共 2 篇文章
标签:sketchup两个曲面组怎么合在一起 su曲面平整工具怎么用?

技嘉主板在启动过程中出现报警声,通常是 主板的一种故障诊断提示,这种报警声可能是由于多种原因引起的,包括内存、BIOS、显卡、键盘控制器等问题,下面将详细解释 技嘉主板报警声的可能原因及其对应的解决方法。,技嘉主板使用的AMI BIOS具有特定的报警声音含义,不同的短促报警声次数代表了不同的故障类型:,1、一短:内存刷新失败,表示主板内存刷新电路可能存在问题,此时,可以尝试更换内存条来解决问题。,2、两短:奇偶校验错误,通常是第一个64KB内存芯片出现奇偶校验故障,在BIOS设置中,可以将内存的ECC校验功能关闭。,3、三短:基本64KB内存失败,内存芯片检查失败,这种情况需要更换内存条。,4、四短:时钟出错,主板上的TIMER(定时器)不工作,这通常需要专业技术人员的维修。,5、五短:CPU故障,需要检查CPU是否正常。,6、六短:键盘控制器错误,需要检查主板是否损坏。,7、七短:由CPU硬件异常或故障引起的中断错误,无法切换到保护模式。,8、八短:显存错误,显卡上的显示内存或显示内存出现错误,此时,可以尝试更换显卡或显存。,9、九短:ROM(只读存储器)检查失败,ROM校验值与BIOS中记录值不一致。,10、十短:BIOS寄存器读、写错误,BIOS RAM中的SHUTDOWN寄存器故障。,11、十一短:CACHE错误、外部CACHE损坏,外部CACHE故障。,12、一长三短:内存错误,内存损坏,需要更换内存条。,13、一长八短:显示测试错误,可能是显示器数据线没有插好或显卡没插好。,对于以上报警声,以下是一些建议的解决方法:,1、检查内存条:如果报警声提示与内存相关,可以尝试以下操作:,重插内存条,确保内存条与主板插槽接触良好。,使用橡皮擦擦拭内存条的金手指,去除氧化层。,更换内存条,尝试使用不同的内存条进行测试。,2、检查BIOS:如果BIOS损坏或错误,可以尝试以下操作:,更换主板上的Flash RAM。,重新刷新或更新BIOS。,3、检查显卡:如果报警声与显卡相关,可以尝试以下操作:,确保显卡与电源、显示器连接正常。,更换显卡或显存。,4、检查键盘控制器:如果报警声提示键盘控制器错误,需要检查主板是否损坏。,5、检查CPU:如果报警声提示CPU故障,需要检查CPU是否正常工作。,6、检查其他硬件:如定时器、外部CACHE等,这些部件的故障通常需要专业技术人员的维修。,当技嘉主板出现报警声时,可以根据报警声的次数来判断可能的故障原因,并采取相应的解决方法,如果问题仍然无法解决,建议联系专业技术支持进行维修,在处理报警问题时,保持冷静,遵循正确的操作步骤,避免因操作不当导致更大的故障。, ,

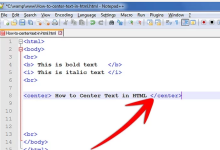
在HTML中,使文字居中有多种方法,以下是一些常见的方法:,1、使用 <center>标签:,在HTML4中,可以使用 <center>标签将 文字居中。,在HTML5中, <center>标签已被废弃,不再推荐使用,我们需要使用其他方法来实现文字居中。,2、使用CSS样式:,CSS(层叠样式表)是一种用于描述HTML文档样式的语言,我们可以使用CSS的 textalign属性来控制文字的对齐方式。,在这个例子中,我们创建了一个名为 .center的CSS类,将其应用于 <p>标签,以实现文字居中。,3、使用内联样式:,除了使用CSS样式外,我们还可以在HTML元素中使用 style属性直接定义样式。,在这个例子中,我们在 <p>标签中使用了 style属性,将 textalign属性设置为 center,以实现文字居中。,4、使用表格布局:,另一种实现文字居中的方法是使用表格布局。,在这个例子中,我们创建了一个表格,并设置了 width为100%,使其占据整个页面宽度,我们将 <tr>标签的 align属性设置为 center,使其内容居中,我们将需要居中的文字放入一个单元格( <td>标签)中,这种方法在某些情况下可能更适用于复杂的布局需求。,5、使用flexbox布局:,对于现代浏览器,我们还可以使用flexbox布局来实现文字居中。,在这个例子中,我们创建了一个名为 flexbox的div容器,并设置了其样式,我们将 display属性设置为 flex,表示这是一个弹性盒子容器,我们设置了 justifycontent和 alignitems属性为 center,表示子元素在水平和垂直方向上居中,我们设置了容器的高度为100vh(视口高度),使其占据整个页面高度,这种方法适用于需要在页面上居中显示大量内容的应用场景。, ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>文字居中示例</title> </head> <body> <center> <p>这段文字将会居中显示。</p> </center> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>文字居中示例</title> <style> .center { textalign: center; } </style> </head> <body> <p class=”center”>这段文字将会居中显示。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>文字居中示例</title> </head> <body> <p style=”textalign: center;”>这段文字将会居中显示。</p> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>文字居中示例</title> </head> <body> <table border=”0″ cellpadding=”0″ cellspacing=”0″ width=”100%”> <tr align=”center”> <td><p>这段文字将会居中显示。</p></td> </tr> </table> </body> </html>,<div style=”display: flex; justifycontent: center; alignitems: center; height: 100vh;”>这段文字将会居中显示。</div>


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码