是,JavaScript默认情况下,当发生运行时错误时,它将抛出一个错误,并停止执行后面的代码,但我们可以通过各种方式改变这一默认行为。,使用 try...catch 语句, try...catch语句允许我们将可能抛出错误的代码放在 try块中,并在 catch块中处理这些错误。,通过这种方式,即便代码出现错误, catch块也会捕获这个错误,并允许程序继续执行。,使用 window.onerror 事件处理器, window.onerror是一个全局的事件处理器,它可以捕获几乎所有的JavaScript错误。,当使用 window.onerror时,需要注意的是,如果函数返回 true,默认的错误处理(例如在控制台显示错误)将被阻止。,实现 不报错 不执行的逻辑,要实现“不报错不执行”的逻辑,我们可以结合 try...catch和 window.onerror,并设计一段代码,在错误发生时,不仅不中断程序,还要根据错误类型或条件执行特定的代码。,以下是一个实现该逻辑的示例:,在这个例子中,我们确保了:,1、错误被捕获,并且不会导致整个程序崩溃。,2、特定类型的错误会触发特定的恢复操作。,3、重要的清理或状态保存逻辑在 finally块中执行,保证了无论是否出现错误,这部分代码都会运行。,4、程序的其他部分在错误之后继续执行。,通过这种方式,我们可以实现更健壮的代码,即使在部分代码出现错误的情况下,整个程序的运行也不会受到影响。,结论,在编写复杂的JavaScript应用程序时,确保代码的健壮性和错误处理是非常重要的,使用 try...catch和 window.onerror,我们可以在不中断程序执行的前提下,捕获和处理错误,这不仅能提供更好的用户体验,还能帮助我们定位问题,进行错误分析,从而提高代码质量。,以上就是关于在JavaScript中实现不报错不执行功能的详细解释,希望这能帮助你更好地理解如何在JavaScript中进行错误处理,以及如何构建能够优雅地处理错误的程序。, ,try { // 尝试执行的代码 // 这段代码中可能包含会导致错误的操作 } catch (error) { // 错误处理逻辑 // 当try块中的代码抛出错误时,这里的代码将会执行 console.error(error); // 可以在这里记录错误,而不中断程序 },window.onerror = function(message, source, lineno, colno, error) { // 错误处理逻辑 // 在这里,我们可以记录错误信息,并返回true以阻止默认的错误处理 console.error(“捕获到错误:”, error); return true; // 返回true将阻止默认的错误处理 };,// 设置全局错误处理器 window.onerror = function(message, source, lineno, colno, error) { // 记录错误信息 console.error(“全局错误捕获:”, error); // 返回true,阻止默认错误处理 return true; }; // 主程序执行逻辑 try { // 假设这里有可能会抛出错误的代码 functionThatMightThrowError(); } catch (error) { // 特定错误处理 if (error instanceof TypeError) { // 如果是类型错误,执行特定的恢复操作 console.log(“遇到类型错误,进行恢复操作”); } else { // 对于其他类型的错误,仅记录 console.error(“遇到其他错误:”, error); } } // 确保无论是否发生错误,以下代码都会执行 // 这里可以放置重要逻辑,如资源清理、状态保存等 finally { console.log(“无论是否报错,这里都会执行”); } // 以下是在错误后继续执行的代码 function codeThatContinuesToRun() { // 更多逻辑...

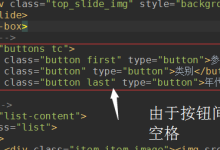
在HTML中,多余的空格可能会导致页面布局混乱,影响用户体验,去掉多余的空格是非常重要的,本文将详细介绍如何在HTML中去掉多余的空格。,1、使用CSS样式去掉空格,可以使用CSS样式来去掉HTML中的多余空格,可以使用 whitespace: nowrap;属性来防止文本换行,从而去掉换行符导致的多余空格,示例代码如下:,2、使用JavaScript去掉空格,可以使用JavaScript来去掉HTML中的多余空格,可以使用正则表达式来匹配并替换多余的空格,示例代码如下:,3、使用HTML实体编码去掉空格,可以使用HTML实体编码来表示空格,从而避免显示多余的空格,可以使用 来表示一个非换行空格,示例代码如下:,4、使用pre元素保留空格,如果需要在HTML中保留空格,可以使用 <pre>元素。 <pre>元素会保留其中的空白字符(包括空格、制表符和换行符),示例代码如下:,以上就是在HTML中去掉多余空格的方法,可以根据实际需求选择合适的方法来处理HTML中的空格问题,需要注意的是,在使用CSS样式和JavaScript去除空格时,可能会影响页面布局和性能,因此在使用时要谨慎。, ,<!DOCTYPE html> <html> <head> <style> .nospace { whitespace: nowrap; } </style> </head> <body> <div class=”nospace”> 这是一个没有多余空格的文本。 </div> </body> </html>,<!DOCTYPE html> <html> <head> <script> function removeExtraSpaces() { var text = document.getElementById(“text”).innerHTML; var newText = text.replace(/s+/g, ‘ ‘); document.getElementById(“text”).innerHTML = newText; } </script> </head> <body> <div id=”text”> 这是一 个有多余空 格的文本。 </div> <button onclick=”removeExtraSpaces()”>去掉多余空格</button> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <title>去掉多余空格</title> </head> <body> <div>这是一 个有多余空 格的文本。</div> <button onclick=”alert(‘已经去掉了多余空格!’)”>去掉多余空格</button> </body> </html>,<!DOCTYPE html> <html> <head> <title>保留空格</title> </head> <body> <pre>这是一 个有多余空 格的文本。</pre> <button onclick=”alert(‘已经保留了空格!’)”>保留空格</button> </body> </html>,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码