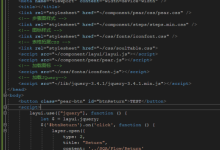
在网页开发过程中,引入Layer.js弹出层框架可能会遇到各种报错问题,Layer.js是一款基于jQuery的弹出层组件,它具有丰富的弹出层类型和灵活的配置项,深受前端开发者喜爱,但在使用过程中,可能会因为各种原因导致引入Layer.js报错,下面详细分析一些常见的报错原因及解决方法。,1、jQuery版本不兼容,Layer.js依赖于jQuery,如果你的项目中已经引入了jQuery,首先要确保版本兼容,Layer.js支持的jQuery版本为1.x和2.x,如果你的版本过高或过低,可能导致报错,请检查以下代码是否正确引入了jQuery:,2、语法错误,在编写Layer.js相关的JS代码时,可能会出现语法错误,以下代码中的分号缺失:,请确保检查并修正这些错误。,3、Layer.js文件路径错误,在引入Layer.js文件时,要确保文件路径正确,如果路径错误,浏览器将无法加载Layer.js文件,从而导致报错,以下是正确的引入方式:,4、CSS样式文件未引入,Layer.js需要依赖CSS样式文件才能正常显示弹出层,请确保已经引入了Layer.js的CSS样式文件:,5、使用了未定义的方法或属性,在使用Layer.js时,可能会使用到一些未定义的方法或属性,导致报错,请查阅Layer.js官方文档,确保使用的API是正确的,以下错误的代码:,6、代码执行时机问题,我们在DOM元素尚未加载完成时,就开始执行与Layer.js相关的代码,这可能导致报错,使用jQuery的$(document).ready()方法可以确保在DOM加载完成后执行代码:,7、浏览器兼容性问题,Layer.js在某些老旧的浏览器上可能存在兼容性问题,请确保使用现代浏览器,或者检查Layer.js是否支持你的目标浏览器。,8、Layer.js版本问题,如果你使用的Layer.js版本过旧,可能会存在一些已知的bug,请尝试更新到最新版本的Layer.js,看看是否解决了报错问题。,9、错误的配置项,在使用Layer.js时,可能会传入错误的配置项,导致报错,请查阅官方文档,确保配置项正确无误。,在解决引入Layer.js报错问题时,要遵循以下步骤:,1、确保jQuery版本兼容;,2、检查代码是否存在语法错误;,3、确认Layer.js文件路径和CSS样式文件路径正确;,4、使用正确的Layer.js API;,5、确保代码在DOM加载完成后执行;,6、检查浏览器兼容性;,7、更新到最新版本的Layer.js;,8、确保配置项正确无误。,通过以上方法,相信大多数引入Layer.js报错问题都能得到解决,在实际开发过程中,遇到报错问题不要慌张,仔细分析错误原因,逐一排查,总能找到解决问题的方法。, ,<script src=”https://code.jquery.com/jquery1.12.4.min.js”></script> <script src=”path/to/layer.js”></script>,$(document).ready(function(){ $(‘#example’).click(function(){ layer.msg(‘Hello Layer’) }) // 分号缺失 }),<script src=”path/to/layer.js”></script>,<link rel=”stylesheet” href=”path/to/layer.css”>,layer.show({content: ‘Hello Layer’}); // 错误,应为layer.open()

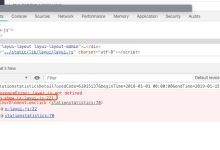
在Web开发中,遇到JavaScript库或框架报错是常见的问题,当你在页面中引入layer js库时,可能会遇到各种报错,以下是对这个问题的详细解析。, layer js是一个开源的web弹层组件库,主要用于实现弹出层效果,它依赖于jQuery,在使用layer js时,如果出现报错,可能是由于以下原因:,1、依赖问题,确保你的项目中已经正确引入了jQuery库,layer js依赖于jQuery,如果没有正确引入jQuery,layer js将无法正常工作。,在HTML文件的 <head>部分或 <body>部分,添加以下代码来引入jQuery:,注意:这里使用的是 CDN资源,你可以根据实际情况选择合适的版本。,2、版本兼容问题,layer js有多个版本,每个版本可能与其他库或框架存在兼容性问题,检查你使用的layer js版本是否与jQuery版本、浏览器版本等兼容。,如果你发现某个版本存在兼容性问题,可以尝试以下方法:,更换layer js版本,找到与你的项目兼容的版本。,更新jQuery版本,确保jQuery与layer js版本兼容。,3、路径问题,确保你引入layer js文件的路径是正确的,如果路径错误,浏览器将无法找到layer js文件,从而引发报错。,如果你将layer js文件放在了项目的 js目录下,可以这样引入:,4、语法错误,检查你的JavaScript代码,确保没有语法错误,语法错误会导致浏览器无法正确解析代码,从而引发报错。,以下是一个使用layer js的基本示例:,5、自定义配置错误,如果你在使用layer js时进行了自定义配置,请确保配置项正确无误,错误的配置项可能会导致layer js无法正常工作。,以下是一个自定义配置的示例:,6、兼容性问题,部分浏览器可能对layer js支持的不好,尤其是在一些老旧的浏览器版本上,请确保你的项目在主流浏览器上进行了充分的测试。,7、异步加载问题,如果你是在异步加载JavaScript文件,可能会导致layer js报错,为了解决这个问题,确保在DOM加载完成后再引入layer js。,将引入layer js的代码放在 $(document).ready()函数中:,8、错误处理,为了更好地定位问题,你可以在代码中加入错误处理逻辑。,通过以上方法,你应该能找到并解决大部分引入layer js报错的问题,如果在解决问题过程中遇到困难,建议查阅layer js的官方文档,或者向社区寻求帮助,希望这篇文章能帮助你解决页面引入layer js报错的问题。,,<script src=”https://code.jquery.com/jquery3.6.0.min.js”></script>,<script src=”js/layer.js”></script>,// 弹出一个提示框 layer.msg(‘Hello, layer js!’);,layer.open({ type: 1, title: ‘自定义标题’, content: ‘自定义内容’, area: [‘300px’, ‘200px’] // 宽高 });,$(document).ready(function() { // 引入layer js $.getScript(‘js/layer.js’, function() { // 使用layer js layer.msg(‘Hello, layer js!’); }); });

在Web开发中,遇到JavaScript库或框架报错是常见的问题,当你在页面中引入layer js库时,可能会遇到各种报错,以下是对这个问题的详细解析。,layer js是一个开源的web弹层组件库,主要用于实现弹出层效果,它依赖于jQuery,在使用layer js时,如果出现报错,可能是由于以下原因:,1、依赖问题,确保你的项目中已经正确引入了jQuery库,layer js依赖于jQuery,如果没有正确引入jQuery,layer js将无法正常工作。,在HTML文件的 <head>部分或 <body>部分,添加以下代码来引入jQuery:,注意:这里使用的是 CDN资源,你可以根据实际情况选择合适的版本。,2、版本兼容问题,layer js有多个版本,每个版本可能与其他库或框架存在兼容性问题,检查你使用的layer js版本是否与jQuery版本、浏览器版本等兼容。,如果你发现某个版本存在兼容性问题,可以尝试以下方法:,更换layer js版本,找到与你的项目兼容的版本。,更新jQuery版本,确保jQuery与layer js版本兼容。,3、路径问题,确保你引入layer js文件的路径是正确的,如果路径错误,浏览器将无法找到layer js文件,从而引发报错。,如果你将layer js文件放在了项目的 js目录下,可以这样引入:,4、语法错误,检查你的JavaScript代码,确保没有语法错误,语法错误会导致浏览器无法正确解析代码,从而引发报错。,以下是一个使用layer js的基本示例:,5、自定义配置错误,如果你在使用layer js时进行了自定义配置,请确保配置项正确无误,错误的配置项可能会导致layer js无法正常工作。,以下是一个自定义配置的示例:,6、兼容性问题,部分浏览器可能对layer js支持的不好,尤其是在一些老旧的浏览器版本上,请确保你的项目在主流浏览器上进行了充分的测试。,7、异步加载问题,如果你是在异步加载JavaScript文件,可能会导致layer js报错,为了解决这个问题,确保在DOM加载完成后再引入layer js。,将引入layer js的代码放在 $(document).ready()函数中:,8、错误处理,为了更好地定位问题,你可以在代码中加入错误处理逻辑。,通过以上方法,你应该能找到并解决大部分引入layer js报错的问题,如果在解决问题过程中遇到困难,建议查阅layer js的官方文档,或者向社区寻求帮助,希望这篇文章能帮助你解决页面引入layer js报错的问题。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码