张鑫旭是一位著名的前端开发工程师,也是《JavaScript高级程序设计》一书的作者,在他的著作和博客中,经常会提到一些关于JavaScript的报错问题,在这里,我将针对一些常见的JavaScript报错,详细阐述其产生原因及解决办法。,引用错误通常发生在尝试访问一个未定义的变量或者对象属性时,以下是一个典型的引用错误示例:,解决方法:,1、确保变量已定义,在访问变量之前,使用 var、 let或 const关键字声明变量。,2、检查对象属性是否存在,在访问对象属性之前,使用 typeof或 if语句检查属性是否存在。,类型错误发生在变量或值不是预期类型时,以下是一个类型错误示例:,解决方法:,1、确保变量类型正确,在调用方法前,检查变量类型是否与预期一致。,2、类型转换,如果需要,使用 parseInt()、 parseFloat()等方法进行类型转换。,范围错误通常发生在数值操作超出其有效范围时,以下是一个范围错误示例:,解决方法:,1、避免使用超出JavaScript数值范围的数值。,2、使用 BigInt类型处理大数值。,语法错误发生在代码不符合JavaScript语法规则时,以下是一个语法错误示例:,解决方法:,1、仔细检查代码,确保符合JavaScript语法规则。,2、使用代码编辑器的语法检查功能,帮助发现潜在错误。,运行时错误发生在代码在运行过程中遇到问题,以下是一个运行时错误示例:,解决方法:,1、在访问对象属性之前,检查对象是否已定义。,2、使用逻辑运算符(如 &&)确保属性存在。,异步错误发生在异步操作(如Ajax请求、定时器等)中,以下是一个异步错误示例:,解决方法:,1、在异步操作中捕获错误,使用 try...catch语句。,2、确保异步操作中的变量和函数在异步代码执行时已定义。,在编写JavaScript代码时,我们需要注意各种潜在的错误,通过了解错误类型、产生原因和解决方法,我们可以更加高效地定位和修复问题,遵循良好的编程习惯,如声明变量、检查类型、避免语法错误等,也有助于减少错误的发生,在实际开发过程中,灵活运用调试工具(如Chrome开发者工具)和代码编辑器的功能,也能帮助我们更快地发现和解决错误。, ,console.log(age); // ReferenceError: age is not defined,var num = “10”; console.log(num.toFixed(2)); // TypeError: num.toFixed is not a function,var max = Number.MAX_VALUE; console.log(max + 1); // RangeError: Number value is too large or too small for a JavaScript number,function sayHello() { console.log(“Hello, world!”) } sayHello() } // SyntaxError: Unexpected token ‘}’,var obj = {}; console.log(obj.age); // TypeError: Cannot read property ‘age’ of undefined

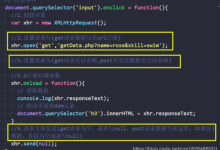
在PHP中输出内容换行通常使用的字符是 “,”,这在 PHP代码中是完全没有问题的,如果在JavaScript中使用PHP输出带有 “,” 的内容时,可能会遇到错误,因为JavaScript和HTML对 换行的处理与PHP不同。,在JavaScript中,如果你想输出换行,通常需要使用 HTML 的换行标签 <br> 或者是 JavaScript 字符串中的 `,`(虽然在控制台输出中可以显示换行,但在HTML中不会),如果在JavaScript中直接包含了PHP输出的 “,”,它不会被解析成换行,而且如果这些字符被包含在字符串中,它们通常会被直接忽略,或者在某些情况下,如果它们前面有引号未正确闭合,可能会导致JavaScript错误。,以下是关于这个问题的详细讨论:,当你在PHP中这样输出内容:,如果直接将这个输出嵌入到JavaScript中:,这里有几个潜在的问题:,1、 htmlspecialchars_decode 是用来解码HTML特殊字符的,比如将 < 转换为 <。 $outputFromPHP 包含了HTML实体,这个函数是必要的,如果只是简单的文本,那么就不需要这个函数。,2、 $outputFromPHP 包含了 `, ,JavaScript的 console.log 将不会按预期显示换行。console.log 会在控制台中打印文本,而 , 在那里会被识别为换行,但在HTML中,,` 仅仅是一个普通字符。,3、如果没有正确处理PHP输出的字符串,可能会造成JavaScript错误,如果 `,` 位于字符串未闭合的引号之后,可能会触发语法错误。,为了避免这些错误,你可以采取以下措施:,使用 <br> 标签替代 `,` 来实现HTML中的换行。,在PHP中,输出内容之前,将 `, 替换为 <br>`。,在JavaScript中,如果需要处理PHP输出的内容,确保 `,` 被替换成了适当的形式。,下面是一个示例:,这里有几个注意点:, addslashes 函数是用于转义字符串中的单引号、双引号等,确保嵌入到JavaScript的字符串不会因为引号不匹配而错误。, nl2br 函数将字符串中的 `, 转换为 HTML 的 <br>` 标签。,在JavaScript中,我使用 replace 函数将 <br> 标签替换为 `,`,这样如果需要在JavaScript中处理文本,换行将被正确地表示。,代码示例中假设了你要将输出显示在HTML的某个元素中,如 document.getElementById('output').innerHTML = content;。,对于错误处理,如果你遇到了JavaScript错误,你应该检查以下事项:,确保输出的字符串没有未闭合的引号或括号。,确保输出的字符串没有额外的空白或字符,可能导致JavaScript解析错误。,在开发过程中,使用浏览器的开发者工具检查控制台错误,这样可以帮助你定位问题所在。,通过上述方法,你应该能够确保PHP输出的内容不会导致JavaScript错误,并且在HTML中正确地显示换行。, ,<?php echo “Hello, World! “; ?>,<script> var content = “<?= htmlspecialchars_decode($outputFromPHP) ?>”; console.log(content); </script>,<?php // 假设这是你的PHP输出内容 $outputFromPHP = “Hello, World! This is another line.”; // 替换 为 <br> 以便在HTML中正确显示 $outputFromPHP = nl2br($outputFromPHP); // 输出到JavaScript变量 ?> <script> var content = “<?= addslashes($outputFromPHP) ?>”; // 使用正则表达式将 <br> 替换为 如果需要在JavaScript中使用换行 content = content.replace(/<brs*/?>/gi, ‘ ‘); // 如果你需要在HTML中显示内容,你可以这样: document.getElementById(‘output’).innerHTML = content; // 如果你在控制台中打印内容,它应该会自动换行 console.log(content);...

在Web项目中,JS(JavaScript)报错是开发者经常遇到的问题,当浏览器加载并执行JavaScript代码时,可能会遇到语法错误、类型错误、引用错误等,解决这些错误是保证项目正常运行的关键,以下是一个关于解决Web项目中JS报错详细的回答。,我们需要了解JavaScript错误类型,通常,JavaScript错误可以分为以下几类:,1、语法错误(SyntaxError),2、类型错误(TypeError),3、引用错误(ReferenceError),4、范围错误(RangeError),5、URI错误(URIError),当浏览器遇到这些错误时,它会停止执行当前的JavaScript代码,并弹出错误提示,下面我们将详细讨论如何解决这些错误。,1、语法错误,语法错误通常是由于代码中的拼写错误、遗漏括号、引号等造成的,解决这类错误的方法如下:,仔细检查代码,确保所有的括号、引号等成对出现。,确保关键字、变量名和函数名等拼写正确。,使用代码编辑器的语法检查功能,例如Visual Studio Code、Sublime Text等。,以下代码存在语法错误:,正确写法应为:,2、类型错误,类型错误通常是由于对某个值执行了不正确的操作,例如尝试对一个非函数类型的值进行函数调用,解决这类错误的方法如下:,确保对变量进行了正确的类型检查。,使用适当的类型转换。,避免在未定义的变量上执行操作。,以下代码存在类型错误:,正确写法应为:,3、引用错误,引用错误通常是由于尝试访问一个未定义的变量或对象属性造成的,解决这类错误的方法如下:,确保在使用变量之前已经定义了它们。,确保访问的对象属性存在。,以下代码存在引用错误:,正确写法应为:,4、范围错误,范围错误通常是由于在Array的索引、Number的范围等处越界操作造成的,解决这类错误的方法如下:,在操作Array或Number之前,检查它们的范围。,使用try…catch语句捕获范围错误。,以下代码存在范围错误:,正确写法应为:,5、URI错误,URI错误通常是由于在编码或解码URI时使用了错误的格式,解决这类错误的方法如下:,确保使用正确的URI格式。,使用JavaScript内置的URI处理函数,如encodeURI、decodeURI等。,以下代码存在URI错误:,正确写法应为:,在处理Web项目中的 JS报错时,我们需要仔细分析错误类型,找出错误原因,并按照以上方法进行修改,良好的编程习惯,如使用代码注释、遵循编码规范、编写测试用例等,也有助于减少错误的发生,学会使用浏览器的开发者工具,可以更方便地调试和修复JavaScript错误。, ,console.log(“Hello, world!’),console.log(“Hello, world!”);,var str = “Hello, world!”; str(); // 尝试将字符串当作函数调用,var str = “Hello, world!”; console.log(str);,console.log(x); // x未定义

在使用Eclipse进行JSP开发时,经常会遇到JavaScript报错的问题,这类问题可能源于多种原因,如语法错误、路径问题、浏览器兼容性等,下面我们将详细探讨一些常见的JSP中JavaScript报错问题及其解决方案。,1、语法错误,语法错误是导致JavaScript报错的最常见原因,这类错误通常是由于拼写错误、遗漏括号、引号不匹配等问题引起的。,解决方法:,仔细检查代码,确保所有的括号、引号等符号都正确匹配。,使用 Eclipse内置的代码编辑器,它可以帮助我们自动提示和修复一些常见的语法错误。,在浏览器中查看错误控制台输出的具体错误信息,根据这些信息对代码进行修正。,2、路径问题,在JSP中,路径问题可能导致JavaScript文件无法正确加载,从而引发报错。,解决方法:,使用绝对路径,为了避免相对路径带来的问题,可以尝试使用绝对路径引用JavaScript文件。,确保JSP页面和JavaScript文件位于正确的目录结构中,如果将JavaScript文件放在了WebContent/js目录下,那么在JSP中引用时应该使用如下代码:, ${pageContext.request.contextPath}是获取当前应用上下文路径的EL表达式,这样可以确保在不同环境下都能正确引用JavaScript文件。,3、浏览器兼容性,不同的浏览器对JavaScript的支持程度和实现方式可能存在差异,从而导致在某些浏览器上出现报错。,解决方法:,使用polyfill或shiv技术来弥补浏览器兼容性问题,可以使用html5shiv.js来使旧版浏览器支持HTML5标签。,使用成熟的JavaScript库,如jQuery、Bootstrap等,它们已经解决了大部分浏览器兼容性问题。,针对特定浏览器进行条件注释,虽然这种方法不推荐,但在某些情况下,可以用来临时解决兼容性问题。,4、作用域问题,在JSP中,可能会遇到JavaScript变量作用域问题,尤其是在使用内联脚本或多个JavaScript文件时。,解决方法:,将内联脚本替换为外部JavaScript文件,这样可以避免内联脚本作用域问题,同时也有助于代码维护。,使用命名空间,为不同的JavaScript文件或模块使用不同的命名空间,可以避免全局变量冲突。,使用闭包,闭包可以帮助我们控制变量的作用域,避免全局污染。,5、数据类型转换错误,在JavaScript中,数据类型转换可能导致一些意想不到的错误。,解决方法:,显式声明变量类型,使用 parseInt()、 parseFloat()等方法将字符串转换为数值类型。,在进行类型转换时,尽量使用严格等于( ===)或不等于( !==)进行比较,避免隐式类型转换。,6、异步加载问题,在JSP中,可能会使用异步加载JavaScript文件,如果处理不当,可能会导致报错。,解决方法:,使用 async或 defer属性异步加载JavaScript文件,这样可以确保脚本按照预期执行,同时不影响页面加载速度。,如果多个异步加载的JavaScript文件之间存在依赖关系,可以使用回调函数或Promise对象确保按顺序执行。,在Eclipse JSP中解决JavaScript报错问题需要仔细分析错误原因,并采取相应的方法进行修复,通过以上方法,相信您可以解决大部分常见的JSP中JavaScript报错问题,在实际开发过程中,还需要不断积累经验,提高代码质量,减少类似问题的发生。,,<script type=”text/javascript” src=”${pageContext.request.contextPath}/js/your_script.js”></script>,

在使用gulp对JavaScript进行压缩时,经常会遇到压缩后代码报错的问题,这通常是由于多种原因导致的,如代码本身存在问题、压缩工具的配置不当、压缩过程中的兼容性问题等,下面我将详细分析可能导致压缩后JS报错的各种原因,并提供相应的解决方案。,我们需要明确一点,压缩JavaScript的主要目的是减小文件体积,提高加载速度,而在这个过程中,压缩工具会对代码进行一些优化,如删除空格、注释,以及缩短变量名等,以下是一些可能导致压缩后 JS报错的原因:,1、代码本身存在问题,在压缩之前,原始的JavaScript代码可能就已经存在一些问题,但在未压缩的状态下并不容易发现,压缩过程中,这些问题可能会被放大,导致压缩后的代码报错。,解决方法:确保原始代码没有语法错误和逻辑错误,在压缩之前,可以使用一些代码检查工具,如ESLint、JSHint等,对代码进行检查和修复。,2、压缩工具配置不当,压缩工具的配置不当也可能导致压缩后的代码报错,错误的压缩选项或插件版本不兼容等。,解决方法:检查压缩工具的配置文件(如gulpfile.js),确保配置项正确无误,确保使用的插件版本与项目兼容。,3、代码兼容性问题,在压缩过程中,一些压缩工具可能会对代码进行转换,以适配不同浏览器的JavaScript引擎,这个过程可能会导致 代码兼容性问题。,解决方法:使用与项目目标浏览器兼容的压缩工具和插件,可以设置压缩工具的兼容性选项,如使用 uglifyes代替 uglifyjs以支持ES6+语法。,4、保留关键字和变量,在压缩过程中,一些压缩工具会自动替换变量名,以减小文件体积,但如果替换后的变量名与JavaScript关键字冲突,可能导致压缩后的代码报错。,解决方法:在压缩工具的配置中添加保留关键字和变量,在UglifyJS的配置中,可以使用 mangle选项的 reserved属性。,5、模块化和依赖问题,在压缩模块化的JavaScript代码时,可能会出现依赖问题,压缩工具可能会破坏原有的模块导入导出关系,导致代码报错。,解决方法:使用支持模块化压缩的工具,如Webpack、Rollup等,这些工具可以处理模块依赖关系,并生成正确的压缩代码。,6、代码压缩顺序,在gulp任务中,代码压缩的顺序也可能影响压缩后的代码质量,如果先压缩未编译的代码(如未编译的ES6+代码),可能导致压缩后的代码报错。,解决方法:确保在压缩之前,先对代码进行编译和转换,使用Babel将ES6+代码转换为ES5代码,然后进行压缩。,7、异步加载和执行,在某些情况下,压缩后的代码可能涉及异步加载和执行,如果压缩工具没有正确处理这些异步代码,可能导致报错。,解决方法:使用支持异步处理的压缩工具和插件,确保异步代码在压缩后仍能正确执行。,8、调试和错误定位,压缩后的代码由于变量名被替换,可能导致调试困难,此时,需要借助source map功能,将压缩后的代码映射回原始代码,以便于定位错误。,解决方法:在压缩工具的配置中开启source map功能,生成对应的source map文件。,在解决gulp压缩后JS报错问题时,需要从多个方面进行分析和排查,通过确保原始代码质量、合理配置压缩工具、处理代码兼容性问题、保留关键字和变量、处理模块化和依赖关系、注意压缩顺序、处理异步代码以及使用source map功能,可以大大降低压缩后代码报错的风险,在实际操作中,可能需要根据项目的具体情况,灵活调整和优化压缩配置,以实现高质量的代码压缩。, ,

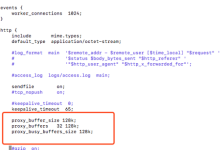
当您在部署前端应用并使用Nginx作为代理服务器时,可能会遇到JavaScript错误,这些错误可能会由于多种原因导致,以下是一些常见的问题及其解决方案,这将有助于您诊断并修复Nginx代理后的JavaScript报错。,1. 跨域问题,在Web开发中,跨域资源共享(CORS)是一个常见的问题,当您的前端应用尝试从不同源(协议、域名、端口)请求资源时,浏览器出于安全考虑,可能会阻止这些请求。, 问题表现:, 解决方案:,在Nginx配置中,您可以在 location块内添加以下指令,以设置CORS策略:,2. 资源加载路径错误,当您通过 Nginx代理访问前端资源时,资源路径可能会被错误地解析。, 问题表现:, 解决方案:,确保在Nginx配置中正确设置了静态资源的路径,如果您的应用部署在子目录下,需要调整配置来反映这一点:,3. Nginx配置中的HTTP头问题,某些JavaScript库或应用可能对HTTP头部信息很敏感。, 问题表现:, 解决方案:,检查并确保Nginx没有错误地设置或移除必要的HTTP头部,如果您需要发送特定的 ContentSecurityPolicy头部,可以在配置中添加:,4. 缓存问题,如果Nginx或浏览器缓存设置不当,用户可能会遇到旧的JavaScript文件。, 问题表现:,用户报告说更改没有生效,但检查源代码时发现代码是更新的。, 解决方案:,设置适当的缓存策略,并在部署新版本时清除缓存:,在部署时,可以通过版本控制或修改文件名来避免缓存问题。,5. 代理转发问题,如果Nginx配置错误,它可能不会正确转发请求到后端服务。, 问题表现:, 解决方案:,确保您正确配置了代理转发规则:,结论,Nginx代理配置中的JavaScript错误可能由多种原因引起,从简单的路径错误到复杂的跨域问题,在排查问题时,需要细心检查Nginx配置文件,并确保所有路径、头部设置和代理规则都是正确的,您可能需要考虑到缓存策略和浏览器的安全机制,一旦识别出问题所在,通常可以通过适当的配置调整来解决。,使用开发者工具(如Chrome的开发者控制台)可以查看网络请求和响应头,有助于快速定位问题,在更新Nginx配置后,记得重启Nginx服务以使更改生效,通过这些方法,您应该能够有效地解决Nginx代理后的JavaScript报错问题。, ,No ‘AccessControlAllowOrigin’ header is present on the requested resource.,location / { # 允许来自所有源的跨域请求,可以根据需要限制特定的源 add_header ‘AccessControlAllowOrigin’ ‘*’ always; add_header ‘AccessControlAllowMethods’ ‘GET, POST, OPTIONS’; add_header ‘AccessControlAllowHeaders’ ‘DNT,XCustomHeader,KeepAlive,UserAgent,XRequestedWith,IfModifiedSince,CacheControl,ContentType’; if ($request_method = ‘OPTIONS’) { return 204; } },GET http://example.com/path/to/static/js/script.js net::ERR_ABORTED 404 (Not Found),location /yoursubdirectory/ { alias /path/to/your/dist/; try_files $uri $uri/ /yoursubdirectory/index.html; },Refused to execute inline script because it violates the following Content Security Policy directive

在项目开发中,JavaScript 报错是经常会遇到的问题,当 JavaScript 运行时发生错误,浏览器的开发者工具控制台通常会输出错误信息,以便开发者诊断问题,以下是关于项目中 JavaScript 报错的一些详细解答。,我们需要了解 JavaScript 常见的错误类型:,1、语法错误(SyntaxError):代码不符合 JavaScript 语法规范,例如拼写错误、遗漏括号等。,2、类型错误(TypeError):变量或参数不是预期类型时发生的错误。,3、引用错误(ReferenceError):尝试访问一个未声明的变量或函数时发生的错误。,4、范围错误(RangeError):当值超出其允许的范围时发生的错误。,5、URI 错误(URIError):全局 URI 处理函数(如 decodeURI、encodeURI)接收到不正确的参数时发生的错误。,接下来,我们将详细讨论这些错误类型及其解决方法。,1、语法错误,语法错误通常是由于代码编写不规范导致的。,解决方法:检查代码,确保所有语法符合规范,如正确使用括号、分号等。,2、类型错误,类型错误通常发生在变量或参数不是预期类型时。,解决方法:检查变量类型,确保使用正确的方法和属性。,3、引用错误,引用错误发生在尝试访问未声明的变量或函数时。,解决方法:确保在使用变量或函数之前已经声明并初始化。,4、范围错误,范围错误通常发生在值超出其允许的范围时。,解决方法:检查值是否在允许的范围内,并进行相应的处理。,5、URI 错误,URI 错误发生在全局 URI 处理函数接收到不正确的参数时。,解决方法:检查传入的参数是否为有效的 URI 编码。,针对以上错误类型,我们可以采取以下措施来避免和解决 JavaScript 报错:,1、仔细检查代码:在编写代码时,注意语法、变量类型和作用域等问题,尽量避免人为错误。,2、使用开发者工具:浏览器的开发者工具可以帮助我们快速定位错误,并提供详细的错误信息。,3、异常处理:使用 trycatch 语句捕获异常,避免程序因为错误而中断执行。,4、代码规范:遵循一定的代码规范,例如使用 ESLint、JSHint 等工具检查代码质量。,5、学习和总结:在解决错误的过程中,学习相关知识,总结经验,提高自己的编程水平。,在项目开发中,遇到 JavaScript 报错是正常的,关键是要学会分析错误原因,采取相应的措施解决问题,通过不断学习和实践,相信你会更好地掌握 JavaScript,提高项目开发的效率。, ,function test() { console.log(“Hello, world!”) // 分号遗漏 } test(),var num = 10; console.log(num.toUpperCase()); // 报错,因为数字没有 toUpperCase 方法,console.log(a); // 报错,因为 a 未声明,var arr = new Array(1); // 报错,因为数组长度不能为负数,decodeURI(“%2z”); // 报错,因为 %2z 不是一个有效的编码

在Web开发过程中,JavaScript(JS)报错是常见的问题之一,当您在Webroot中遇到JS报错时,这通常意味着在浏览器中运行的JavaScript代码出现了问题,为了帮助您更好地理解这一错误,以下将详细分析可能导致 JS报错的原因以及如何解决这些问题。,让我们来了解一下 Webroot,Webroot是网站文件在服务器上的根目录,通常包含HTML、CSS、JavaScript等静态资源文件,当浏览器请求一个网页时,服务器会从Webroot目录中检索所需的文件并发送给浏览器,如果浏览器在执行这些文件中的JavaScript代码时遇到错误,就会在浏览器的开发者工具(如Chrome DevTools、Firefox Developer Edition等)的控制台输出错误信息。,以下是可能导致Webroot中的JS报错的一些原因及相应的解决方案:,1、语法错误,语法错误是初学者和有经验的开发者都可能会遇到的错误,这类错误通常是由于输入错误、遗漏符号或使用错误的语法造成的,在声明变量时忘记添加 var、 let或 const关键字,或者在使用字符串时忘记引号。,解决方法:,仔细检查代码,确保没有拼写错误、遗漏符号或错误的语法。,使用代码编辑器的语法检查功能,如VS Code、Sublime Text等,它们会高亮显示可能的语法错误。,2、类型错误,类型错误通常是由于在期望某种数据类型的地方使用了其他数据类型,尝试在期望字符串的地方使用数字,或者尝试在期望对象的地方使用数组。,解决方法:,确保在逻辑表达式中使用正确的数据类型。,使用类型转换函数,如 String()、 Number()、 Boolean()等,在必要时转换数据类型。,3、引用错误,引用错误通常是由于尝试访问未定义的变量、函数或对象属性造成的,这可能是由于变量名拼写错误、未正确导入库或模块等原因。,解决方法:,确保在使用变量、函数或对象属性之前已经定义了它们。,如果是使用第三方库,请确保已经正确导入并按照文档说明使用。,4、运行时错误,运行时错误通常是在代码执行过程中发生的错误,如除以零、访问不存在的数组索引等。,解决方法:,添加错误处理逻辑,如使用 try...catch语句捕获并处理错误。,使用条件语句检查可能导致错误的情况,并提前处理。,5、跨域错误,当尝试从不同域名下的服务器请求资源时,可能会遇到跨域资源共享(CORS)错误。,解决方法:,在服务器端设置适当的CORS策略,允许请求的域名。,使用代理服务器绕过跨域限制。,6、兼容性错误,不同的浏览器可能对某些JavaScript特性和API的支持程度不同,这可能导致兼容性问题。,解决方法:,使用浏览器兼容性查询工具,如Can I Use,了解不同浏览器对特定特性的支持情况。,使用Polyfill或Babel等工具将现代JavaScript代码转换为更广泛支持的版本。,在处理Webroot中的JS报错时,关键是要仔细阅读错误信息,了解错误原因,并采取相应的解决方案,编写清晰、有注释的代码以及遵循最佳实践也能在很大程度上减少错误的发生,通过不断学习和积累经验,相信您能够更加熟练地解决Web开发过程中的JavaScript报错问题。, ,

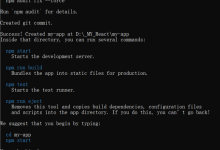
MyEclipse是一款流行的Java集成开发环境,它支持各种Java EE技术,包括JavaScript的开发和调试,在导入项目时,可能会遇到JavaScript相关的错误,以下是一些可能导致MyEclipse导入项目时出现JS错误的原因以及相应的解决方法。,我们需要了解JavaScript报错的具体类型,通常,JavaScript错误可以分为以下几类:,1、语法错误:代码不符合JavaScript语法规范,例如拼写错误、遗漏括号等。,2、运行时错误:代码在运行时出现错误,如类型错误、引用错误等。,3、调用错误:代码调用了未定义或不可用的函数、变量等。,以下是一些可能导致MyEclipse导入项目时出现JS错误的原因及解决方法:,1、项目配置问题,检查项目是否正确配置了JavaScript库和框架,如果项目依赖于第三方库(如jQuery、AngularJS等),请确保这些库已正确添加到项目中。,解决方法:,在项目上右键,选择“Properties”。,在左侧导航栏选择“JavaScript”或“JavaScript Build Path”。,检查已添加的库和框架,确保它们与项目所需版本一致。,2、路径问题,如果JavaScript文件引用了其他文件(如图片、CSS文件等),请确保这些路径是正确的,相对路径可能因项目结构的变化而变得不准确。,解决方法:,检查所有JavaScript文件中的路径,确保它们指向正确的资源。,如果可能,使用绝对路径或基于项目的相对路径。,3、文件编码问题,JavaScript文件可能使用不同的编码格式,如UTF8、GBK等,如果MyEclipse未正确识别文件编码,可能导致显示乱码或报错。,解决方法:,在MyEclipse中,选择“Window” > “Preferences”。,在左侧导航栏选择“General” > “Workspace”。,在右侧的“Text file encoding”区域,选择正确的编码格式。,4、插件或扩展问题,MyEclipse可能包含一些与JavaScript相关的插件或扩展,这些可能导致兼容性问题。,解决方法:,检查MyEclipse是否已安装所有必要的插件和扩展。,如果怀疑某个插件或扩展导致问题,尝试禁用它们,然后重新启动MyEclipse。,5、JavaScript代码质量问题,代码质量问题是导致JavaScript错误的主要原因,这些问题可能包括语法错误、未定义变量等。,解决方法:,使用JavaScript代码检查工具(如JSHint、ESLint等)检查代码质量。,修复所有提示的问题,然后重新运行项目。,6、调试和错误日志,使用MyEclipse内置的调试工具,可以更轻松地找到JavaScript错误。,解决方法:,在浏览器中打开项目,并打开开发者工具(如Chrome的“开发者工具”)。,在MyEclipse中,设置断点,然后刷新浏览器以触发调试。,查看控制台输出的错误日志,分析错误原因。,在解决MyEclipse导入项目时遇到的JavaScript错误时,我们需要从多个方面进行排查,从项目配置、路径问题、文件编码、插件扩展、代码质量到调试和错误日志,每一个环节都可能导致JavaScript错误,通过逐一排除这些问题,我们最终可以找到并解决错误,养成良好的编程习惯,如编写规范、清晰的代码,定期检查代码质量,也能有效避免类似问题的发生。, ,

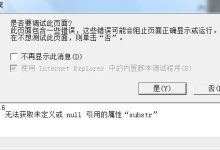
在JavaScript中提到”doctype html”报错,通常指的是当开发者尝试在JavaScript代码中错误地使用 doctype声明时遇到的问题,在HTML中, doctype声明是用来告诉浏览器页面使用的HTML版本的,它位于HTML文档的最顶部,且不在任何标签内,在JavaScript中,这种声明是不合法的,因为JavaScript是一种脚本语言,它并不处理文档类型声明。,以下详细解释这个错误为什么会发生,以及如何避免它:,让我们明确一下 doctype html在HTML中的作用,在HTML文档中, doctype声明是用来声明文档类型和版本的,它告诉浏览器(或者解析器)应该以哪种模式来解析页面。,这是一个非常简短的声明,它告诉浏览器当前页面遵循的是HTML5标准。,如果在JavaScript代码中意外地包含了类似如下这样的声明:,上面的代码是无效的,并且会在JavaScript引擎尝试执行这段代码时抛出一个语法错误,以下是为什么这是错误的原因:,1、 doctype不是JavaScript的保留字或关键字,但它在HTML中具有特殊含义,在JavaScript中它被视作标识符,这意味着你可以将它用作变量名,如果你尝试以HTML中的 doctype声明的方式使用它,JavaScript解释器无法识别它,并抛出错误。,2、JavaScript代码不处理文档类型声明,脚本语言只关心脚本的执行和与DOM(文档对象模型)的交互,而不是如何定义或解析文档类型。,如果你在JavaScript代码中看到“doctype html”报错,以下是几个可能的原因和解决方法:, 误解了doctype的用途:如果是因为误解 doctype的用途,你应该了解它仅用于HTML,并且必须位于HTML文档的最顶部。, 从HTML复制粘贴到JavaScript文件:如果错误是由复制粘贴引起的,确保检查并清理JavaScript文件中的任何非JavaScript代码。, 编辑器或IDE的自动完成或片段功能:一些编辑器可能会提供HTML代码片段,如果不小心在JavaScript文件中触发了这些片段,可能会插入 doctype声明,确保检查你的编辑器设置和快捷键,避免这种情况。, 教育与团队协作:确保团队成员了解HTML和JavaScript的基本区别,防止类似错误的发生。,要解决这个问题,你可以:,1、如果你在HTML文件中编写内联JavaScript,确保 doctype声明位于 <script>标签之外。,2、如果你在JavaScript文件中看到这个错误,移除 doctype html这一行。,3、如果你必须要在JavaScript中生成HTML文档类型声明,你应该创建一个字符串,如下所示:,然后你可以将这个字符串与其他HTML内容组合,并在需要的时候输出。,总结来说,”doctype html”在JavaScript中报错通常是由于混淆了HTML和JavaScript的上下文或简单的笔误,理解每种语言的作用和用途,以及在编写代码时保持警惕,可以帮助你避免这类错误。, ,<!DOCTYPE html>,function setupDocument() { // 错误的用法 doctype html; // …其他代码 },var htmlDocType = <!DOCTYPE html>;,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码