jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果和Ajax交互等操作,在jQuery中,我们可以使用插件来扩展其功能,插件是一段独立的代码,用于为jQuery添加特定的功能,要引入和使用插件,我们需要遵循以下步骤:,1、下载插件,我们需要从互联网上找到一个合适的插件,有许多网站提供免费的jQuery插件,例如GitHub、jQuery官方插件库(https://plugins.jquery.com/)等,在选择插件时,请确保它与您的项目需求相符,并查看其文档以了解如何使用。,2、下载插件文件,在找到合适的插件后,我们需要下载插件文件,通常,插件会以压缩包(如.zip或.tar.gz格式)的形式提供,解压插件文件,你将看到一个包含插件源代码的文件夹。,3、引入jQuery库,在使用插件之前,我们需要先引入jQuery库,将以下代码添加到HTML文档的 <head>标签内:,这将从 CDN加载最新版本的jQuery库,如果你希望使用本地版本的jQuery库,可以将上述代码替换为:,其中 path/to/是你的本地jQuery库文件所在的路径。,4、引入插件文件,接下来,我们需要引入插件文件,将以下代码添加到HTML文档的 <head>标签内:,其中 path/to/是你的插件文件所在的路径,这将从本地加载插件文件,如果你使用的是在线插件,可以将上述代码替换为:,5、使用插件,现在我们已经引入了jQuery库和插件文件,可以开始使用插件了,在使用插件之前,请确保阅读其文档以了解如何正确使用,以下是一个简单的示例,展示了如何使用一个名为“example”的插件:,在这个示例中,我们创建了一个按钮和一个div元素,当用户点击按钮时,我们将调用名为“example”的插件方法,并传递一个参数,请注意,你需要根据实际插件的文档来调整代码。,引入和使用jQuery插件需要先下载插件文件,然后将其引入到HTML文档中,在使用插件之前,请确保阅读其文档以了解如何正确使用,通过以上步骤,你可以为你的jQuery项目添加丰富的功能。,

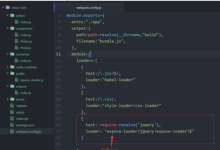
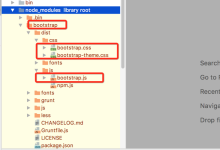
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果和Ajax交互等操作,在许多项目中,jQuery已经成为了首选的JavaScript库,那么如何在项目中引入jQuery库呢?本文将详细介绍jQuery库的引入方法。,1、下载jQuery库,我们需要从官方网站(https://jquery.com/)下载jQuery库,jQuery提供了多种版本,包括未经压缩的源代码、压缩后的minified版本以及针对特定浏览器的定制版本,对于大多数项目来说,建议下载压缩后的minified版本,因为它可以减少文件大小,提高加载速度。,2、引入jQuery库,引入jQuery库的方法有很多,下面介绍几种常见的方法:,(1)直接在HTML文件中引入,将下载好的jQuery库文件(通常是一个 .js文件)放到项目的静态资源文件夹中( js文件夹),然后在HTML文件中使用 <script>标签引入。,(2)使用 CDN引入,除了将jQuery库文件下载到本地,还可以使用内容分发网络(Content Delivery Network,简称CDN)来引入,CDN可以将静态资源缓存到全球各地的服务器上,当用户访问网站时,可以从离用户最近的服务器上获取资源,从而提高加载速度,常用的CDN服务商有阿里云、腾讯云等。,在HTML文件中,只需修改 <script>标签的 src属性为CDN地址即可。,(3)使用模块化工具引入,随着前端工程化的推进,越来越多的项目开始使用模块化工具(如Webpack、Rollup等)来管理项目资源,这些工具可以自动处理依赖关系,将多个模块打包成一个文件,从而减少HTTP请求次数,提高加载速度,在这些工具中,通常需要配置一个入口文件(entry),其他模块可以通过导入(import)语句来引用入口文件中定义的变量或函数。,以Webpack为例,首先需要在项目根目录下创建一个 webpack.config.js文件,然后配置入口文件和输出路径,接下来,在入口文件中引入jQuery库:,在入口文件(如 src/index.js)中引入jQuery库:,3、使用jQuery库,引入jQuery库后,就可以在项目中使用jQuery提供的功能了,可以使用 $符号来选择DOM元素,执行动画效果等,以下是一个简单的示例:,引入jQuery库的方法有很多,可以根据项目需求和团队规范选择合适的方法,无论采用哪种方法,都需要注意确保jQuery库已经成功引入,避免因为缺少jQuery库而导致项目无法正常运行。,

在网页开发中,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX交互等操作,要使用jQuery,首先需要下载并引入到你的项目中,本文将详细介绍如何下载jQuery并将其引入到你的网页中。,1、下载jQuery,访问jQuery官方网站(https://jquery.com/)获取最新版本的jQuery库,你可以从源代码、 CDN链接或通过npm安装等方式获取jQuery,这里我们以下载源代码的方式为例。,点击页面上的“Download”按钮,选择你需要的版本,建议下载最新的稳定版本,因为它包含了最新的功能和修复的bug,点击下载后,你会得到一个名为 jqueryx.x.x.min.js的文件,其中 x.x.x表示版本号。,2、将jQuery引入到HTML文件,将下载好的 jqueryx.x.x.min.js文件放到你的项目文件夹中,然后在你的HTML文件中引入这个文件,有两种方式可以引入jQuery:直接引入和通过CDN引入。,(1)直接引入,在你的HTML文件中,找到 <head>标签内,添加以下代码:,将 path/to/your/替换为实际的文件路径,这样,当浏览器加载HTML文件时,会自动加载并执行 jqueryx.x.x.min.js文件中的代码。,(2)通过CDN引入,如果你不想将jQuery文件存储在自己的服务器上,可以使用CDN(内容分发网络)来引入jQuery,CDN是一个分布式服务器系统,可以将网站的内容分发到全球各地的服务器上,使用户可以就近访问,这样可以加快网站的加载速度,提高用户体验。,在HTML文件中,找到 <head>标签内,添加以下代码:,将 x.x.x替换为实际的版本号,这样,当浏览器加载HTML文件时,会自动从jQuery官方CDN加载并执行 jqueryx.x.x.min.js文件中的代码。,3、使用jQuery,引入jQuery后,你就可以在你的网页中使用jQuery提供的功能了,以下是一个简单的示例:,在这个示例中,我们首先引入了jQuery库,然后创建了一个标题和一个按钮,当用户点击按钮时,我们使用jQuery选择器选中标题元素,并修改其文本内容,这就是如何使用jQuery的基本方法。,归纳一下,下载jQuery并将其引入到你的网页中非常简单,你可以选择直接引入或通过CDN引入,引入后,你就可以使用jQuery提供的各种功能来简化你的JavaScript代码了,希望本文能帮助你更好地理解和使用jQuery。,

HTML是一种用于创建网页的标记语言,它可以用来描述网页的结构和内容,在HTML中,我们可以使用各种标签和属性来引用模板数据,模板数据是指在网页中使用的预定义的数据,例如标题、导航栏、页脚等,通过引用模板数据,我们可以使网页更加简洁、易于维护和修改。,以下是一些在HTML中引用模板数据的常见方法:,1、使用 <title>标签引用网页标题:,在上述代码中, <title>标签用于指定网页的标题,浏览器会将该标题显示在浏览器的标签页上。,2、使用 <meta>标签引用元数据:,在上述代码中, <meta>标签用于指定网页的元数据,例如字符集、描述和关键词,这些元数据对于搜索引擎优化非常重要。,3、使用 <link>标签引用外部样式表:,在上述代码中, <link>标签用于引用外部样式表(CSS文件),通过这种方式,我们可以将网页的样式与结构分离,使代码更加清晰和易于维护。,4、使用 <script>标签引用外部脚本文件:,在上述代码中, <script>标签用于引用外部脚本文件(JavaScript文件),通过这种方式,我们可以将网页的逻辑与结构分离,使代码更加清晰和易于维护。,5、使用 <header>、 <nav>和 <footer>标签引用网页布局元素:,在上述代码中, <header>、 <nav>和 <footer>标签用于引用网页的布局元素,这些元素通常用于定义网页的头部、导航栏和底部区域,通过这种方式,我们可以使网页的结构更加清晰和易于维护。,归纳起来,HTML提供了多种方式来引用模板数据,包括标题、元数据、样式表、脚本文件和布局元素,通过合理地使用这些标签和属性,我们可以使网页更加简洁、易于维护和修改,在编写HTML代码时,我们应该遵循一定的规范和最佳实践,以确保代码的可读性和可维护性。, ,<!DOCTYPE html> <html> <head> <title>网页标题</title> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”UTF8″> <meta name=”description” content=”网页描述”> <meta name=”keywords” content=”关键词1, 关键词2″> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html> <head> <script src=”script.js”></script> </head> <body> <!网页内容 > </body> </html>,<!DOCTYPE html> <html> <head> <!引用外部样式表 > </head> <body> <header>网页头部</header> <nav>导航栏</nav> <main>主要内容</main> <footer>网页底部</footer> </body> </html>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码