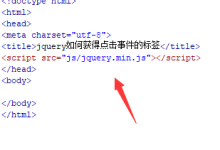
jQuery 是一个流行的 JavaScript 库,它简化了HTML文档遍历、事件处理、动画以及Ajax交互等Web开发常见任务,在jQuery中,实现点击事件是非常直观和简单的,以下是如何使用jQuery实现 点击事件的详细教学:,1. 确保jQuery库已加载,在你的HTML文件中,你需要首先引入jQuery库,你可以通过访问jQuery官方网站获取最新版的jQuery库,或者使用 CDN链接。,2. 选择元素,要使元素响应点击事件,你需要先选择这个元素,jQuery提供了多种选择器来帮助你选取元素,比如 $("selector"),如果你想选择ID为 myButton的按钮,你可以这样做:,3. 绑定点击事件,一旦选择了元素,你可以调用 .click()方法给这个元素绑定点击事件。 .click()方法可以接受一个函数作为参数,这个函数将在点击事件发生时执行。,在上面的例子中,当ID为 myButton的按钮被点击时,浏览器会弹出一个警告框显示”按钮被点击了!”。,4. 匿名函数与命名函数,在上述例子中,我们直接将一个匿名函数传递给 .click()方法,如果你有一个较长的 事件处理程序或需要在多个地方使用相同的函数,最好定义一个命名函数。,5. 在事件对象上操作,在事件处理函数内部,有一个特殊的变量 event(或简写为 e),它代表事件对象,包含了关于事件的详细信息,你可以阻止事件的默认行为或阻止其冒泡:,6. 移除点击事件,如果你需要在某个时刻移除之前绑定的点击事件,可以使用 .off()方法。,这将移除所有绑定到 myButton上的点击事件处理器。,归纳,通过以上步骤,你应该已经掌握了如何在jQuery中实现点击事件,记住,合理地使用事件监听可以提高网页的互动性和用户体验,不过,也要注意避免过度使用,以免引起性能问题,希望这些信息对你有所帮助!,

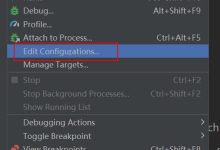
要在IntelliJ IDEA中配置jQuery,你需要遵循以下步骤,这将包括如何创建一个新的项目,引入jQuery库,以及在项目中使用它。,第一步:创建新项目,1、打开 IntelliJ IDEA。,2、选择 File > New > Project... 来创建一个新项目。,3、在打开的对话框中,选择适合你需求的项目类型( HTML5/CSS/Javascript 或者 Web Application)。,4、按照向导完成项目创建过程,设置项目的名称和位置等信息。,第二步:下载 jQuery库,你可以从jQuery官方网站下载最新版本的jQuery库,或者使用CDN链接直接引用。,下载jQuery: 访问jQuery官方网站(https://jquery.com/)并下载最新版本的jQuery文件。,使用 CDN: 你可以使用公共 CDN链接,如Google Hosted Libraries或Microsoft Ajax Content Delivery Network。,第三步:将jQuery添加到项目中,1、如果你下载了jQuery文件,将其复制到你的项目文件夹中,通常放在一个名为 js的子文件夹内。,2、如果你使用CDN,那么需要在项目的HTML文件中添加以下代码来引用jQuery库:,确保替换上述URL中的版本号为你希望使用的版本。,第四步:配置IDEA以识别jQuery,1、在你的项目结构中,右键点击 js 文件夹,选择 Mark Directory as > Resource Root,这告诉IntelliJ IDEA这个文件夹包含资源文件,应该被包含在构建过程中。,2、确认IntelliJ IDEA识别了jQuery文件,如果IDE没有自动识别,手动添加jQuery库:,打开 File > Project Structure。,在左侧菜单中选择 Modules。,在右侧窗格中选择你的模块,然后切换到 Dependencies 标签页。,点击 + 按钮,选择 Library。,在弹出的窗口中,找到并选择你的jQuery文件,或者提供CDN链接。,点击 OK 保存更改。,第五步:在项目中使用jQuery,1、现在你可以在你的JavaScript或HTML文件中通过 $符号引用jQuery了。,2、编写一个简单的jQuery示例,,这段代码将在文档加载完成后,为所有按钮元素添加点击事件处理,当按钮被点击时,所有的 <p>元素的内容将被设置为”Hello, World!”。,第六步:运行和测试,1、确保你的项目配置正确,并且所有的文件都已保存。,2、在IntelliJ IDEA中,右键点击HTML文件并选择 Run 'your_file_name',这将在默认浏览器中打开你的网页。,3、测试jQuery是否正常工作,在你的例子中,点击按钮后,段落文本应该会改变。,以上就是在IntelliJ IDEA中配置和使用jQuery的基本步骤,记得检查你的网络连接,特别是当你使用CDN链接时,以确保jQuery库可以正确加载。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码