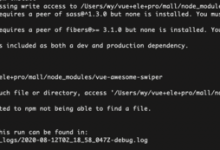
Swiper 是一个非常流行的轮播图插件,支持多种前端框架,如 Vue、React、Angular 等,在使用 Swiper 插件的过程中,我们可能会遇到一些控制台报错的问题,下面我将针对这些常见的问题,详细地进行解答。,我们需要了解的是,Swiper 插件的安装方式通常有 npm 安装和直接引入 CDN 链接两种,而在这篇文章中,我们主要关注通过 npm 安装的方式。,第一种常见报错:To install it, you can run: npm install save swiper/css/swiper.css,这个报错提示意味着我们需要安装 Swiper 的样式文件,在很多情况下,我们只安装了 Swiper 的核心文件,而忘记了安装样式文件,解决这个问题的方法很简单,按照提示运行以下命令安装样式文件:,或者,如果你使用的是 yarn,可以运行:,安装完成后,确保在项目的入口文件(如 main.js 或 App.js)中引入这个样式文件:,第二种常见报错:This dependency was not found: swiper/dist/css/swiper.css,这个报错通常出现在使用了旧版本的 vueawesomeswiper,并且尝试引入不存在的样式文件路径,从 Swiper 6.0.0 版本开始,样式文件的引入路径发生了变化,如果你使用的 Swiper 版本为 6.0.0 或更高,需要按照以下方式引入样式文件:,而不是:,确保你的项目依赖中安装了正确的版本,如果仍然遇到问题,请检查 package.json 文件中 vueawesomeswiper 和 Swiper 的版本是否匹配。,第三种常见报错:reactnativeswiper 相关报错,在某些情况下,使用 reactnativeswiper 可能会遇到如下报错:,这种报错通常是由于 reactnativeswiper 库与 React Native 的版本不兼容导致的,为了解决这个问题,你可以尝试以下方法:,1、移除现有的 reactnativeswiper:,或者:,2、安装 reactnativeswiper 的 nightly 版本:,或者:,安装 nightly 版本通常可以解决与最新 React Native 版本的兼容性问题。,第四种常见报错:找不到依赖的 css 文件,在使用 vueawesomeswiper 时,可能会遇到如下报错:,这个问题通常是由于 Swiper 版本和 vueawesomeswiper 版本不匹配导致的,请确保你的 Swiper 和 vueawesomeswiper 版本相互兼容,Swiper 版本为 6.0 或更高,请按照以下方式引入样式文件:,如果你遇到其他与 Swiper 相关的控制台报错,可以尝试以下方法解决问题:,1、确保已正确安装 Swiper 插件及其样式文件。,2、检查 Swiper 插件版本与所使用的框架版本是否兼容。,3、如果使用的是第三方封装的 Swiper 插件(如 vueawesomeswiper、reactnativeswiper 等),请检查该插件的文档,了解正确的安装和配置方法。,4、清除缓存,重新安装依赖:,或者:,然后重新安装项目依赖:,或者:,5、如果问题仍然存在,可以查阅官方文档或搜索相关社区和 issue,寻找解决方案。,通过以上方法,大部分与 Swiper 相关的控制台报错问题都应该能得到解决,如果还有其他问题,请随时提问,我会尽力帮助你解决问题。, ,npm install save swiper/css/swiper.css,yarn add swiper/css/swiper.css,import ‘swiper/css/swiper.css’;,import ‘swiper/swiperbundle.css’;,import ‘swiper/dist/css/swiper.css’;

在使用Swiper库时,遇到 强刷新报错是一个常见的问题,我们需要明确什么是Swiper,Swiper是一个功能强大的移动设备触控滑动库,主要用于实现网页上的轮播图、滑动切换页面等功能,它支持多种触摸和手势事件,可以在多种平台上运行,包括PC端和移动端。,下面我们来详细分析一下可能导致Swiper在强刷新时出现报错的原因以及相应的解决方案。,报错原因分析:,1、 资源加载问题:在强刷新时,可能会因为某些资源(如CSS、JS文件)未正确加载或者加载顺序不当导致报错。,2、 浏览器缓存问题:在开发过程中,浏览器可能会缓存旧的JS、CSS文件,导致强刷新后,页面与实际资源不匹配。,3、 初始化时机问题:如果Swiper的初始化代码在DOM元素加载完成之前执行,可能会导致找不到DOM元素,从而报错。,4、 代码错误:在编写Swiper初始化代码或者事件处理函数时,可能存在语法错误或者逻辑错误。,5、 浏览器兼容性问题:不同浏览器对某些API的支持程度不同,可能导致在某些浏览器上出现报错。,6、 版本不兼容问题:如果使用的Swiper版本与依赖的库(如jQuery、Zepto等)不兼容,也可能导致报错。,解决方案:,1、 确保资源正确加载:检查HTML文件中引入的Swiper相关资源是否正确,包括CSS、JS文件路径是否正确,是否有遗漏。,2、 清除浏览器缓存:在开发过程中,可以开启开发者工具的“禁用缓存”功能,确保每次强刷新时都是重新加载资源。,3、 调整初始化时机:将Swiper的初始化代码放在$(document).ready()或者window.onload事件中,确保DOM元素加载完成后再进行初始化。,“`javascript,$(document).ready(function(){,var mySwiper = new Swiper(‘.swipercontainer’, {,// Swiper options…,});,});,“`,4、 检查代码错误:仔细检查Swiper初始化代码,确保没有语法错误或者逻辑错误,检查是否正确传递了配置参数,是否使用了未定义的变量等。,5、 处理浏览器兼容性问题:针对不同的浏览器,可以使用Polyfill或者Babel等工具来处理兼容性问题。,6、 升级或降级Swiper版本:如果遇到版本不兼容问题,可以考虑升级或降级Swiper的版本。,7、 查看控制台错误信息:在开发者工具的控制台中查看具体的错误信息,根据错误提示进行问题定位和修复。,8、 使用CDN资源:使用CDN资源可以减少本地服务器压力,同时提高资源加载速度,可以使用BootCDN、.jsdelivr等CDN服务。,9、 简化问题:尝试简化Swiper的配置,只保留必要的选项,以便更容易地定位问题。,10、 查看官方文档和示例:参考Swiper官方文档和示例,检查是否有类似的问题和解决方案。,11、 使用浏览器的开发者工具:利用浏览器的开发者工具进行调试,查看DOM结构、网络请求、JS执行过程等,有助于发现问题所在。,通过以上分析,我们应该能够解决大部分Swiper强刷新报错的问题,如果问题仍然存在,建议仔细阅读Swiper的官方文档,查看是否有相关更新或者兼容性问题,也可以在社区、论坛中寻求帮助,看看是否有其他开发者遇到过类似的问题。,遇到问题时要保持耐心,逐步排查,相信总能找到解决方案,希望本文能够帮助您解决Swiper强刷新报错的问题。, ,

在使用Swiper库时,遇到强刷新报错是一个常见的问题,我们需要明确什么是Swiper,Swiper是一个功能强大的移动设备触控滑动库,主要用于实现网页上的轮播图、滑动切换页面等功能,它支持多种触摸和手势事件,可以在多种平台上运行,包括PC端和移动端。,下面我们来详细分析一下可能导致Swiper在强刷新时出现报错的原因以及相应的解决方案。,报错原因分析:,1、 资源加载问题:在强刷新时,可能会因为某些资源(如CSS、JS文件)未正确加载或者加载顺序不当导致报错。,2、 浏览器缓存问题:在开发过程中,浏览器可能会缓存旧的JS、CSS文件,导致强刷新后,页面与实际资源不匹配。,3、 初始化时机问题:如果Swiper的初始化代码在DOM元素加载完成之前执行,可能会导致找不到DOM元素,从而报错。,4、 代码错误:在编写Swiper初始化代码或者事件处理函数时,可能存在语法错误或者逻辑错误。,5、 浏览器兼容性问题:不同浏览器对某些API的支持程度不同,可能导致在某些浏览器上出现报错。,6、 版本不兼容问题:如果使用的Swiper版本与依赖的库(如jQuery、Zepto等)不兼容,也可能导致报错。,解决方案:,1、 确保资源正确加载:检查HTML文件中引入的Swiper相关资源是否正确,包括CSS、JS文件路径是否正确,是否有遗漏。,2、 清除浏览器缓存:在开发过程中,可以开启开发者工具的“禁用缓存”功能,确保每次强刷新时都是重新加载资源。,3、 调整初始化时机:将Swiper的初始化代码放在$(document).ready()或者window.onload事件中,确保DOM元素加载完成后再进行初始化。,“`javascript,$(document).ready(function(){,var mySwiper = new Swiper(‘.swipercontainer’, {,// Swiper options…,});,});,“`,4、 检查代码错误:仔细检查Swiper初始化代码,确保没有语法错误或者逻辑错误,检查是否正确传递了配置参数,是否使用了未定义的变量等。,5、 处理浏览器兼容性问题:针对不同的浏览器,可以使用Polyfill或者Babel等工具来处理兼容性问题。,6、 升级或降级Swiper版本:如果遇到版本不兼容问题,可以考虑升级或降级Swiper的版本。,7、 查看控制台错误信息:在开发者工具的控制台中查看具体的错误信息,根据错误提示进行问题定位和修复。,8、 使用CDN资源:使用CDN资源可以减少本地服务器压力,同时提高资源加载速度,可以使用BootCDN、.jsdelivr等CDN服务。,9、 简化问题:尝试简化Swiper的配置,只保留必要的选项,以便更容易地定位问题。,10、 查看官方文档和示例:参考Swiper官方文档和示例,检查是否有类似的问题和解决方案。,11、 使用浏览器的开发者工具:利用浏览器的开发者工具进行调试,查看DOM结构、网络请求、JS执行过程等,有助于发现问题所在。,通过以上分析,我们应该能够解决大部分Swiper强刷新报错的问题,如果问题仍然存在,建议仔细阅读Swiper的官方文档,查看是否有相关更新或者兼容性问题,也可以在社区、论坛中寻求帮助,看看是否有其他开发者遇到过类似的问题。,遇到问题时要保持耐心,逐步排查,相信总能找到解决方案,希望本文能够帮助您解决Swiper强刷新报错的问题。,

Swiper 是一个非常流行的轮播图插件,支持多种前端框架,如 Vue、React、Angular 等,在使用 Swiper 插件的过程中,我们可能会遇到一些控制台报错的问题,下面我将针对这些常见的问题,详细地进行解答。,我们需要了解的是,Swiper 插件的安装方式通常有 npm 安装和直接引入 CDN 链接两种,而在这篇文章中,我们主要关注通过 npm 安装的方式。,第一种常见 报错:To install it, you can run: npm install save swiper/css/ swiper.css,这个报错提示意味着我们需要安装 Swiper 的样式文件,在很多情况下,我们只安装了 Swiper 的核心文件,而忘记了安装样式文件,解决这个问题的方法很简单,按照提示运行以下命令安装样式文件:,或者,如果你使用的是 yarn,可以运行:,安装完成后,确保在项目的入口文件(如 main.js 或 App.js)中引入这个样式文件:,第二种常见报错:This dependency was not found: swiper/dist/css/swiper.css,这个报错通常出现在使用了旧版本的 vueawesomeswiper,并且尝试引入不存在的样式文件路径,从 Swiper 6.0.0 版本开始,样式文件的引入路径发生了变化,如果你使用的 Swiper 版本为 6.0.0 或更高,需要按照以下方式引入样式文件:,而不是:,确保你的项目依赖中安装了正确的版本,如果仍然遇到问题,请检查 package.json 文件中 vueawesomeswiper 和 Swiper 的版本是否匹配。,第三种常见报错:reactnativeswiper 相关报错,在某些情况下,使用 reactnativeswiper 可能会遇到如下报错:,这种报错通常是由于 reactnativeswiper 库与 React Native 的版本不兼容导致的,为了解决这个问题,你可以尝试以下方法:,1、移除现有的 reactnativeswiper:,或者:,2、安装 reactnativeswiper 的 nightly 版本:,或者:,安装 nightly 版本通常可以解决与最新 React Native 版本的兼容性问题。,第四种常见报错:找不到依赖的 css 文件,在使用 vueawesomeswiper 时,可能会遇到如下报错:,这个问题通常是由于 Swiper 版本和 vueawesomeswiper 版本不匹配导致的,请确保你的 Swiper 和 vueawesomeswiper 版本相互兼容,Swiper 版本为 6.0 或更高,请按照以下方式引入样式文件:,如果你遇到其他与 Swiper 相关的 控制台报错,可以尝试以下方法解决问题:,1、确保已正确安装 Swiper 插件及其样式文件。,2、检查 Swiper 插件版本与所使用的框架版本是否兼容。,3、如果使用的是第三方封装的 Swiper 插件(如 vueawesomeswiper、reactnativeswiper 等),请检查该插件的文档,了解正确的安装和配置方法。,4、清除缓存,重新安装依赖:,或者:,然后重新安装项目依赖:,或者:,5、如果问题仍然存在,可以查阅官方文档或搜索相关社区和 issue,寻找解决方案。,通过以上方法,大部分与 Swiper 相关的控制台报错问题都应该能得到解决,如果还有其他问题,请随时提问,我会尽力帮助你解决问题。,


 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码