
pip装什么都报错
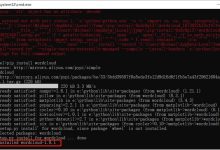
在使用Python的包管理工具pip安装包时遇到报错,可能会让许多新手感到困惑,pip是Python中非常重要的工具,它使得安装和管理依赖变得十分简单,由于各种原因,比如网络问题、权限问题、环境问题等,pip安装包时可能会出现错误,下面我将详细解释一些常见的pip安装错误及其可能的解决方案。,我们需要了解pip安装包的基本命令:,以下是一些常见的pip安装错误及其详细解答:,1. 网络连接错误,当出现网络连接问题时,你可能会看到以下错误信息:,这通常是由于网络连接不稳定或pip源(仓库)无法访问导致的,为了解决这个问题,你可以尝试以下方法:,确保你的网络连接是稳定的。,更换pip的镜像源为国内镜像,比如豆瓣源、清华源等,这样可以提高下载速度和成功率。,2. 权限问题,在某些系统中,你可能没有权限将包安装到系统Python目录中,错误信息可能如下:,解决这个问题的方法是使用 user参数来安装包:,或者,如果你有权限,可以直接使用管理员权限运行pip:,3. 缺少依赖,有时在安装包时,可能由于缺少必要的依赖而导致失败。,这通常意味着缺少编译C扩展的依赖,如gcc,解决方法是安装所需的依赖项,在基于Debian的系统(如Ubuntu)中,你可以使用以下命令安装gcc:,在其他系统上,你可能需要安装相应的编译器。,4. Python或pip版本不兼容,有些包可能不支持过旧或过新的Python版本,检查错误信息,如果看到类似以下的内容:,这意味着你需要升级你的Python版本或安装与你的Python版本兼容的包版本。,5. 环境问题,当你使用虚拟环境时,可能会遇到环境问题,确保你在正确的环境中运行pip命令。,如果你遇到如下错误:,你需要先激活虚拟环境:,6. 其他常见错误,一些其他的错误可能涉及到包的依赖冲突、pip版本过旧等,以下是一些解决方案:,更新pip到最新版本:,使用 verbose选项来获取详细的错误输出,这有助于诊断问题:,清理pip缓存:,然后重新尝试安装。,当pip安装出现问题时,不要慌张,仔细阅读错误信息,了解问题所在,根据上述方法逐一尝试,查阅官方文档、社区讨论和Stack Overflow等资源也是解决问题的好方法,记住,耐心和细致是解决问题的关键。,,pip install package_name,Could not find a version that satisfies the requirement package_name (from versions: ) No matching distribution found for package_name,pip install i https://pypi.douban.com/simple package_name,Permission denied: ‘/usr/local/lib/python2.7/distpackages/package_name’,pip install user package_name

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码