
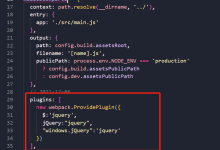
jsp页面引入jquery
在JSP中向jQuery弹出层传值,可以通过以下步骤实现:,1、在JSP页面中引入jQuery库和相关插件,可以使用Bootstrap框架来实现弹出层的功能,在JSP页面的 <head>标签内添加以下代码:,2、创建一个HTML元素,用于触发弹出层,可以创建一个按钮:,3、创建一个模态框(弹出层),并为其添加一个唯一的ID,在 <body>标签内添加以下代码:,4、使用JavaScript将JSP中的值传递给弹出层,在 <body>标签的底部添加以下代码:,通过以上步骤,即可实现在JSP中向jQuery弹出层传值的功能,在这个例子中,我们使用了Bootstrap框架来实现弹出层,但实际上也可以使用其他类似的库或自定义的弹出层样式,关键在于如何将JSP中的值传递给弹出层的HTML元素,并在JavaScript中处理这个值。,

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码

